React性能检测优化工具
React性能检测优化工具
Profiler

Code SandBox
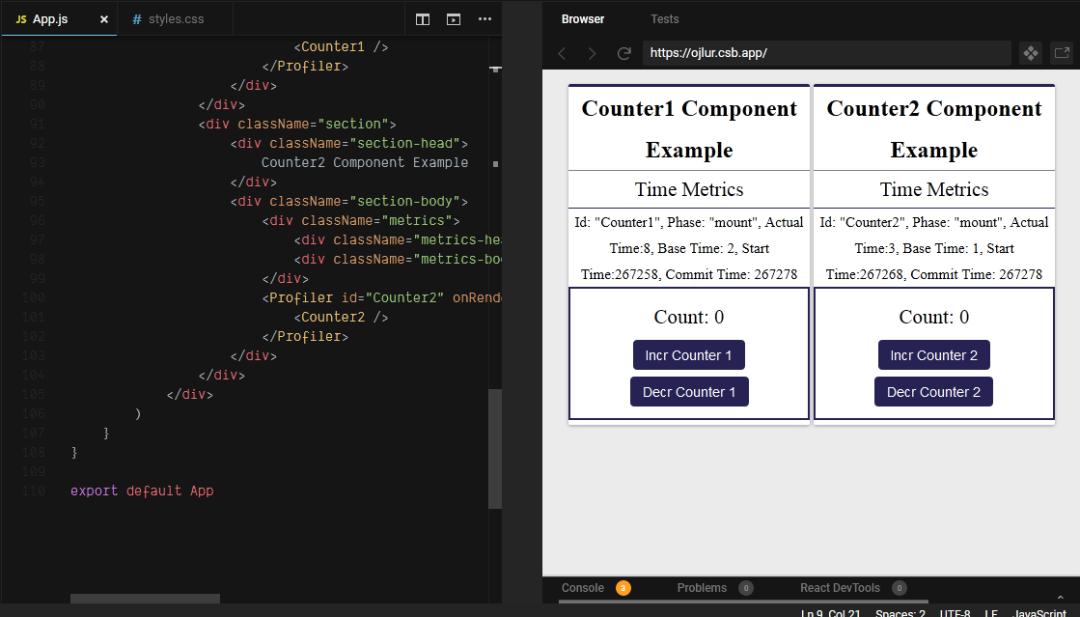
可以前往 https://codesandbox.io/s/react-profiler-example-o75nc?fontsize=14&hidenavigation=1&theme=dark 在线编辑效果。
Profiler 是 React 中的一个组件,由 B. Vaughn 开发,它可以测量 React 应用渲染的频率和渲染所花费的时间资源。Profiler 提供一个函数属性 onRender,当组件 mount 或者 update 的时候,这个函数会接受到一些时间指标。用这些时间指标你就可以发现效率低下的代码了。
import React, { Profiler } from 'react';
...
<Profiler id="Counter1" onRender={this.callback1(this)}>
<Counter1 />
</Profiler>
id 用来标识对应的 Profiler 组件,onRender 函数会在组件 mount 或者 update 的时候执行,它的参数结构如下:
function onRenderCallback(
id,
phase,
actualDuration,
baseDuration,
startTime,
commitTime,
) {
console.log('onRenderCallback', {
id,
phase,
actualDuration,
baseDuration,
startTime,
commitTime,
})
}
-
id组件 id; -
phase执行阶段,mount 或者 update; -
actualDurationProfiler 和子组件渲染当前的更新所花费的时间,这个值在首次 mount 的时候比 update 阶段的值大; -
baseDuration子组件最近一次渲染所持续的时长 -
startTime开始渲染当前的更新的时间戳 -
commitTimeReact 提交当前更新的时间戳
这些数据可以帮助我们分析组件运行的效率,找到性能瓶颈。
React Developer tools

React Developer tools 是 React 官方团队发布的一个浏览器插件,功能十分强大。我要介绍的是 Highlight Update 这个功能。这个工具用来检测组件重复渲染非常有效。他可以用不同的颜色来标识组件的边框,颜色越黄表示这个组件重复渲染的次数越多。
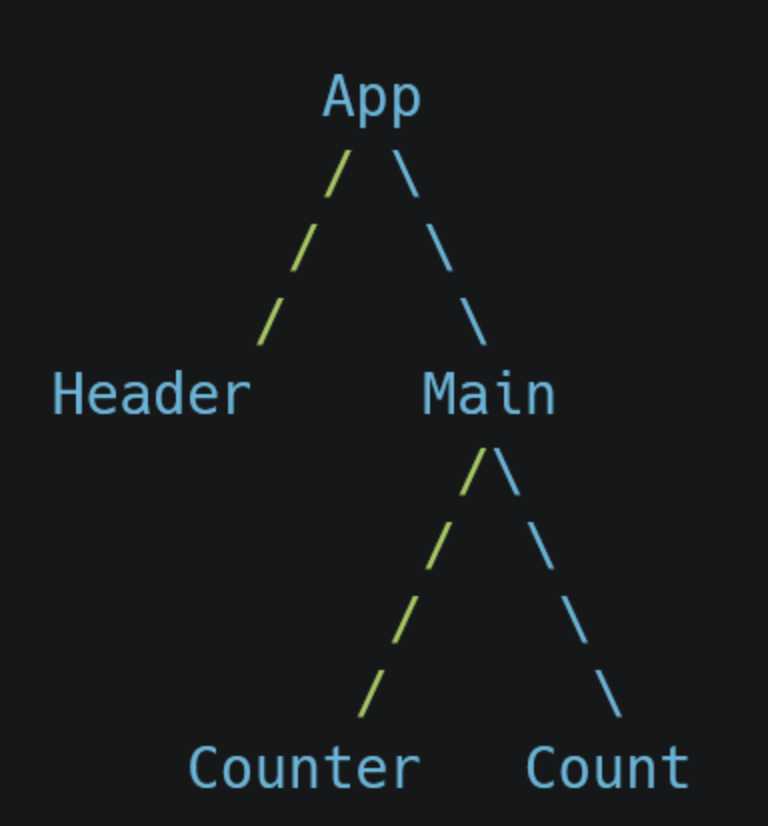
如果你有一个组件树像下面这样:

如果 Main 组件重复渲染了,那么封装 Counter 和 Count 组件的边界就会出现一个边框表示重复渲染。
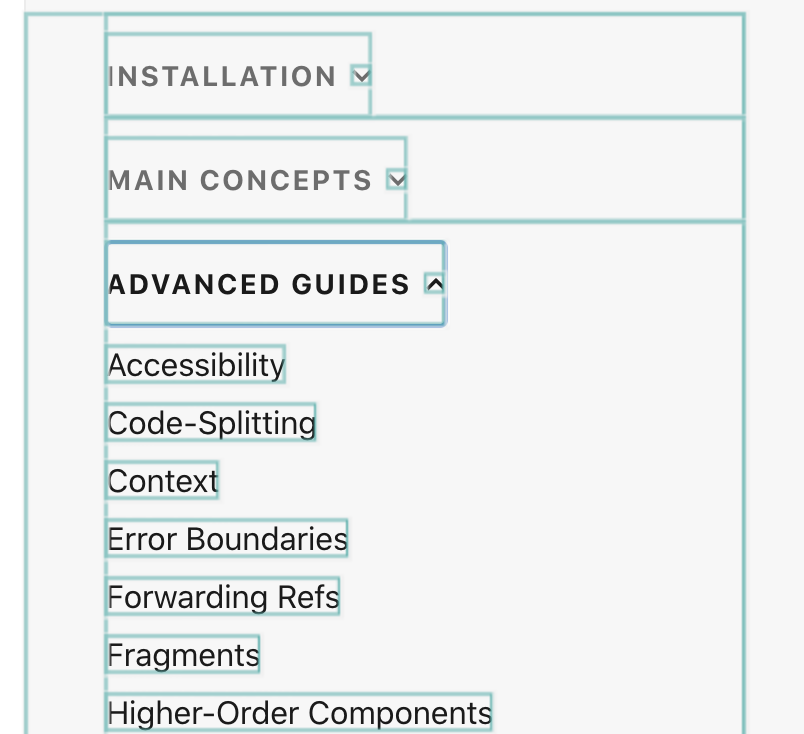
我们激活这个特性之后,在 ReactJS 官网开启关闭右侧的菜单,会出现边框提示:

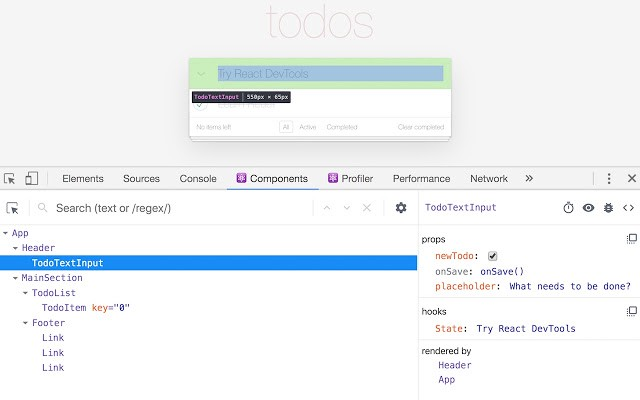
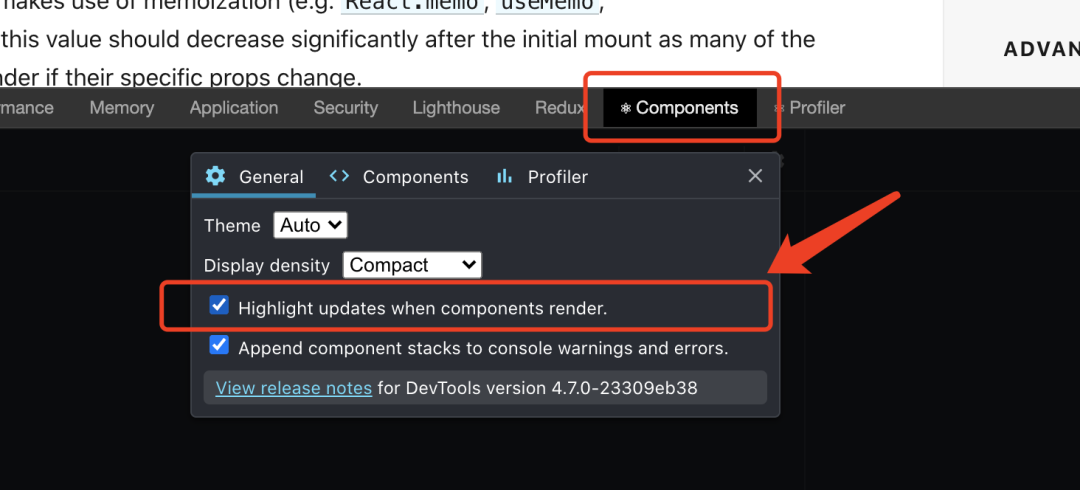
如何激活这个特性呢?找到调试工具的 Components 一栏,点击右上角的小齿轮,再选中弹窗中的 Highlight updates when components render.

边框的类型取决于重复渲染的程度,重复渲染越多,颜色越深。
| 绿色 - 低频次更新
| 蓝色 - 一般频次更新
v 红色 - 高频次更新
通过使用这个工具,我们可以通过边框颜色来轻易找到有性能问题的组件,并对它做针对性的优化。
why-did-you-render

https://github.com/welldone-software/why-did-you-render,这个工具是由 Welldone Software 开发的,用来对组件重复渲染给出反馈。
它会对组件的 props 做 diff,如果组件重新渲染了,但是 props 并没改变,它会在命令行提醒你 props 并没有变化。
重复渲染在小型应用中影响可能不大,但是在大型项目中将肯定会有影响。
这个工具嵌入到了 React 组件的生命周期中,所以他能在组件重新渲染时比对 props 是否变化。
使用方法很简单,先安装
npm install @welldone-software/why-did-you-render --save
然后注册一次:
whyDidYouRender(React, {
trackAllPureComponents: true
});
然后对 class component:
class Counter extends React.Component {
static whyDidYouRender = true;
render() {
//...
}
}
对函数组件:
function Counter() {
return(
// ...
)
}
Counter.whyDidYouRender = true;
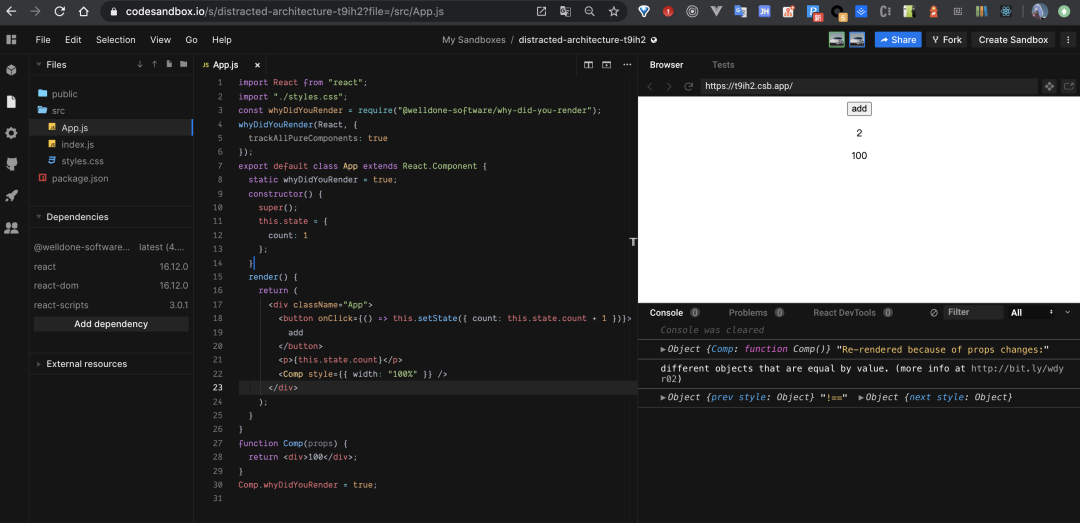
下面是一个完整的例子,每次 setState 时候,style={{ width: "100%" }} 都是一个新的值,所以会触发比对。
import React from "react";
import "./styles.css";
const whyDidYouRender = require("@welldone-software/why-did-you-render");
whyDidYouRender(React, {
trackAllPureComponents: true
});
export default class App extends React.Component {
constructor() {
super();
this.state = {
count: 1
};
}
render() {
return (
<div className="App">
<button onClick={() => this.setState({ count: this.state.count + 1 })}>
add
</button>
<p>{this.state.count}</p>
<Comp style={{ width: "100%" }} />
</div>
);
}
}
function Comp(props) {
return <div>100</div>;
}
Comp.whyDidYouRender = true;
前往 Code SandBox 测试 https://codesandbox.io/s/distracted-architecture-t9ih2?file=/src/App.js。
Performance timeline (Browser profiling)
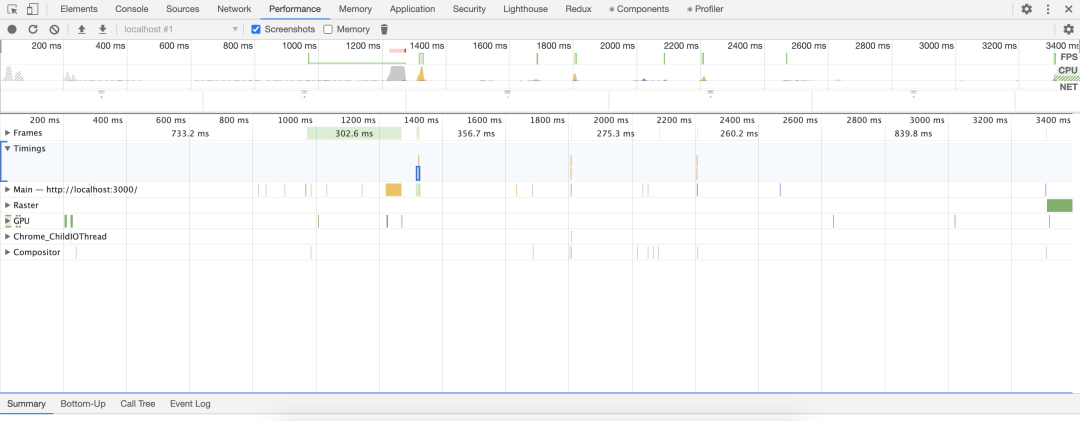
这个工具是 Chrome 自带的调试工具,在 Performance 一栏中。
它可以非常有效地查看严重重复渲染的组件,它也可以很方便地查看 UI 不必要的更新及其出现的频次。
在使用工具之前,先以开发模式把你的 React app 启动起来。
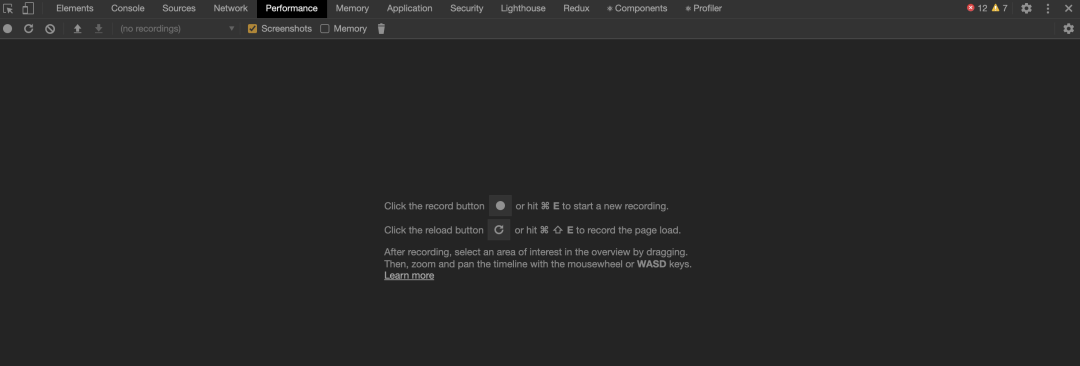
然后,打开开发者工具,切换到 Performance 面板。

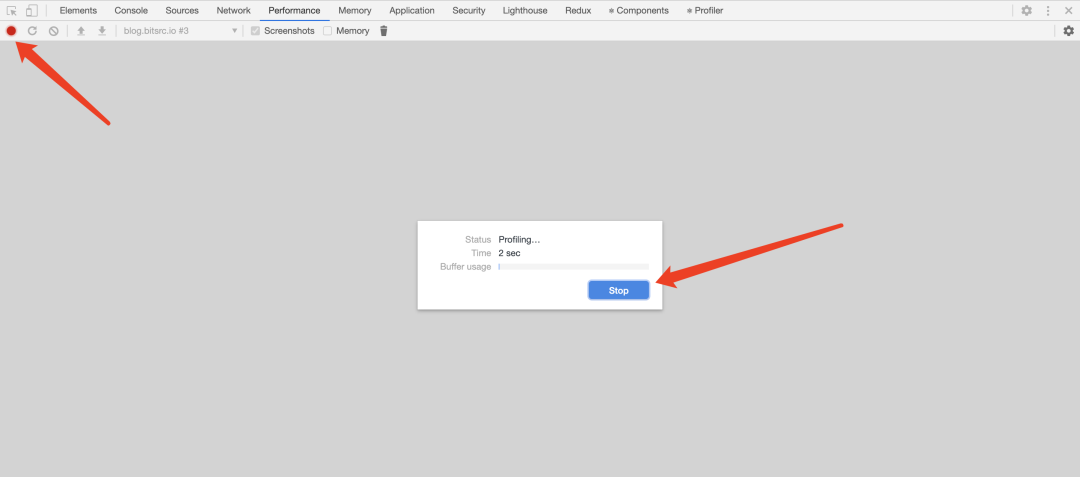
点击中间的圆点或者用快捷键 command + e,开发者工具就开始录制了,然后你可以在你的应用中做一些交互动作。
建议录制时间在 20 秒以上,时间到了之后,点击中间的 stop,或者左上角红点。

然后我们就可以看到时间线了。

我们可以滑动选择一片区域,然后通过 W 放大或者通过 S 缩小。选中一片区域,通过 W 键一直放大。

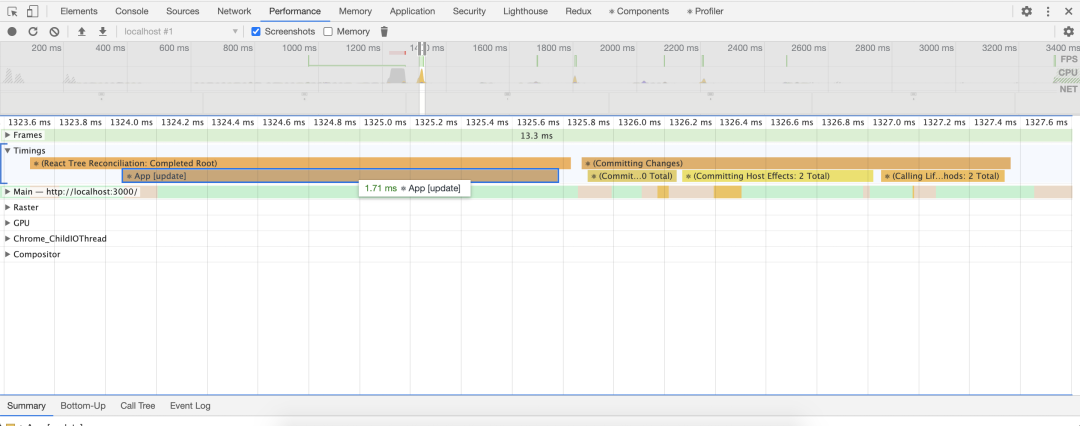
每个橙色的条代表一个执行过程,在这个条中你可以看到组件名、组件执行的阶段、以及执行时间。在上面这张图片中,App 的执行阶段是 update 阶段,这表示 App 组件这段时间是在执行更新操作,执行所耗费的时间是 1.71 ms。
组件每次渲染的时候一个新的黄条就会生成,如果一个组件多次渲染,通过这个 Timings 图表可以让你更容易追因。每个黄条的长度表示组件的执行时间,黄条越长,执行时间也越长。你可以使用这个工具来诊断页面。


