element-ui怎么调节表格中某一列的样式
想用element-ui实现,表格中某一个,或者某一行样式
怎么设置单元格某一列,或者其他样式
<div class="table">
<template>
<el-table
:data="tableData_i"
border
style="width: 96%; margin-left: 14px"
:default-sort = "{prop: 'name1', order: 'descending'}"
:header-cell-style="{textAlign: 'center'}"
:cell-style="cellStayle">
<el-table-column sortable prop="name1" label="支付时间" width="200"></el-table-column>
<el-table-column prop="name2" label="所属站台" width="115" ></el-table-column>
<el-table-column prop="name3" label="订单编号" width="300" ></el-table-column>
<el-table-column prop="name4" label="商户订户单" width="300" ></el-table-column>
<el-table-column prop="name5" label="第三方订户单" width="300" ></el-table-column>
<el-table-column prop="name6" label="交易类型 " width="150" ></el-table-column>
<el-table-column prop="name7" label="交易金额"></el-table-column>
</el-table>
</template>
</div>
在函数 moethods:{
//row 表示某一行除操作外的全部数据
//column 为某一列的属性
//rowIndex 为某一行
//columnIndex 为某一列
cellStayle({row,columnIndex}){
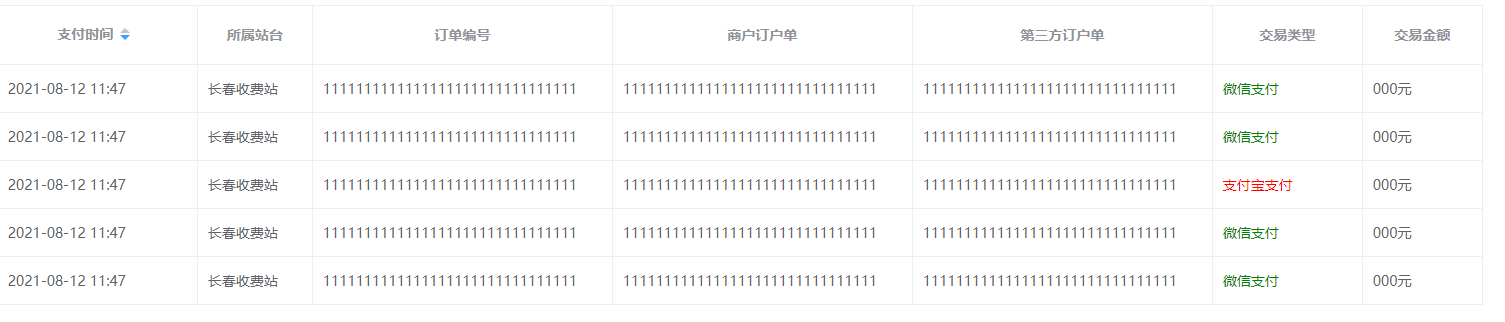
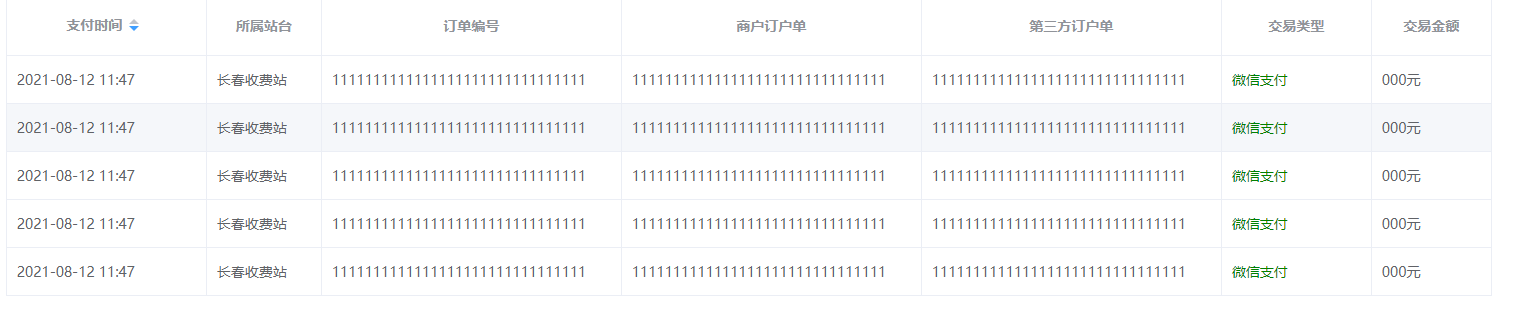
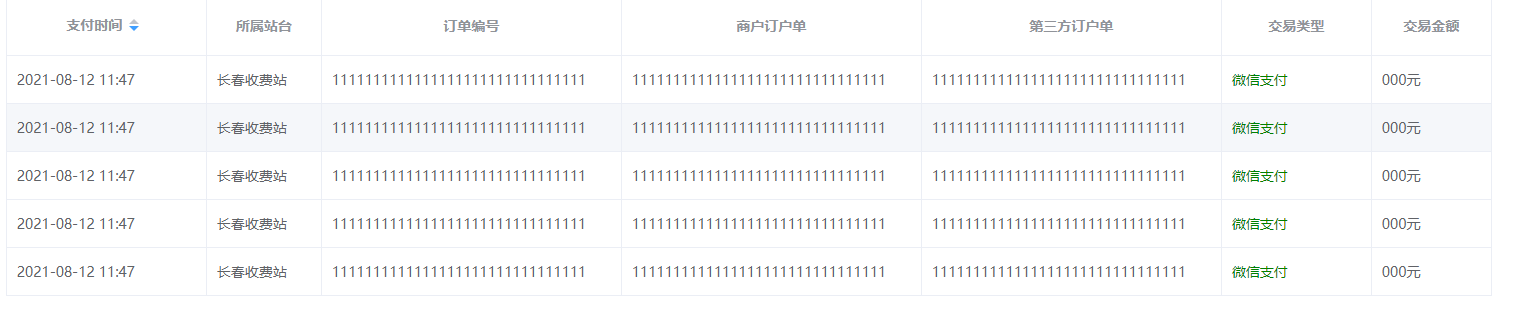
if (columnIndex === 5 && row.name6 == '微信支付'){
return 'color : green'
}else{
return '如果条件都不成立则返回'
},
}



cellStayle({row,columnIndex}){
if (columnIndex === 5 && row.name6 == '微信支付'){
return 'color : green'
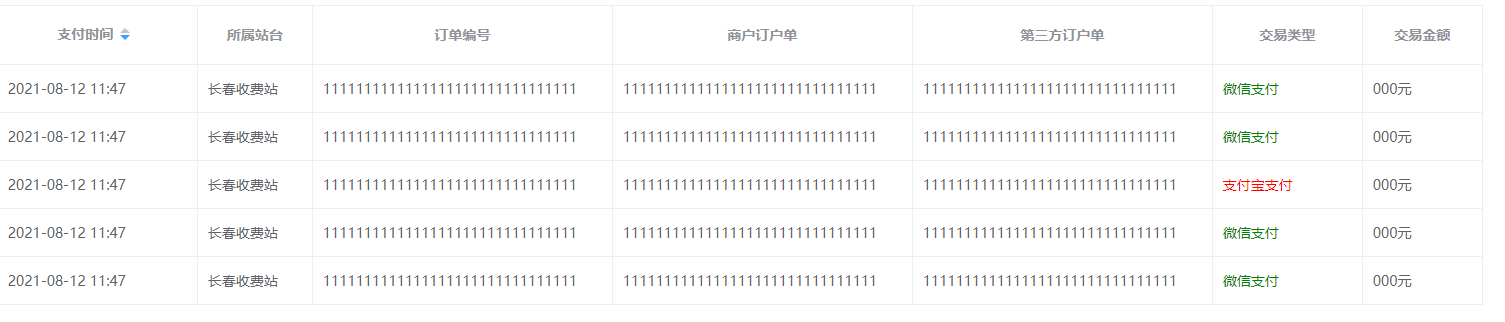
}else if(columnIndex === 5 && row.name6 == '支付宝支付'){
return 'color : red'
}
},