响应式流布局插件DyLay
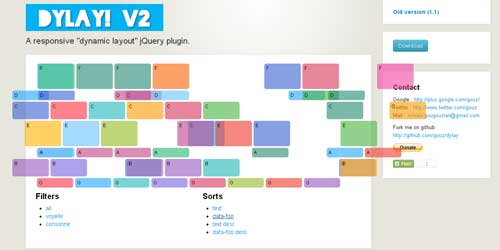
jQuery插件-Dylay,流布局我们前面介绍过很多,但这个流布局jQuery插件不同的是它的动画效果很不错,大家可以尝试使用下。另外《有用的jQuery布局插件推荐》这篇文章中有好几个不错流布局插件分享,大家可以看看。

Dylay jQuery插件使用方法
STEP1:调用外部文件
其中包含jquery.js和easing.js插件。(放至body以外的地方即可)
<script src="http://code.jquery.com/jquery.js"></script> <script src="js/jquery.easing.1.3.js"></script> <script src="js/dylay.js"></script>
STEP2:HTML代码
就是你的布局代码,格式参考如下:
<ul id="dylay"> <li style="width: 10%; height: 20px;" class="voyelle" data-foo="5">A</li> <li style="width: 10%; height: 40px;" class="consonne" data-foo="6">B</li> <li style="width: 10%; height: 40px;" class="consonne" data-foo="3">C</li> <li style="width: 10%; height: 20px;" class="consonne" data-foo="2">D</li> <li style="width: 10%; height: 60px;" class="voyelle" data-foo="4">E</li> <li style="width: 10%; height: 60px;" class="consonne" data-foo="1">F</li> <li style="width: 10%; height: 20px;" class="consonne" data-foo="7">G</li> </ul>
添加Dylay动画
<script>
jQuery(document).ready(function () {
var $dylay = jQuery('#dylay');
// 初始化
$dylay.dylay({
// 设置动画速度
speed: 1000,
// 动画类型
easing: 'easeOutElastic',
// 定义选择器
selector: '>li'
});
});


