node webkit(nw.js) 设置自动更新
原理:把更新的文件放在服务器上,设置一个客户端版本号,每次打开客户端的时候,通过接口获取服务器上的版本,如果高于本地的版本就下载服务器上的代码,低于或等于就不更新
1 <script> 2 var http = require('http'); 3 var fs = require('fs'); 4 var request = require('request'); 5 var unzip = require('unzip2'); 6 var Driver = function () { 7 this.timer = ''; 8 this.timer2 = ''; 9 }; 10 Driver.prototype = { 11 /* 读取本地版本 */ 12 readFile: function () { 13 var self = this; 14 if (fs.existsSync('src/js/global.js')) { 15 self.case1(); 16 } else { 17 $.ajax({ 18 type: 'post', 19 url: 'url(接口地址)', 20 dataType: 'jsonp', 21 contentType: "application/jsonp; charset=utf-8", 22 data: {'userId': 0, 23 }, 24 success: function (data) { 25 console.log("正在下载解压包..."); 26 if (data.code == 0) { 27 if (data.result.update == 1) { 28 var gx = document.getElementsByClassName('gx')[0]; 29 gx.style.display = "block"; 30 /* 下载地址 下载到的目录*/ 31 if (fs.existsSync('nsrc') || fs.existsSync('upload/zip')) { 32 self.rmdirFile('upload/zip', function () { 33 34 self.rmdirFile('nsrc', function () { 35 36 self.createDir('upload/zip', function () { 37 console.log("创建下载zip目录成功..."); 38 //创建下载zip的目录 39 self.downFile(data.result.url); 40 }); 41 }) 42 }) 43 } else { 44 self.createDir('upload/zip', function () { 45 console.log("创建下载zip目录成功..."); 46 //创建下载zip的目录 47 self.downFile(data.result.url); 48 }); 49 } 50 } else { 51 setTimeout(function () { 52 window.location.href = "../src/Login/login.html"; 53 }, 2250); 54 } 55 } 56 }, 57 error: function () { 58 59 alert(data.msg); 60 61 } 62 63 }); 64 65 } 66 }, 67 /* 如果global没有被删除*/ 68 case1: function () { 69 var self = this; 70 global.post('/system/checkVersion', {}, function (data) { 71 console.log("正在下载解压包..."); 72 if (data.code == 0) { 73 if (data.result.update == 1) { 74 var gx = document.getElementsByClassName('gx')[0]; 75 gx.style.display = "block"; 76 /* 下载地址 下载到的目录*/ 77 if (fs.existsSync('nsrc') || fs.existsSync('upload/zip')) { 78 self.rmdirFile('upload/zip', function () { 79 80 self.rmdirFile('nsrc', function () { 81 82 self.createDir('upload/zip', function () { 83 console.log("创建下载zip目录成功..."); 84 //创建下载zip的目录 85 self.downFile(data.result.url); 86 }); 87 }) 88 }) 89 } else { 90 self.createDir('upload/zip', function () { 91 console.log("创建下载zip目录成功..."); 92 //创建下载zip的目录 93 self.downFile(data.result.url); 94 }); 95 } 96 } else { 97 setTimeout(function () { 98 window.location.href = "../src/Login/login.html"; 99 }, 2250); 100 } 101 } else { 102 alert(data.msg); 103 } 104 }); 105 }, 106 /* 下载解压包 */ 107 downFile: function (url) { 108 var self = this; 109 self.download(url, 'upload/zip/nsrc.zip', function () { 110 /* 下载完成创建解压目录 */ 111 clearInterval(self.timer); 112 sc.style.width = 0; 113 sj.innerHTML = '正在解压安装 2/2 ' 114 console.log('正在创建临时目录'); 115 self.createDir('nsrc', function () { 116 self.unZip(); 117 console.log('正在解压...'); 118 /* 前端做的假进程 */ 119 setTimeout(function () { 120 var startC = parseInt(Math.floor(Math.random() * 3 + 1) * 10); 121 sc.style.width = startC + '%'; 122 self.timer2 = setInterval(function () { 123 startC += startC + Math.floor(Math.random() * 3 + 1) * 0.2; 124 console.log('aaa'); 125 if (startC >= 90) { 126 clearInterval(self.timer2); 127 startC = 90; 128 } 129 sc.style.width = startC + '%'; 130 }, 500); 131 }, 1000); 132 133 134 }); 135 /*self.unZip();*/ 136 }); 137 }, 138 /* 下载完成创建交换目录 */ 139 createDir: function (v, callback) { 140 var slef = this; 141 /* 创建的新目录名是nsrc*/ 142 fs.mkdir(v, function (err) { 143 if (!err) { 144 console.log('创建目录成功...'); 145 callback && callback(err); 146 } else { 147 console.log("创建目录失败..."); 148 } 149 }) 150 }, 151 /* 解压zip */ 152 unZip: function () { 153 var self = this; 154 /* 解压到nsrc中*/ 155 var extract = unzip.Extract({ 156 path: 'nsrc' //process.cwd() 157 }); //获取根目录 158 fs.createReadStream('upload/zip/nsrc.zip').pipe(extract); 159 extract.on('error', function (err) { 160 console.log(err); 161 162 console.log("解压失败"); 163 }); 164 extract.on('finish', function () { 165 /* argv[1] 主模板的绝对路径 第一个命令行从 argv[2]这个位置开始 */ 166 /* 在此之前删除之前的src文件夹 */ 167 /* self.rmdirFile(process.cwd()+'\\'+'src', function () { 168 console.log(1); 169 /* 重命名文件夹 */ 170 /*self.reName(fs.readdirSync(process.cwd()+'\\'+'nsrc')[0]);*/ 171 172 /*console.log('success') 173 });*/ 174 175 }); 176 177 extract.on('close', function () { 178 /* */ 179 console.log("解压成功"); 180 self.rmdirFile('src', function () { 181 /*删除掉之前的src文件夹 解压 重命名新的文件夹*/ 182 self.copy(); 183 }) 184 185 186 }); 187 extract.on('end', function () {}); 188 }, 189 copy: function () { 190 var self = this; 191 fs.rename('nsrc/src', 'src', function (err) { 192 /* 删除 nsrc 如果能删除 说明压缩的 还未压缩完 再次压缩*/ 193 if (fs.existsSync('nsrc')) { 194 fs.rmdir('nsrc', function (err) { 195 if (err) { 196 console.log(err); 197 console.log("删除失败...."); 198 } else { 199 console.log("删除成功..."); 200 self.copy(); 201 } 202 }); 203 } else { 204 self.rmdirFile('upload/zip', function () { 205 console.log("删除缓存成功..."); 206 console.log("更新完成启动客户端..."); 207 sc.style.width = 100 + '%'; 208 setTimeout(function () { 209 window.location.href = "../src/Login/login.html"; 210 }, 2250); 211 }); 212 } 213 214 }) 215 }, 216 /* 重命名 */ 217 reName: function (filename) { 218 var self = this; 219 /* 在此之前删除之前的src文件夹 */ 220 fs.rename('nsrc', 'src', function (err) { 221 if (err) { 222 console.log("重命名失败..."); 223 } else { 224 console.log("重命名成功..."); 225 self.rmdirFile('upload/zip', function () { 226 console.log("删除缓存成功..."); 227 console.log("更新完成启动客户端..."); 228 }); 229 } 230 }); 231 }, 232 /* 删除文件夹 */ 233 rmdirFile: function (paths, callback) { 234 var self = this; 235 var files = []; 236 /* 判断目录存在 */ 237 /* d递归遍历*/ 238 if (fs.existsSync(paths)) { 239 files = fs.readdirSync(paths); //同步请求 240 files.forEach(function (files, index) { 241 var curPath = paths + "/" + files; //遍历出每个一个目录 242 //如果当前目录也是目录 243 if (fs.statSync(curPath).isDirectory()) { //recurse 244 /* 递归遍历 */ 245 self.rmdirFile(curPath); 246 } else { 247 fs.unlinkSync(curPath); //删除文件 248 } 249 }); 250 fs.rmdirSync(paths); //删除空文件夹 251 console.log("删除成功..."); 252 } 253 callback && callback(); 254 255 }, 256 /*---- 下载解压包 ----*/ 257 download: function (uri, filename, callback) { 258 var self = this; 259 request.head(uri, function (err, res, body) { 260 console.log('content-type:', res.headers['content-type']); 261 console.log('content-length:', res.headers['content-length']); 262 self.timer = setInterval(function () { 263 sc.style.width = (fs.statSync(filename).size / res.headers['content-length']) * 100 + '%'; 264 }, 500); 265 request(uri).pipe(fs.createWriteStream(filename)).on('close', callback); 266 }); 267 }, 268 }, 269 console.log("执行结束"); 270 </script>
下面,改变我本地的 版本号!此时服务器上版本是1.1.1

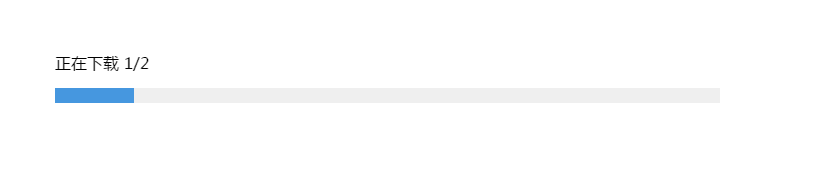
打开后客户端:

下载完之后,看下global.js里面的源代码:

版本号发生了改变,此次更新成功!
注:我并非是将所要代码重新打包放到服务器,而是只把自己修改的部分打成zip(代码里可以看到我读取的是zip ),放在服务器上面,里面一定要包含存放版本号的文件,否则无法判断是否该更新!


