space-between最后一栏的填充问题(不使用v-if)
在采用弹性布局,接着使用justfiy-content:space-between来进行操作的时候会遇到如下问题

也就是说当栏目数目不够,无法填充完整一栏的时候就会出现这种情况
解决方法如下(代码下有解析),此处我用的是vue
第一步
以四列为例
<div class="ItemContainer" v-for="indexa in (4-current.length%4)" :key="indexa+'a'"></div>
首先和大家想的一样,使用空div来解决
是利用取余的方式对整个长度进行取余,然后用每行的个数减去余数得出需要填充的div数目
for循环然后填充空的div来解决
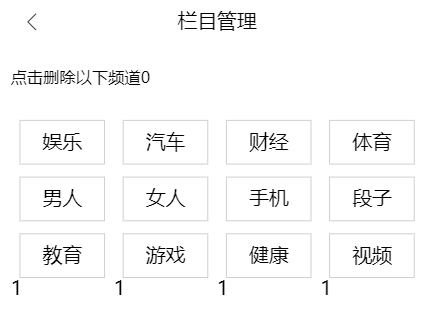
效果如下

炸一看效果不错,但是其中存在着问题,当我们将最有一个格子渲染在页面上的时候就会发现问题所在
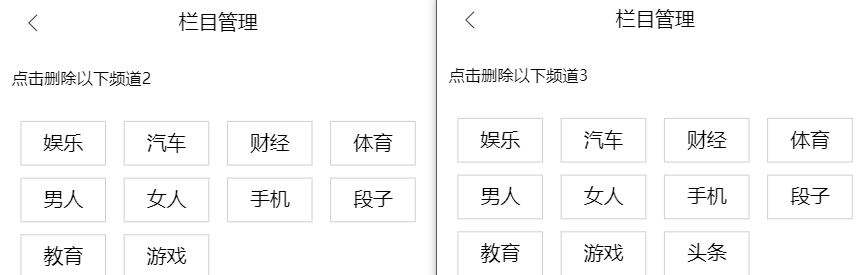
此处我渲染了一个1,再来查看效果
<div class="ItemContainer" v-for="indexa in (4-current.length%4)" :key="indexa+'a'">1</div>


似乎还不错,有几个空的就补了几个,然而当数量填满的时候会出现如下问题

结合代码看一下
<div class="ItemContainer" v-for="indexa in (4-current.length%4)" :key="indexa+'a'">1</div>
当栏目数目为12时,12%4结果自然为0,4-0结果为4所以就出现了四个,目前最后一行和填充的div数目对应关系如下
| 最后一行的数目 | 需要填充的div数目 | 我们的式子计算出来的结果 |
|---|---|---|
| 1 | 3 | 4-1=3 |
| 2 | 2 | 4-2=2 |
| 3 | 1 | 4-3=1 |
| 4 | 0 | 4-0=4 |
也就是说在没有多出,即current.length%4的值为0的时候会出现问题
看到很多人用v-for结合v-if进行解决,然而官方文档是这样解释的: 当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级。
我的解决方式如下,
<div class="ItemContainer" v-for="indexa in ((4-current.length%4)===4?[]:4-current.length%4)" :key="indexa+'a'"></div>
既然在最后一个会出现问题,那么就使用一个三目运算进行判定,当计算出来的值为4的时候就是用一个空数组来代替,即没有元素,其他情况下正常输出即可
完成收工!!



