echarts堆叠条形图计算总数()
echart堆叠条形图计算总数
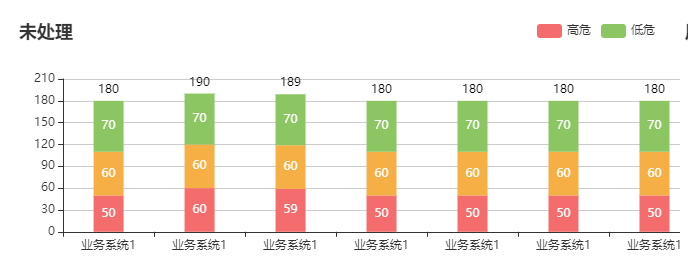
先上图

首先写入一个数据用于最上边总数的展示
option配置如下
option = {
title: {
text: '未处理'
},
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
},
formatter: (param, ticket, callback) => {
var str = ''
for (const item of param) {
item.seriesName && (str += item.marker + ' ' + item.seriesName + ':' + item.value + '<br>')
}
return str
}
},
legend: {
data: ['高危', '中低', '低危'],
right: '20px'
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
width: '100%',
containLabel: true
},
xAxis: {
data: ['业务系统1', '业务系统1', '业务系统1', '业务系统1', '业务系统1', '业务系统1', '业务系统1']
},
yAxis: {
type: 'value'
},
series: [
{
name: '高危',
type: 'bar',
color: '#F56C6C',
barWidth: 30,
stack: '总量',
label: {
show: true
},
data: [50, 60, 59, 50, 50, 50, 50]
},
{
name: '中低',
type: 'bar',
stack: '总量',
color: '#F5AF45',
barWidth: 30,
label: {
show: true
},
data: [70, 70, 70, 70, 70, 70, 70]
},
{
name: '低危',
type: 'bar',
color: '#8BC663',
stack: '总量',
barWidth: 30,
label: {
show: true
},
data: [70, 70, 70, 70, 70, 70, 70]
},
{
name: '',
type: 'bar',
data: [0,0,0,0,0,0,0,],
color: '#bbf',
stack: '总量',
barWidth: 30,
label: {
show: true,
position: 'top',
color: 'black'
}
}
]
};
效果如图,其中通过formatter进行tooltip的筛选,出现一个总和为0的样式

接着在option外部对数据进行操作,使得最后一项的数据是前三项的总和
var series = option.series
function getSum (params) {
var datavalue = 0
for (var i = 0; i < series.length; i++) {
datavalue += series[i].data[params.dataIndex]
}
return datavalue
}
series[series.length - 1].label.formatter = getSum
myChart.setOption(option)
至此可完成基本效果,
但是 !!但是!!但是
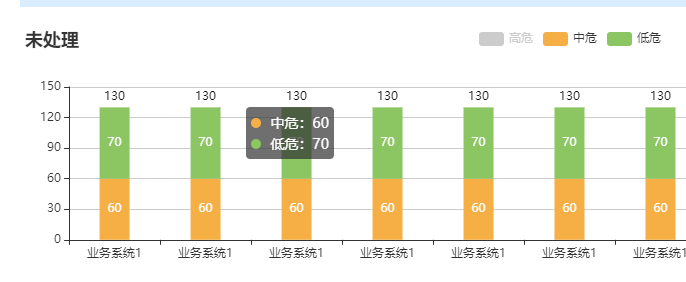
echarts数据还有一个筛选功能,如图:可以将点击高危,使其颜色变为灰色并且不展示,此时还要让总数随之变化

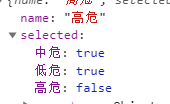
此时需要对数据监听,在点击图标时会触发以下函数,先将回调的函数进行打印可看到如下结果
myChart.on('legendselectchanged', (obj) => {
console.log(obj)
})

也就是selected可查看当前选中状态,而之前的series[i]中的name即为对应的键值,因此只需判断是否存在该点即可将未选择的点过滤掉,接下来在对其进行因此setOption即可
myChart.on('legendselectchanged', (obj) => {
function getSum (params) {
var datavalue = 0
for (var i = 0; i < series.length; i++) {
if (obj.selected[series[i].name]) {
datavalue += series[i].data[params.dataIndex]
}
}
return datavalue
}
series[series.length - 1].label.formatter = getSum
myChart.setOption(option)
})



