el-tree设置默认展开及选中
设置默认展开
将default-expanded-keys的值设为想展开的node-key值对应的数组即可,此处的choiceId设置为常量1,展开的是id为1的节点
<el-tree ref="tree"
:data="treeData"
highlight-current
node-key="id"
:props="defaultProps"
:default-expanded-keys="[1]"
:filter-node-method="filterNode">
</el-tree>
设置为默认选中转态
设置默认展开后你会惊奇的发现,这没人性的设计居然没有设置选中状态!!!惊喜不惊喜,意外不意外!!不过没关系,见招拆招,此时需要使用方法setCurrentKey进行设置,若发现此法报错则需加入$nextTick()解决,
此处将展开默认id为1的对象
如下
this.$nextTick(() => {
this.$refs.tree.setCurrentKey(1)
})
设置选中状态的css样式
el-tree默认的显示状态是不明显的,给它加上css样式即可显示出想要的效果,
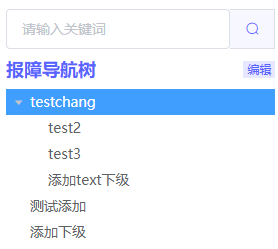
未加样式的效果

加了样式的效果
注意:此法el-tree需要加上 highlight-current属性

代码:
/deep/.el-tree--highlight-current
.el-tree-node.is-current
> .el-tree-node__content {
background-color: #409eff;
color: white;
}
设置编辑后默认展开与选中
如下当用户对树的数据进行增删改时,此处选择的方案是重新像后台请求回来数据进行刷新,此时init(初始化)函数应当可以继续使用

点击节点后需要将节点的值保留下来,在修改好节点之后就不会丢失该节点
<el-tree ref="tree"
:data="treeData"
highlight-current
node-key="id"
:props="defaultProps"
:default-expanded-keys="[choiceId]"
:filter-node-method="filterNode"
@node-click="(data)=>{choiceId = data.id}"
>
</el-tree>
此处init设置如下:
async init () {
//获取后台返回的数据
let resData = (await sqConfigTreeSearch()).data
//递归构造树形数据
function makeTree (pid) {
const temp = []
for (let i = 0; i < resData.length; i++) {
if (resData[i].pid === pid) {
//由于后台返回的字段没有label,此处需要另行添加
resData[i].label = resData[i].name
temp.push(resData[i])
resData[i].children = makeTree(resData[i].id)
}
}
return temp
}
this.treeData = makeTree(null)
//第一次的choiceId设置为第一个数据,若之后设置了选中则无需更改
this.choiceId === '' && (this.choiceId = this.treeData[0].id)
//设置选中
this.$nextTick(() => {
this.$refs.tree.setCurrentKey(this.choiceId)
})
},





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!