localStorage中一个数组嵌套一个数组的怪相
localStorage中一个数组嵌套一个数组的怪相
需求:向本地存储中循环添加对象
思路 :
先完成点击事件中添加本地存储功能,当刷新时使用一个数组记录已经存储下来的数据,并在点击事件中将新生成的数组push进去,实现数据的添加。
第一版代码
let btn = document.querySelector("button");
function Obj() {
this.a=1;
this.address='none';
this.mail='none'
}
let i = 0;
let arr = [];
let gettext = JSON.parse(localStorage.getItem("text"));
// 注意
gettext ? arr.push(gettext) : arr = [];
console.log(arr);
btn.onclick = function(){
let obj = new Obj();
obj.a = i;
arr.push(obj);
console.log(arr);
localStorage.setItem("text",JSON.stringify(arr));
i++;
}
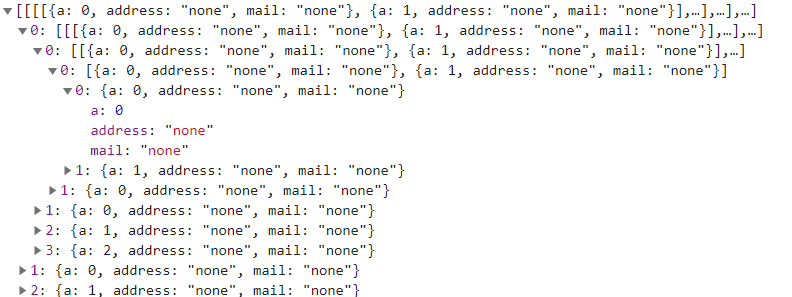
按照之前思路列出了代码,在浏览器中查看存储下来的数据时却发现如下现象
数组发生嵌套,arr[0]和1中都嵌套了多层代码

分析后发现在上图中写着分析的那一行出现了问题,代码中将提取出的数据存放在gettext中,所以使用JSON.parse()时,其gettext实质上已经是一个数组对象了,而在将其push到arr中相当于将一个数组对象存放进了arr[0]中,故而出现了上述现象
于是对代码进行改进得到如下代码
let btn = document.querySelector("button");
function Obj() {
this.a=1;
this.address='none';
this.mail='none'
}
let i = 0;
let arr = [];
let gettext = JSON.parse(localStorage.getItem("text"));
// 注意是arr与gettext之间等于号不是push,将i赋值得意实现属性a的累加
gettext ? (arr=gettext ,i=arr[arr.length-1].a+1): arr = [];
btn.onclick = function(){
let obj = new Obj();
obj.a = i;
arr.push(obj);
console.log(arr);
localStorage.setItem("text",JSON.stringify(arr));
i++;
}
既然gettext已经是数组,则只需要之间将值赋予arr即可,再计算已存取的数据中最后一个数据的a属性的值再加1即可保证a属性的累加效果。
总结:在使用localStorage存取数据的时候
1、需要注意若需要在页面载入时获取并载入数据需要使用一个三元表达式
gettext ? (arr=gettext ,i=arr[arr.length-1].a+1): arr = [];
避免第一次加载页面时浏览器中没有数据而将值为null的gettext存入数组中
2、注意在页面刷新并想要获取数据的时候以得到的是一个数组,可用等于号将其赋值给数组对象。切忌使用push
3、存储数据时记得使用JSON.stringify将数据类型转化为JSON对象,
提取数据时记得使用JSON.parse()将JSON对象转化为我们需要的数据类型



