好用的侧边栏菜单/面板jQuery插件
我想大家都用过一些APP应用,它们的菜单展示是以侧边栏滑动方式展现,感觉很新鲜,而现在网页设计也是如此,不少网站也效仿这样的方式来设计。使用侧边栏的好处就是可以节约空间,对于一些内容多或者喜欢简约的网站来说可以尝试使用侧边工具栏的方式来展示。
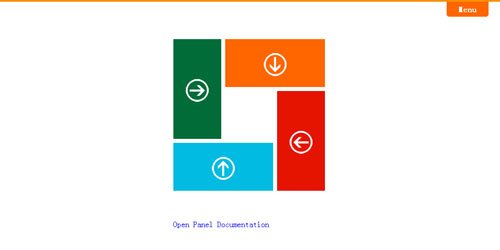
OpenPanel
以全屏的方式展示面板,Metro风格,看起来不错。
Mb.Jquery
这个mb jQuery插件支持上下左右的方式来展示侧边栏。
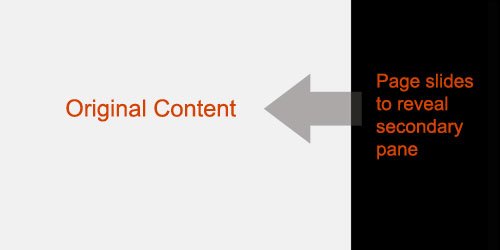
PageSlide插件
这个边栏面板插件可以左右展出,我在用Chrome查看效果的时候还是很流畅的。
Sidr
这个插件之前的文章也分享过,支持响应式设计。
Mmenu
看起来是不是有点像手机的APP程式侧边菜单?插件使用只需要一段JavaScript代码就行了,方便好用啊。
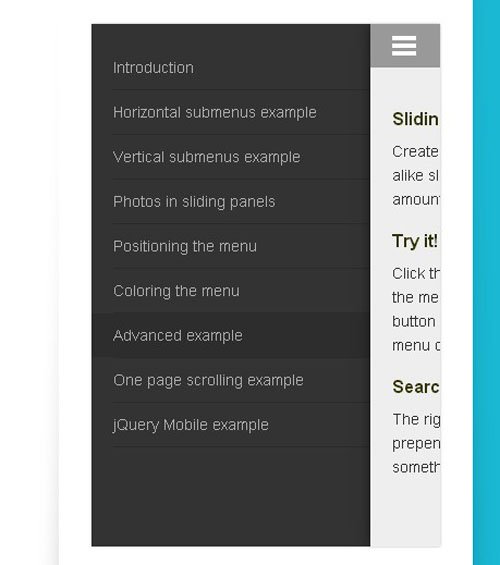
Multi-Level Push Menu
目前Demo我在新版Chrome测试不出效果,在Firefox就可以了。但是这个侧边栏jQuery菜单插件挺强大的,支持多级菜单滑动。
简单的YouTube菜单效果
这个菜单效果模仿youtube网站,点击菜单图标时,图标和菜单的主标题有动画显示。
Slide And Push Menus
这个滑动面板不错,有推拉式滑动以及像Fixed定位方式展示出来,左右上下都有,很实用。
Google Nexus网站菜单
这个侧边栏菜单模仿Google风格,效果很好。
JPanelMenu
这个侧边菜单插件如果用在手机和平板设备是很适合。
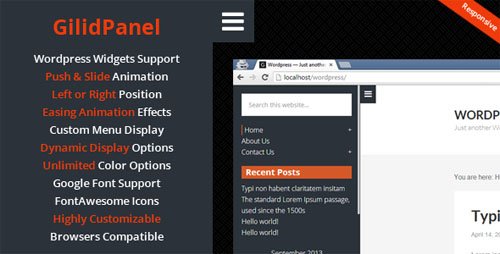
GilidPanel
这个侧边工具菜单功能很强大,尤其是自定义方面,不过这是要收费的。
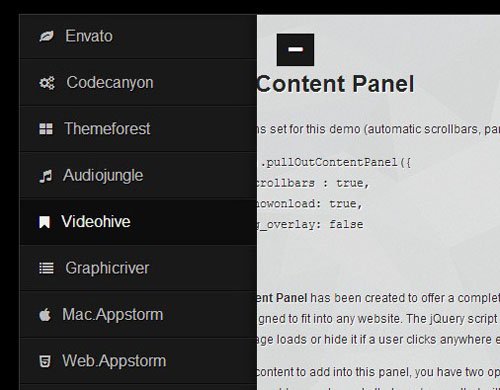
Pull Out Content Panel
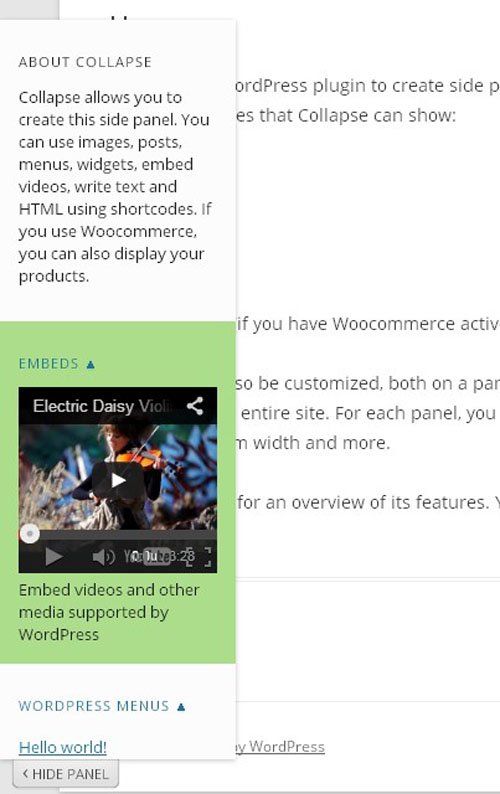
Collapsible Sliding Panel For WordPress
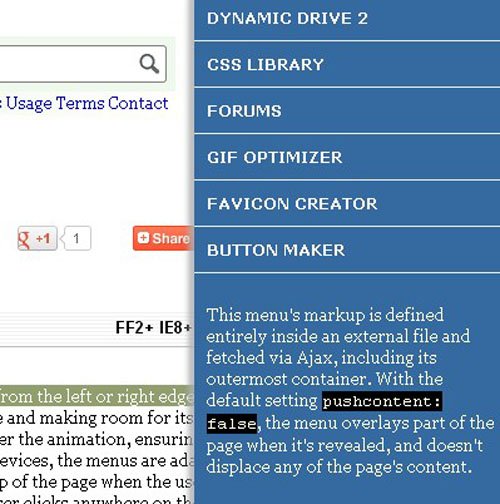
Responsive Side Toggle Menu
响应式设计的侧边工具菜单。
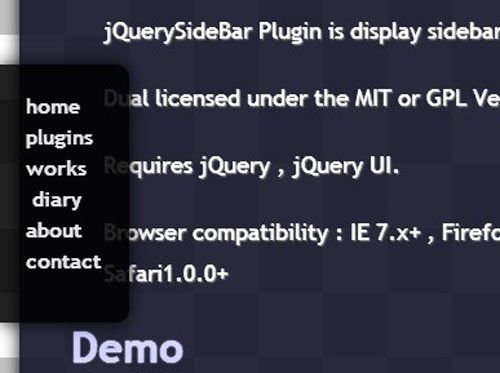
JQuery SideBar Plugin
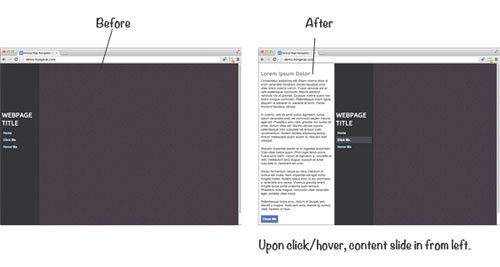
Animate To Hide And Slide Content With JQuery [Tutorial]
这个侧边工具栏插件支持【点击】和【hover】效果,并附带制作教程,前端人员的可以学习下。
JQuery Mobile Slide Menu
这个侧边工具栏插件的界面比较漂亮,如果不想改CSS样式的用户就直接用这个吧。
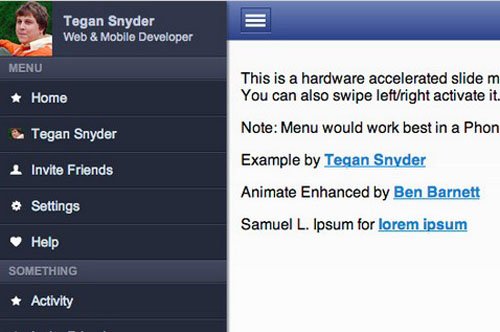
Snap.Js
一看就是Facebook风格的侧边栏
Slide Out Menu
这个slider menu和其它插件差不多,看你喜欢的咯~~