vue-cli项目配置图解
配置vue项目机构步骤
1、搭建环境:node、npm
2、安装vue脚手架工具:npm install -g vue-cli
3、初始化项目:vue init webpack vuedemo(“vuedemo”是项目名称)
4、进入项目目录并安装依赖,运行:
cd vuedemo(进入目录)
npm install(安装依赖)
npm run dev(运行)
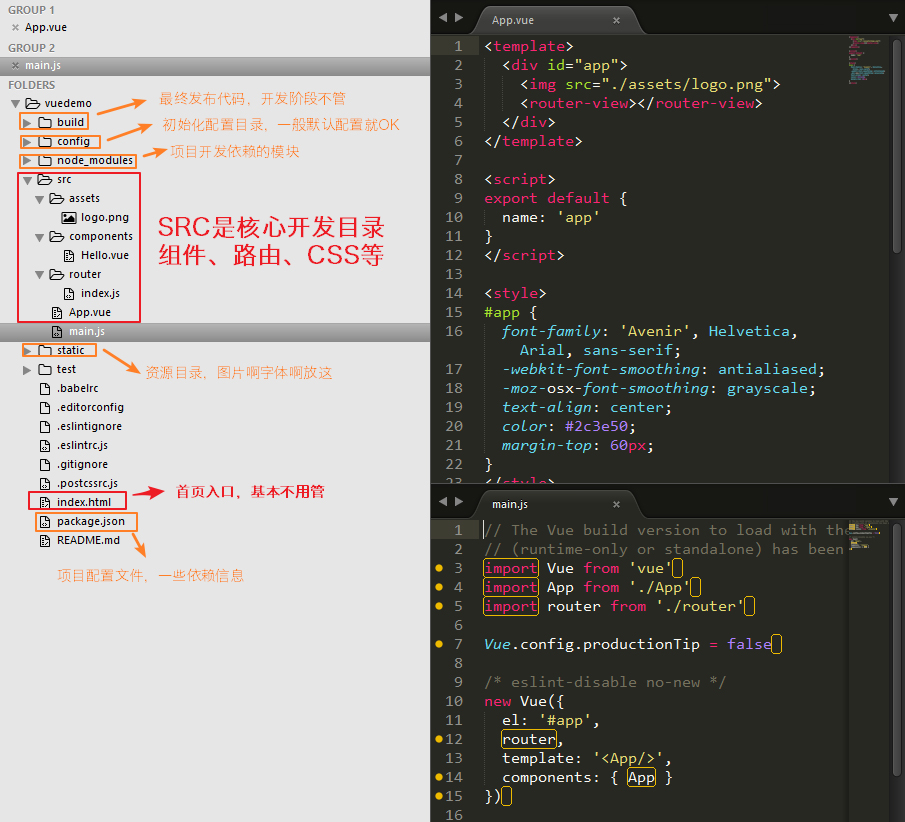
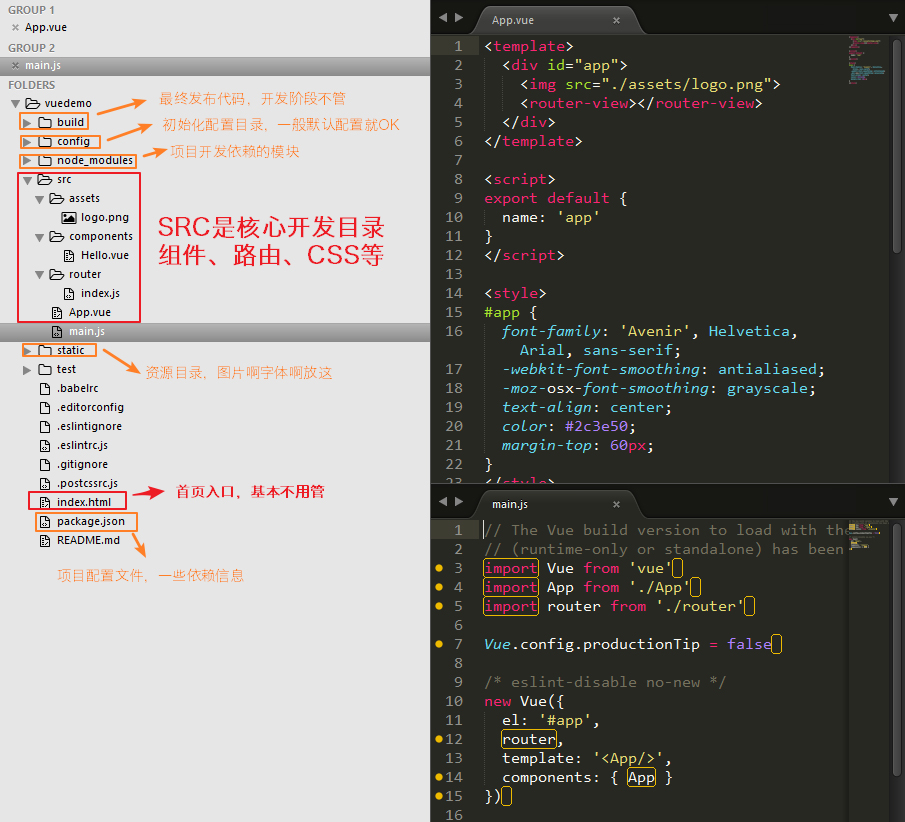
配置好vue项目后,默认项目结构如图

配置vue项目机构步骤
1、搭建环境:node、npm
2、安装vue脚手架工具:npm install -g vue-cli
3、初始化项目:vue init webpack vuedemo(“vuedemo”是项目名称)
4、进入项目目录并安装依赖,运行:
cd vuedemo(进入目录)
npm install(安装依赖)
npm run dev(运行)
配置好vue项目后,默认项目结构如图