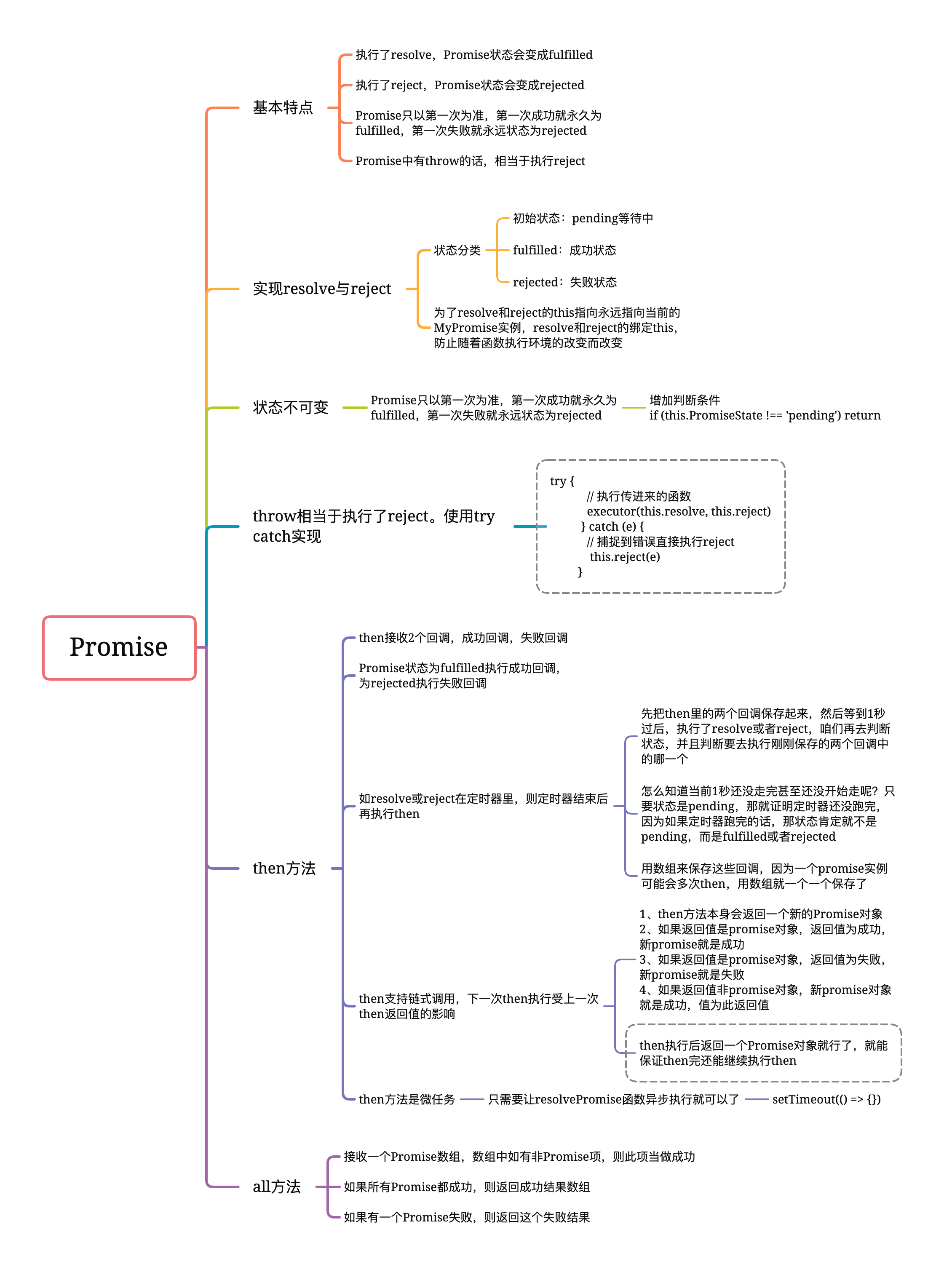
关于promise的实现

参考实现代码:
class MyPromise { // 构造方法 constructor(executor) { // 初始化值 this.initValue(); // 初始化this指向 this.initBind(); try { // 执行传进来的函数 executor(this.resolve, this.reject); } catch (e) { // 捕捉到错误直接执行reject this.reject(e); } } initBind() { // 初始化this this.resolve = this.resolve.bind(this); this.reject = this.reject.bind(this); } initValue() { // 初始化值 this.PromiseResult = null; // 终值 this.PromiseState = "pending"; // 状态 this.onFulfilledCallbacks = []; // 保存成功回调 this.onRejectedCallbacks = []; // 保存失败回调 } resolve(value) { // state是不可变的 if (this.PromiseState !== "pending") return; // 如果执行resolve,状态变为fulfilled this.PromiseState = "fulfilled"; // 终值为传进来的值 this.PromiseResult = value; // 执行保存的成功回调 while (this.onFulfilledCallbacks.length) { this.onFulfilledCallbacks.shift()(this.PromiseResult); } } reject(reason) { // state是不可变的 if (this.PromiseState !== "pending") return; // 如果执行reject,状态变为rejected this.PromiseState = "rejected"; // 终值为传进来的reason this.PromiseResult = reason; // 执行保存的失败回调 while (this.onRejectedCallbacks.length) { this.onRejectedCallbacks.shift()(this.PromiseResult); } } then(onFulfilled, onRejected) { // 接收两个回调 onFulfilled, onRejected // 参数校验,确保一定是函数 onFulfilled = typeof onFulfilled === "function" ? onFulfilled : (val) => val; onRejected = typeof onRejected === "function" ? onRejected : (reason) => { throw reason; }; var thenPromise = new MyPromise((resolve, reject) => { const resolvePromise = (cb) => { setTimeout(() => { try { const x = cb(this.PromiseResult); if (x === thenPromise) { // 不能返回自身哦 throw new Error("不能返回自身。。。"); } if (x instanceof MyPromise) { // 如果返回值是Promise // 如果返回值是promise对象,返回值为成功,新promise就是成功 // 如果返回值是promise对象,返回值为失败,新promise就是失败 // 谁知道返回的promise是失败成功?只有then知道 x.then(resolve, reject); } else { // 非Promise就直接成功 resolve(x); } } catch (err) { // 处理报错 reject(err); throw new Error(err); } }); }; if (this.PromiseState === "fulfilled") { // 如果当前为成功状态,执行第一个回调 resolvePromise(onFulfilled); } else if (this.PromiseState === "rejected") { // 如果当前为失败状态,执行第二个回调 resolvePromise(onRejected); } else if (this.PromiseState === "pending") { // 如果状态为待定状态,暂时保存两个回调 // 如果状态为待定状态,暂时保存两个回调 this.onFulfilledCallbacks.push(resolvePromise.bind(this, onFulfilled)); this.onRejectedCallbacks.push(resolvePromise.bind(this, onRejected)); } }); // 返回这个包装的Promise return thenPromise; } static all(promises) { const result = []; let count = 0; return new MyPromise((resolve, reject) => { const addData = (index, value) => { result[index] = value; count++; if (count === promises.length) resolve(result); }; promises.forEach((promise, index) => { if (promise instanceof MyPromise) { promise.then( (res) => { addData(index, res); }, (err) => reject(err) ); } else { addData(index, promise); } }); }); } }
测试代码:
const test1 = new MyPromise((resolve, reject) => { resolve("成功"); reject("失败"); }); console.log(test1); const test2 = new MyPromise((resolve, reject) => { reject("失败"); }); console.log(test2); const test3 = new MyPromise((resolve, reject) => { throw "失败"; }); console.log(test3); const test4 = new MyPromise((resolve, reject) => { resolve("成功"); }).then( (res) => console.log(res), (err) => console.log(err) ); const test5 = new MyPromise((resolve, reject) => { setTimeout(() => { resolve("成功"); // 1秒后输出 成功 // resolve('失败') // 1秒后输出 失败 }, 1000); }).then( (res) => console.log(res), (err) => console.log(err) ); const test6 = new MyPromise((resolve, reject) => { resolve(100); // 输出 状态:成功 值:200 // reject(100) // 输出 状态:失败 值:300 }) .then( (res) => 2 * res, (err) => 3 * err ) .then( (res) => console.log("成功", res), (err) => console.log("失败", err) ); const test7 = new MyPromise((resolve, reject) => { resolve(100); // 输出 状态:失败 值:300 // reject(100) // 输出 状态:成功 值:200 // 这里可没搞反哦。真的搞懂了,就知道了为啥这里是反的 }) .then( (res) => new MyPromise((resolve, reject) => reject(2 * res)), (err) => new MyPromise((resolve, reject) => resolve(3 * res)) ) .then( (res) => console.log("成功", res), (err) => console.log("失败", err) ); const test8 = new MyPromise((resolve, reject) => { resolve(1); }).then( (res) => console.log(res), (err) => console.log(err) ); console.log(2);


