有用的jQuery布局插件推荐
网页设计中排版也是很重要的,但有些比较难的网页排版我们可以用一些jQuery来实现,今天文章中主要分享一些有用的jQuery布局插件,有类似Pinterest流布局插件、友荐的滑动提示块以及其它jQuery插件,目前来说都是比较流行,我想你会喜欢的^^
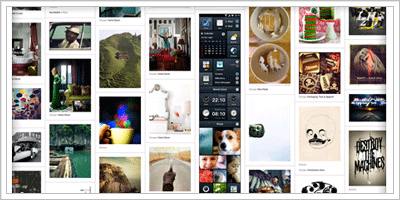
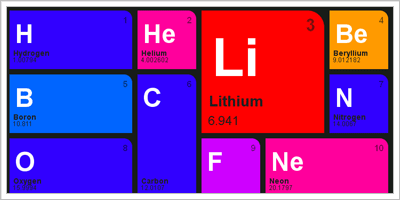
Wookmark JQuery插件
一个流行jQuery流布局插件。

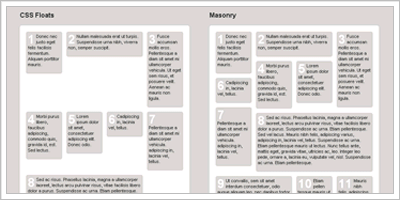
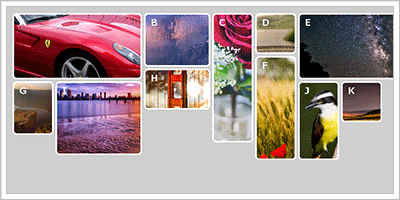
Masonry 插件
Masonry是一个带动画效果的jQuery流布局插件。

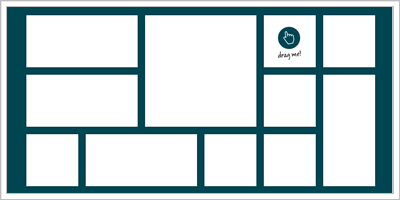
Gridster 插件
这个Gridster是一个支持拖动的流布局插件。

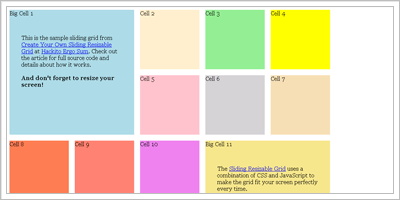
Sliding Resizable Grid 插件
当你改变浏览器大小,这个流布局也会以动画形式改变。

Isotope 插件
这个Isotope插件功能很强大,除了有动画流布局效果外,还支持分类、筛选功能哦。
Customizable Layout
支持布局播放排序,并自动保存到cookie中。

Flex 插件
Flex jQuery流布局插件支持hover动画效果,具体看链接上的例子。

Grrrid 插件
自动对齐风格,这样你的排版就不会乱了哦!方便吧?

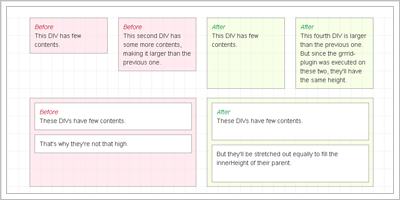
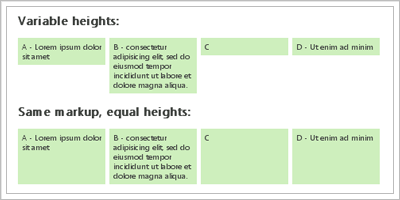
Equal Heights
自动把不同高度的DIV容器变成一样的。(如上图)

Baseline 插件
自动与基线对齐的jQuery插件。

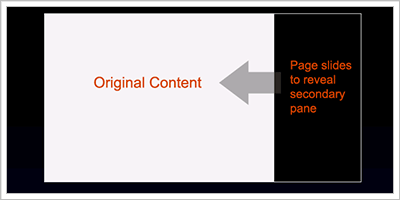
PageSlide 插件
侧边栏隐藏滑块插件。

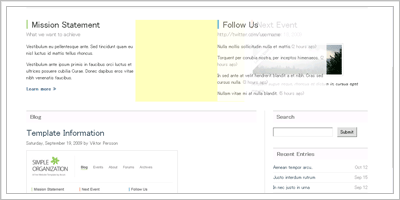
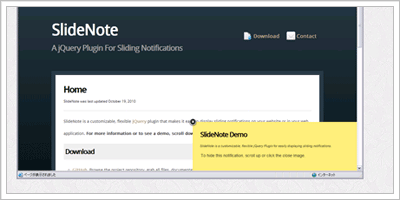
Slide Note 插件
类拟友荐的提示滑块插件。

The Heads-Up Grid
网格对齐插件。