移动调试方法总结
随着移动端的不断推进,移动调试也成为了前端同学们面临的一个新的课题,在PC时代,我们直接打开chrome的检查元素面板。就可以解决大部分事情了。但是到了移动端,明明在电脑上模拟好的元素,在手机上就会乱掉。今天我们就来一起聊一聊移动前端调试的那些事儿。一起扩展我们的移动端调试手段~
1 模拟手机调试
1.1 如何使用?
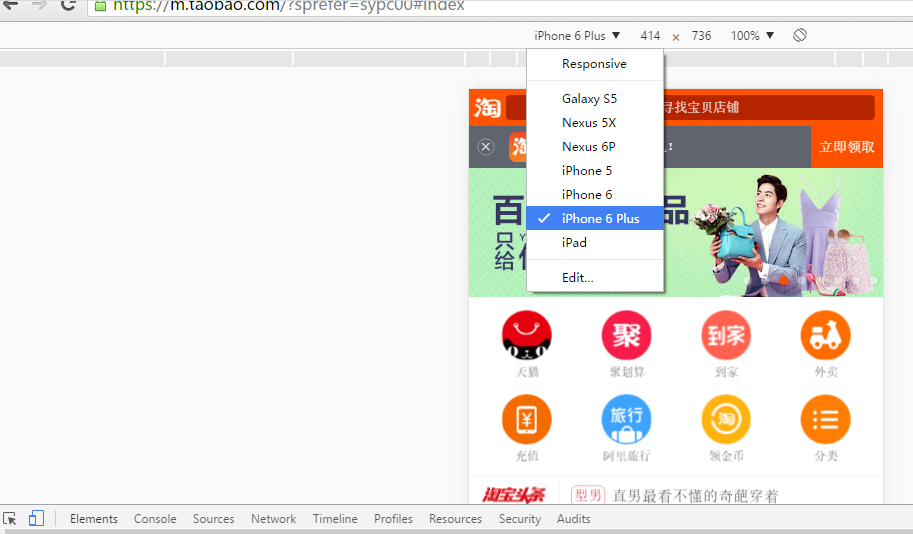
chrome作为一款浏览器,给开发者带来的便捷也是为人所称道的。在PC端,只需要F12,打开开发者工具,就可以开始调试了,这点就不用我多说了。而其开发者工具中加入的模拟手机调试选项更是强大。只需要点击"切换设备"工具,如图1.1.1所示。

可以看到,我们的浏览界面已经变为模拟手机的模式了。可以切换各个UA来观察并调试布局。如图1.1.2所示:

1.2 何时使用?
笔者建议在日常开发过程中,尽量使用chrome模拟进行开发,因为其容易使用与速度快(电脑的性能与网速还是比手机强不少的)。使用模拟功能,我们能快速先把功能与布局调试出来。据笔者经验,使用chrome模拟开发出来的网页,一般在真机上都没什么问题。
1.3 特别关怀之Tips
使用chrome模拟调试的同学可能有时候会碰到touchstart,touchend等事件无法触发的情况。先不要着急担心是自己代码的问题,因为chrome模拟调试。目前还有一点问题,我们在进行过一些操作后,模拟状态会丢失。chrome虽然窗口大小还在模拟移动端,鼠标事件已经变成PC端的模拟了。所以需要再触发两次模拟,就会恢复模拟移动端。如图1.3.1

2 真机调试之android手机+Chrome
2.1 干什么用?
虽然模拟开发很强大,但是我们在chrome上模拟的移动版网页,在真机运行的时候,总会遇到一些边边角角的问题,这时,我们就要使用真机调试了。笔者建议,使用模拟开发完毕之后,如果在android手机上测试遇到了问题(无论使用什么浏览器),首先拿chrome来看一下,如果在手机chrome上也遇到了同样的问题,那么使用chrome的调试是非常便捷的,应当首选其调试。
2.2 如何使用?
你需要有:一台android手机,一台电脑(PC与mac均可),一根android usb线。
1 首先我们需要在自己的android手机上安装chrome浏览器。
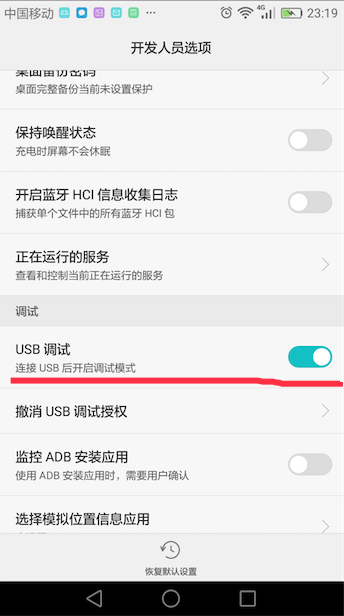
2 我们需要打开手机的开发者模式,一般android手机都是以下路径打开开发者模式,设置->关于手机->版本号连按5次,之后设置菜单中会多出一个开发人员选项,进入将其中的"USB调试"打开即可如图2.2.2. 
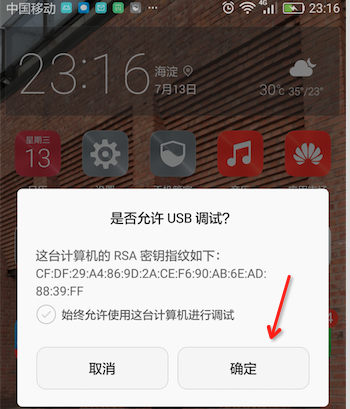
3 将手机与电脑通过USB线连接,弹出对话框"是否允许USB调试",选择确定,如图2.2.3

4 打开手机上的chrome,并进入需要调试的页面,如图2.2.4

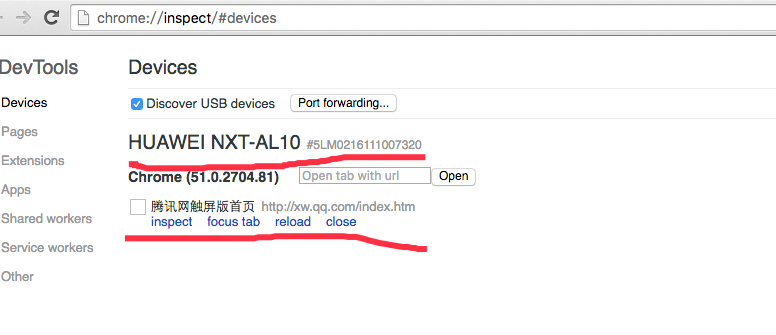
5 新开chrome的tab,输入chrome://inspect/,进入调试页面。此时,我们发现,chrome检测到了我们的手机,与我们手机chrome上运行的网页,如图2.2.5。

6 点击inspect弹出chrome调试工具,如图2.2.6。

7 开心的进行与PC模拟器一样的调试吧。
2.3 特别关怀之TIPS
相信很多同学在上述2.2.6步骤中,点击inspect后,弹出来的面板是一片空白(如图2.3.1)。这是因为,首次使用改功能时,必须是可以连接外网的(可以FQ)。初始化后,成功显示了调试工具面板的话,以后就不用FQ了。

3 真机调试之iphone + safari
3.1 干什么用?
如果模拟器没有问题,iphone手机上运行时却出现了问题的话,首先使用iphone自带的safari查看一下网页,是否会出现同样的问题,如果也出现了同样的问题,则建议优先使用iphone自带的safari进行debug,查看问题。
3.2 如何使用?
你需要有一个iphone,与一台mac,一根iphone usb线。
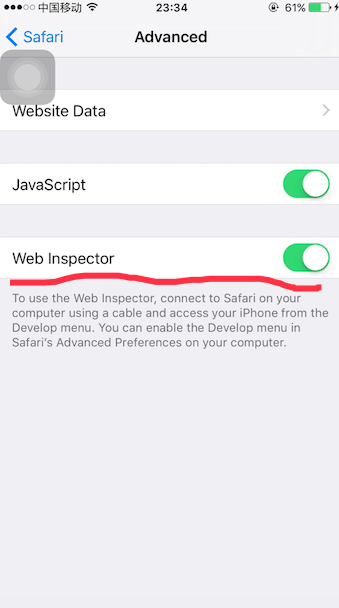
1 打开safari调试。具体步骤为设置->safari->高级->web检查器(打开),如图3.2.1

2 打开safari,并打开要调试的网页,如图3.2.2

3 打开mac上的safari,如图3.2.3,上方如果有开发选项,那么可以调到步骤5,如果没有,请接着执行步骤4.
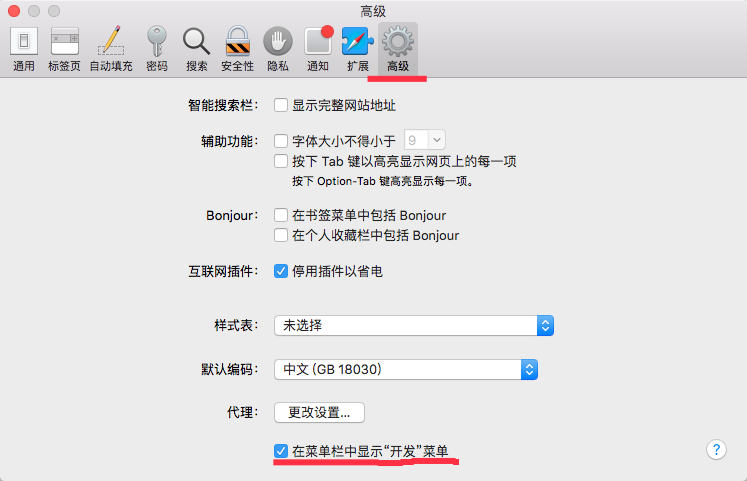
4 如果mac上的safari没有开发选项,则点击safari->偏好设置->高级->在菜单栏中显示『开发』菜单,如图3.2.4.1与图3.2.4.2,之后,safari的菜单栏中就会出现『开发』选项。


5 点击菜单栏上的开发选项,在其中,找到自己的iphone,并点击自己打开的tab,如图3.2.5。

6 利用检查器进行调试,如图3.2.6

4 UC浏览器
4.1 干什么用?
如果上面的提及的浏览器均已调试无误,可偏偏只在UC浏览器上调试出现了问题,我们该怎么办呢?别着急,我们的UC也有调试方法。可以使用单独的UC开发者工具进行调试。但是根据本人实际使用,并不是特别好用,但UC开发者工具也算良心,我们只在UC上遇到问题时,建议使用。
4.2 如何使用?
你需要有:一台android手机,一台windows电脑。
1 首先,你需要下载一个UC开发者版,uc开发者android版下载,并且安装至手机。
2 你需要下载ADB工具
3 将ADB工具解压至任意文件夹下(虽然官方上说要解压到C:\WINDOWS\system32目录下,但是根据实际测试,解压到这个文件夹下可能会有问题,当读者遇到问题时,不放试一下,不要放在C:\WINDOWS\system32文件夹下,换个文件夹)。
4 下载豌豆荚,打开。并将手机通过USB线,连接至PC,豌豆荚可识别即为此步成功,如图4.2.4

5 在安装好的UC开发者版中,打开将要调试的页面。如图4.2.5:

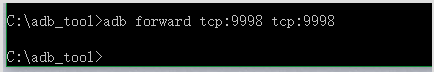
6 通过windows的CMD切换到adb工具解压的目录。并执行命令
adb forward tcp:9998 tcp:9998
开启监听,如图4.2.6

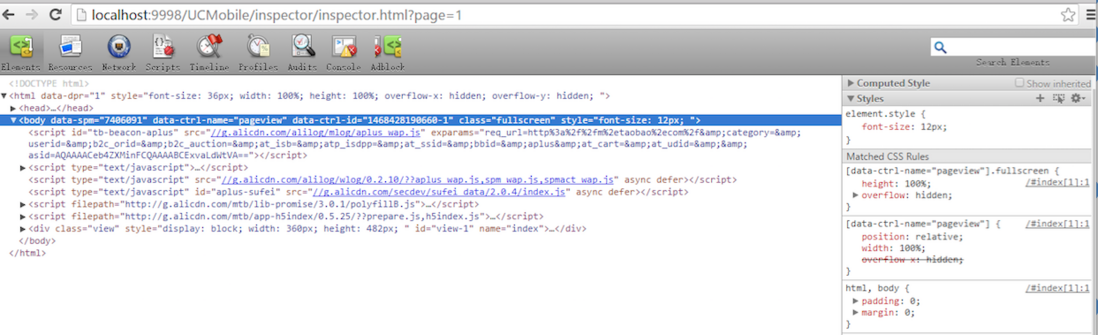
7 在浏览器中输入localhost:9998,可以看到我们在手机上的UC开发者版打开的页面,如图4.2.7.1,点击进入此页面的调试,如图4.2.7.2


4.3 特别关怀之Tips
其实如果读者们动手去实践,并且已经用上了UC开发者版调试的话,那么就会感受到一些别扭,uc调试的network无法捕获刷新页面的网络请求。搭建时,要记得看手机上面有没有弹出"是否允许USB调试"。 具体搭建环境方法,请参见官网。 http://plus.uc.cn/document/webapp/doc5.html
5 微信内置浏览器调试
5.1 干什么用?
微信作为移动互联网的重量级应用,很多微信开发者都需要在微信中开发web应用。这时,调试就变成了一件痛苦的事情,还好,微信团队提供了微信调试工具,可以方便我们调试,在微信中访问的页面。
5.2 如何使用?
微信调试工具非常的简单,也没啥可讲的。客户端安装,按照提示连接手机便可以调试了。微信调试工具官方文档
1 首先,下载微信调试工具,并安装。微信调试工具下载
2 使用USB线,将手机与电脑连接,扫描二维码,勾选 信息->TBS setting->是否打开TBS内核inspector调试功能。点击“提交” 如图5.2.1/图5.2.1


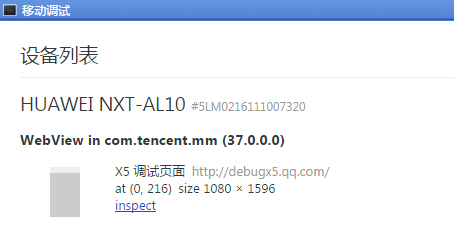
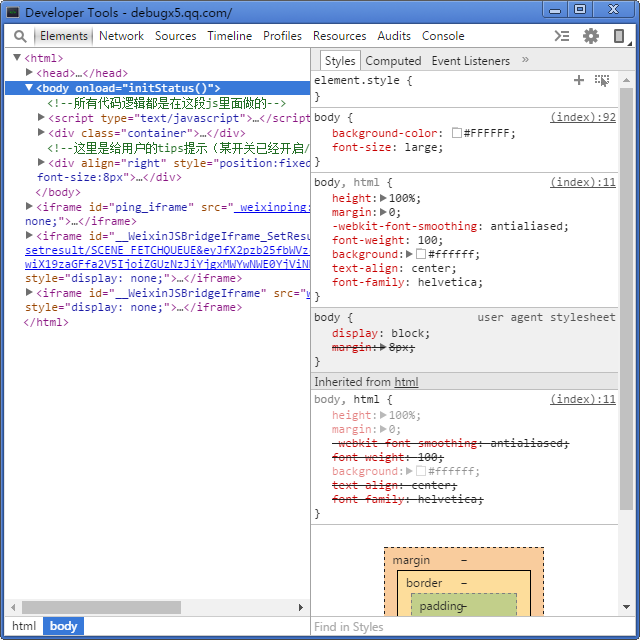
3 使用微信,打开网页,之后点击"开始调试"(如图5.2.3),弹出如图5.2.4的调试列表。点击需要调试的页面下方的inspect进行调试,弹出调试工具,如图5.2.5。



6 万能大法之weinre
6.1 干什么用?
如果上述所说的所有浏览器均没有出问题,但是偏偏有些浏览器下,自己的网页发生了问题,可是这个浏览器又没有解决方案的话。我们的秘密武器weinre就要登场了。它可以调试所有浏览器。其原理是在要调试的页面上加上一段js,再由这段js,支持电脑与手机的调试与调用。由于weinre的原理是注入js,微信等内置浏览器也可以使用weinre进行调试。
6.2 如何使用?
6.2.1 个人调试
如果是一个人调试的话,可以在自己机器上使用一个个人的解决方案。
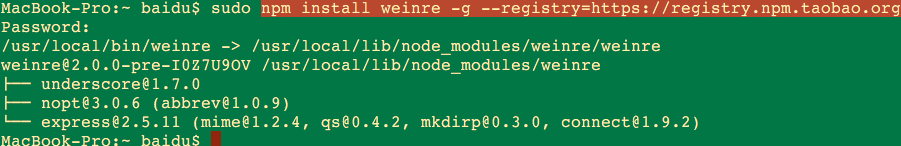
1 在自己机器上使用npm安装weinre,如果还没有npm与node的同学,请自行百度一下,安装nodejs与npm。安装直接使用命令,如图6.2.1.1
npm install weinre -g --registry=https://registry.npm.taobao.org

如果在mac下安装,提示
Error: EACCES: permission denied, mkdir '/usr/local/lib/node_modules/weinre
则在命令前加上sudo
sudo npm install weinre -g --registry=https://registry.npm.taobao.org
2 启动weinre服务,绑定到localhost,端口可以自己选一个,别冲突就行。
weinre --httpPort 8989
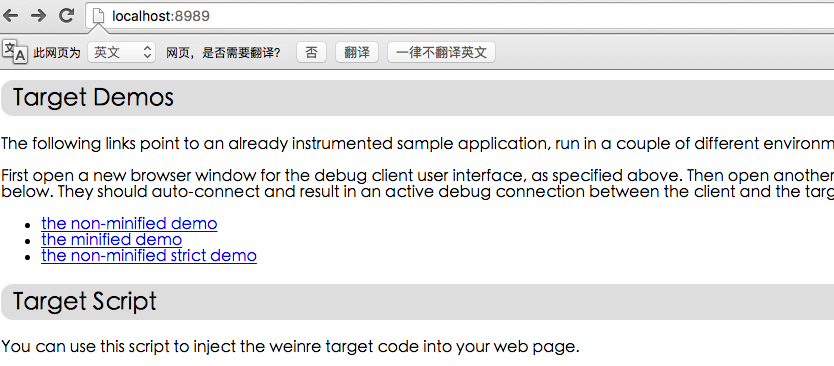
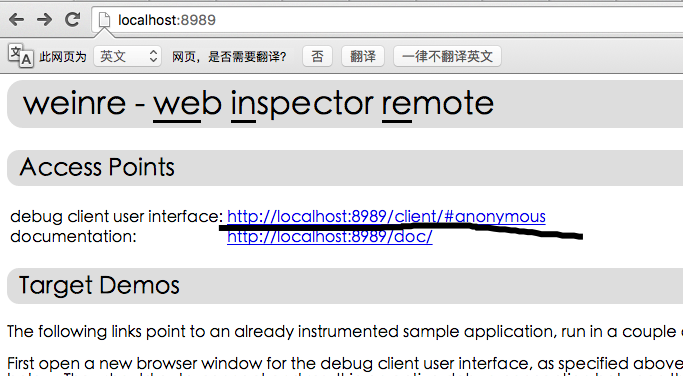
3 我们按照提示打开http://localhost:8989,发现服务已经启动了。如图6.2.1.3 
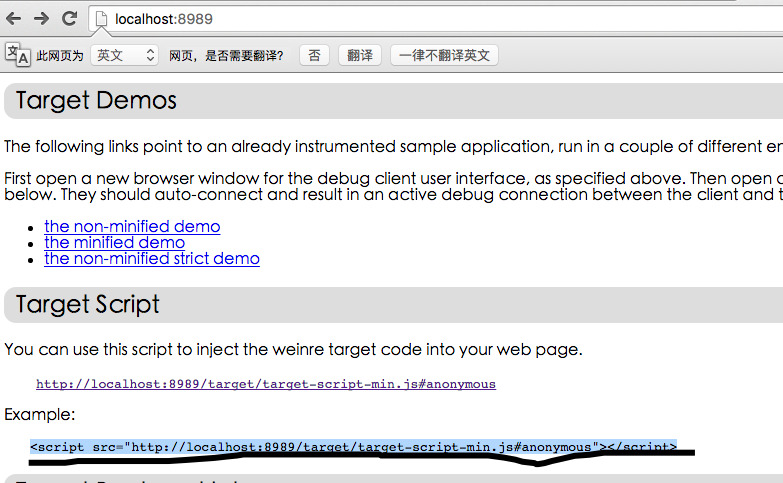
4 将生成的js,引入自己将要调试的页面中去,生成的js在如图6.2.1.4所示位置。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<script src="http://localhost:8989/target/target-script-min.js#anonymous"></script>
<h1>待调试的页面</h1>
</body>
</html>

- 然后我们使用任意手机端浏览器(笔者使用了华为自带浏览器),打开这个网页,如图6.2.1.5。
图6.2.1.5
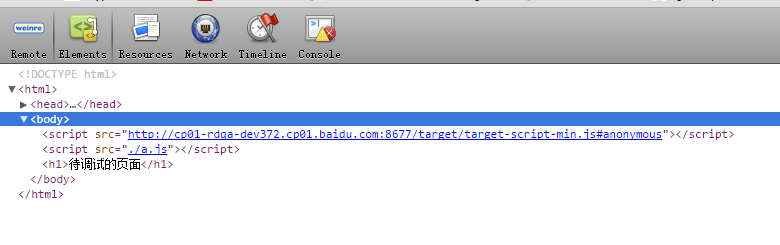
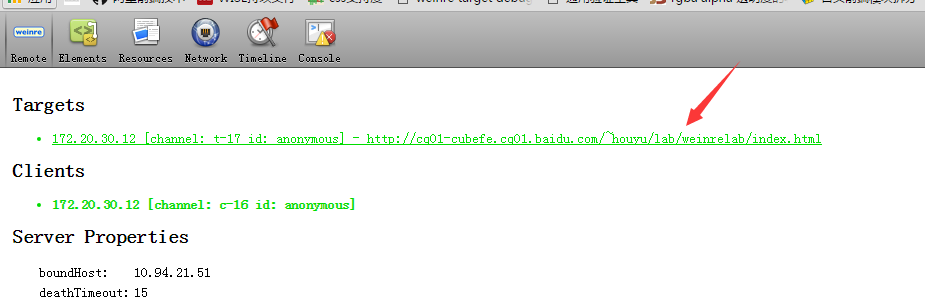
- 在localhost:8989上,点击第一个连接,进入调试页面,如图6.2.1.6

- 在调试页面中,发现有两个客户端连接了本weinre服务,如图6.2.1.7,点击上方最新连接的客户端,如图6.2.7.1。然后点击element进行调试,如图6.2.7.9。
图6.2.1.7
图6.2.1.8

6.2.2 团队调试
如果希望搭建一个服务,团队公用的话,也是可以的,只需要找一台服务器,在其上运行weinre,并让所有团队成员,调试时,均引用这台服务器上生成的js,刚刚读者们可能也注意到了,调试页面是可以选择调试哪个接入的手机的,如图6.2.2.1,只要团队成员,调试的时候,自己选择自己的访问就可以了。
<script src="http://localhost:8989/target/target-script-min.js#anonymous"></script>
图6.2.2.1
7 你得抓包!
除了以上种种的调试工具,前端最原始的调试还属抓包了。获取传输的数据,查看并进行修改替换等操作。
7.1 干什么用?
通常在线上的代码,特定浏览器下,无法使用weinre进行调试,因为weinre是需要在页面中注入一段js的,我们又不可能带着weinre的js上线。只能在访问线上代码的时候,观察其接口,与传输的数据,推测问题。当然,本文推荐一招非常好用的技巧,就是抓包替换,可以使用抓包工具,替换传输的页面,在其中加入weinre的js注入,这样又可以开心的调试线上页面了~
7.2 如何使用?
你需要有:抓包工具,你可以使用fiddler,或者charles,本文使用fiddler,一部手机。
1 手机与电脑连接在同一个局域网(都在自己家里的wifi下,或者都在公司同一局域网下)
2 查看电脑IP地址,windows下的话,在CMD中输入ipconfig查看本机ip地址,如图7.2.1。 
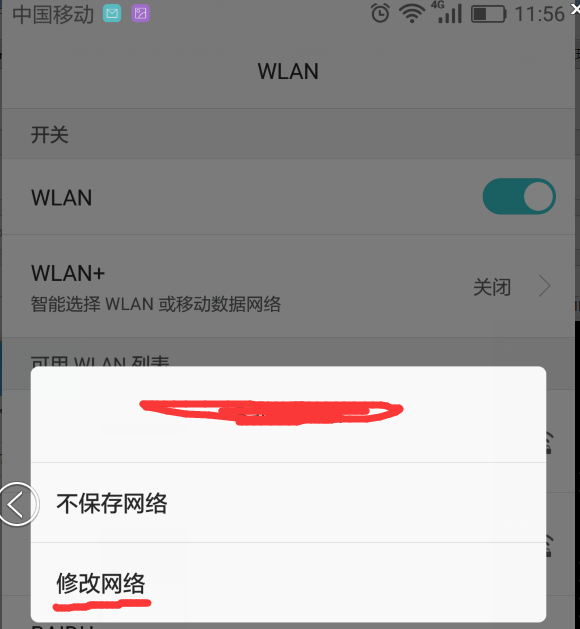
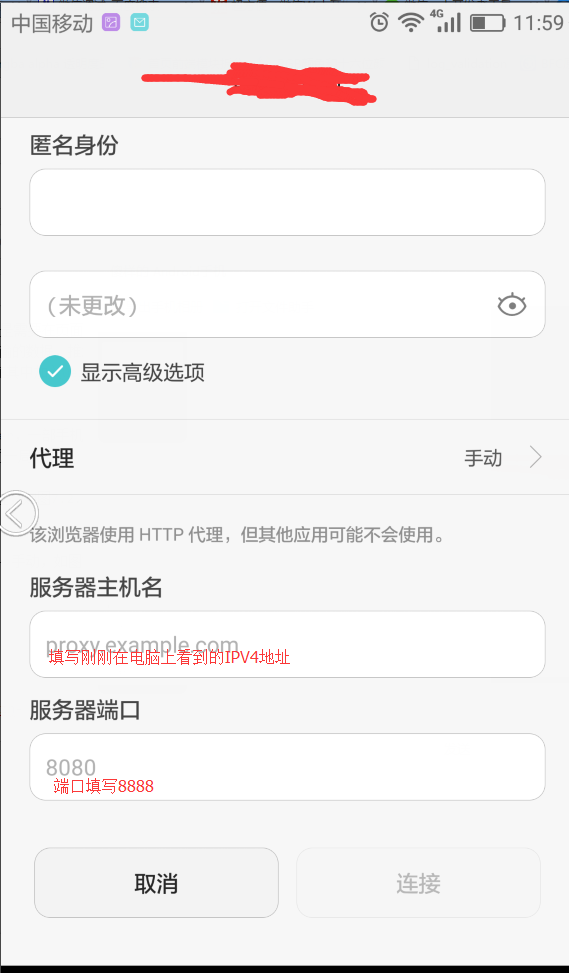
3 在手机连接的与电脑同样的局域网上设置修改网络->显示高级选项->代理->手动,端口号填写8888,如图7.2.2/图7.2.3 

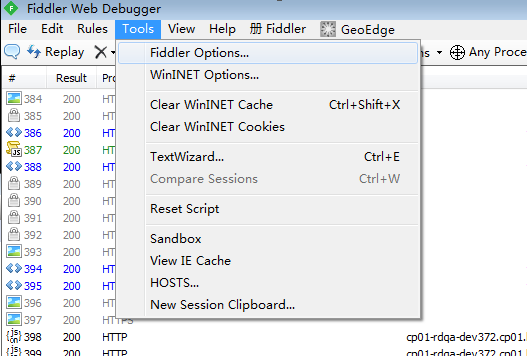
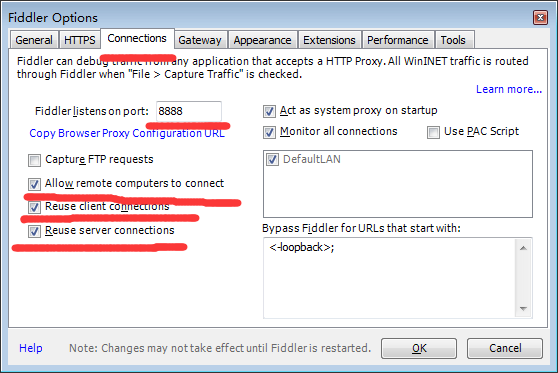
4 打开fiddler,选择fiddler options->connections->allow remote computers to connect,如图7.2.4/图7.2.5


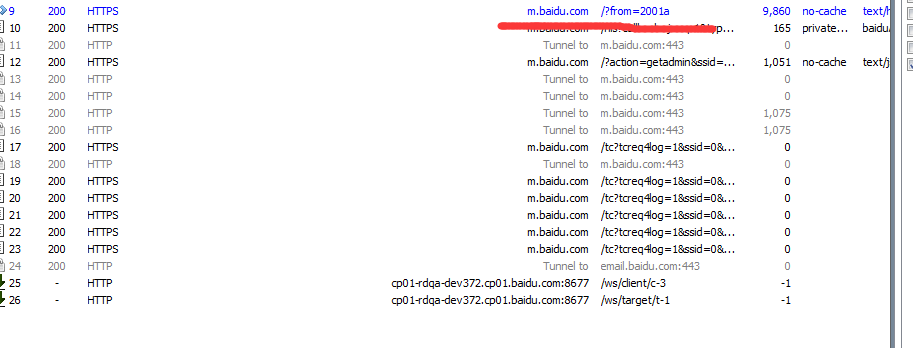
5 在手机上打开页面,即可看到fiddler捕获到了请求,如图7.2.6。

7.3 weinre与fiddler组合使用
刚刚说了,weinre虽然万能,但是调试的前提是在页面中注入一段weinre的js才行。那么如果想要调试线上页面,该如何是好呢?
答案是用fiddler去抓包,然后替换js地址(或者更改页面内容),将js注入到页面中去。方法如下:
1 我们首先有一张页面,其中有外链
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<script src="./a.js"></script>
<h1>待调试的页面</h1>
</body>
</html>
2 我们使用fiddler代理,访问这张页面,会捕获到页面的请求,如图7.3.1: 
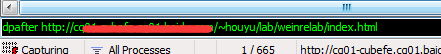
3 我们在fiddler中打下页面断点,bpafter + 想要打断点的网址

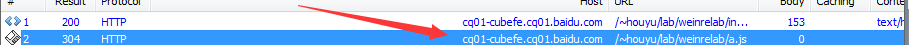
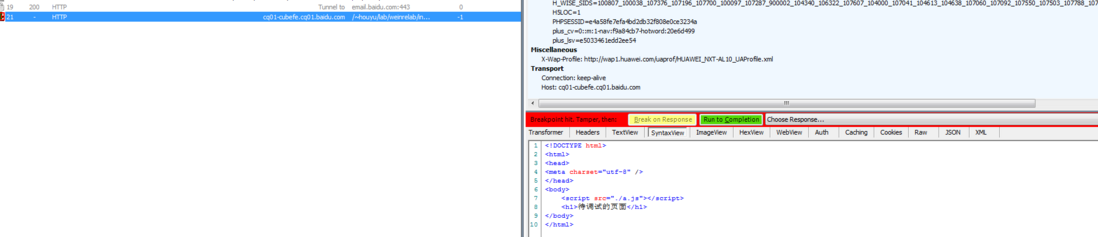
4 再次访问该网页,我们发现本条请求被block住,如图7.3.3

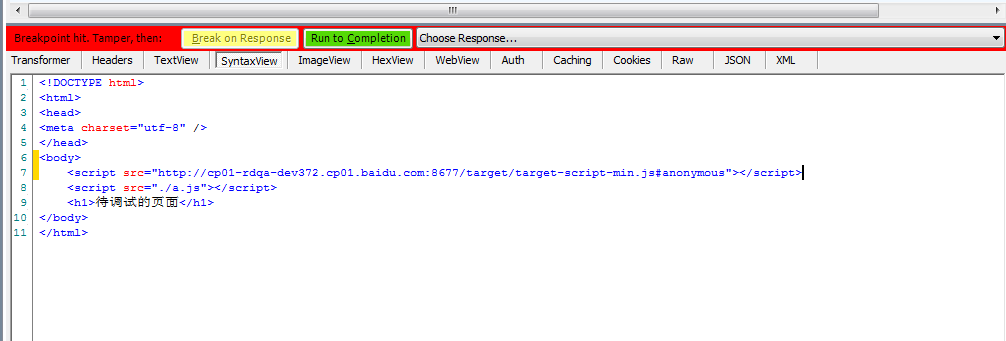
5 在请求中,加入调试的weinre js,如图7.3.4,并点击Run to Completion进行完成。

6 我们回到weinre调试界面,就能看到新的客户端接入了weinre调试了,如图7.3.5

7 选择该客户端,然后进入Elements,就又可以开心的调试线上代码了。
8 总结
说了这么多种调试方法,其实笔者想说的无非以下几点:
1. 调试不要浪费时间,能用chrome调试,非得用weinre就不值当了。上面的方法中,越在上面的方法,越简单易用。建议优先采用,以省时为主。
2. 针对实在没办法的情况(少数情况),使用各种针对性的调试方法,可以帮我们调试碎片化的环境。
3. 笔者认为DEBUG也是一门艺术,难度并不一定低于写代码,所以调试的时候,要多动脑筋,比如fiddler可以和weinre组合使用,调试线上问题,又或者可以通过fiddler把页面中的信息发送给服务器,进行观察。
4. 调试的时候,要勇于先猜想,再论证猜想。比如,一个BUG,感觉是出在某块儿代码处。那就要集中调试这块儿代码。如果猜想错了,再进行猜想,如果对了,就是一大收获。
5. 复现不出来BUG怎么办?-----猜!看现象,听描述,猜着复现,有时候真的就能碰上。
6. 欢迎大家回复我的文章,也贡献出一些你们在调试上的经验,我会一一收录,帮助大家整理。