Bootsrap表格表单及其使用方法
bootstrap的使用
- bootstrap中的js插件依赖于jQuery 因此jQuery要在bootstrap之前引入
- 参考官网标准引入方法和引入样式
排版
标题
Bootstrap和普通的HTML页面一样,定义标题都是使用标签
到
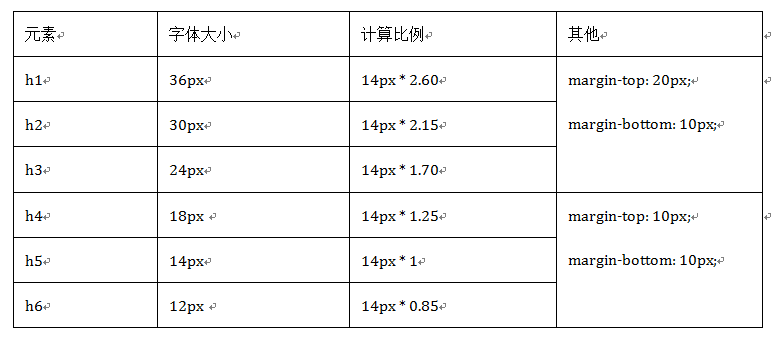
,只不过Bootstrap覆盖了其默认的样式,使用其在所有浏览器下显示的效果一样,具体定义的规则可以如下表所示:
通过比较可以发现,Bootstrap标题样式进行了以下显著的优化重置:
1、重新设置了margin-top和margin-bottom的值, h1h3**重置后的值都是**20px**;**h4h6重置后的值都是10px。
2、所有标题的行高都是1.1(也就是font-size的1.1倍),而且文本颜色和字体都继承父元素的颜色和字体。
3、固定不同级别标题字体大小,h1=36px,h2=30px,h3=24px,h4=18px,h5=14px和h6=12px。
标题的具体运用非常简单,和我们平时运用是一样的,使用
~
标签,分别表示标题一至标题六,h 后面的数字越大,表示级别越小,文本也越小。来看一个简单的效果:右侧代码编辑器中的10-16行的代码。
除此之外,我们在Web的制作中,常常会碰到在一个标题后面紧跟着一行小的副标题。在Bootstrap中他也考虑了这种排版效果,使用了标签来制作副标题。这个副标题具有其自己的一些独特样式:
1、行高都是1,而且font-weight设置了normal变成了常规效果(不加粗),同时颜色被设置为灰色(#999)
段落
段落是排版中另一个重要元素之一。在Bootstrap中为文本设置了一个全局的文本样式(这里所说的文本是指正文文本):
1、全局文本字号为14px(font-size)。
2、行高为1.42857143(line-height),大约是20px(大家看到一串的小数或许会有疑惑,其实他是通过LESS编译器计算出来的,当然Sass也有这样的功能)。
3、颜色为深灰色(#333);
4、字体为"Helvetica Neue", Helvetica, Arial, sans-serif;(font-family),或许这样的字体对我们中文并不太合适,但在实际项目中,大家可以根据自己的需求进行重置,在此我们不做过多阐述,我们回到这里。该设置都定义在元素上,由于这几个属性都是继承属性,所以Web页面中文本(包括段落p元素)如无重置都会具有这些样式效果。
/源码请查看bootstrap.css文件中第274行~280行/
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 1.42857143;
color: #333;
background-color: #fff;
}
另外在Bootstrap中,为了让段落p元素之间具有一定的间距,便于用户阅读文本,特意设置了p元素的margin值(默认情况之下,p元素具有一个上下外边距,并且保持一个行高的高度):
/源码请查看bootstrap.css文件中第467行~469行/
p {
margin: 0 0 10px;
}
如果你对CSS预处理器有所了解,那么你完全可以根据Bootstrap提供的预编译版本LESS(或者Sass)进行自定义排版设置。在Bootstrap中,排版设置的默认值都存在variables.less文件中(Sass版本存在_variables.scss中)的两个变量:
LESS版本:
@font-size-base: 14px; @line-height-base: 1.428571429; // 20/14
Sass版本:
$font-size-base: 14px !default; $line-height-base: 1.428571429 !default; // 20/14
第一条语句用于设置字体大小,第二条语句用于设置行高。系统默认使用这两个值产生整个页面相应的margin、padding和line-height的值。换句话说,你只需要修改这两个变量的值,然后重新编译,就可以自定义自己的Bootstrap排版样式。(有兴趣的同学可以尝试一下,此处对于LESS或Sass版本运用不做过多阐述)。
强调相关的类
在Bootstrap中除了使用标签、等说明正文某些字词、句子的重要性,Bootstrap还定义了一套类名,这里称其为强调类名(类似前面说的“.lead”),这些强调类都是通过颜色来表示强调,具本说明如下:
- .text-muted:提示,使用浅灰色(#999)
- .text-primary:主要,使用蓝色(#428bca)
- .text-success:成功,使用浅绿色(#3c763d)
- .text-info:通知信息,使用浅蓝色(#31708f)
- .text-warning:警告,使用黄色(#8a6d3b)
- .text-danger:危险,使用褐色(#a94442)
文本对齐风格
在排版中离不开文本的对齐方式。在CSS中常常使用text-align来实现文本的对齐风格的设置。其中主要有四种风格:
☑ 左对齐,取值left
☑ 居中对齐,取值center
☑ 右对齐,取值right
☑ 两端对齐,取值justify
为了简化操作,方便使用,Bootstrap通过定义四个类名来控制文本的对齐风格:
☑ .text-left:左对齐
☑ .text-center:居中对齐
☑ .text-right:右对齐
☑ .text-justify:两端对齐
列表
在HTML文档中,列表结构主要有三种:有序列表、无序列表和定义列表。具体使用的标签说明如下:
无序列表
<ul>
<li>…</li>
</ul>
有序列表
<ol>
<li>…</li>
</ol>
定义列表
<dl>
<dt>…</dt>
<dd>…</dd>
</dl>
Bootstrap根据平时的使用情形提供了六种形式的列表:
☑ 普通列表
☑ 有序列表
☑ 去点列表 .list-unstyled
☑ 内联列表 .list-inline
☑ 描述列表
☑ 水平描述列表 .dl-horizontal
代码
-
代码风格
-
一般在个人博客上使用的较为频繁,用于显示代码的风格。在Bootstrap主要提供了三种代码风格:
1、使用<code></code>来显示单行内联代码
2、使用<pre></pre>来显示多行块代码(使用类名.pre-scrollable控制代码区高度为340px)
3、使用<kbd></kbd>来显示用户输入代码在使用代码时,用户可以根据具体的需求来使用不同的类型:
1、:一般是针对于单个单词或单个句子的代码
2、:一般是针对于多行代码(也就是成块的代码)
3、:一般是表示用户要通过键盘输入的内容
-
表格
Bootstrap为表格不同的样式风格提供了不同的类名,主要包括:
☑ .table:基础表格
☑ .table-striped:斑马线表格
☑ .table-bordered:带边框的表格
☑ .table-hover:鼠标悬停高亮的表格
☑ .table-condensed:紧凑型表格
☑ .table-responsive:响应式表格
表格--表格行的类
bootstrap还为表格的行元素<tr>提供了五种不同的类名,每种类名控制了行的不同背景颜色,具体说明如下表所示:
类名
描述
对应的颜色
.active
表示当前活动的信息
#f5f5f5
.success
表示成功或者正确的行为
#ddff0d8
.info
表示中立的信息或行为
#d9edf7
.warning
表示警告,需要特别注意
#fcf8e3
.danger
表示危险或者是错误的行为
#f2dede
表格--响应式表格
bootstrap提供了一个容器,并且此容器设置类名".table-responsive"
<div class="table-responsive">
<table class="table table-bordered">
…
</table>
</div>
表单
基础表单
表单主要功能是用来与用户做交流的一个网页控件,良好的表单设计能够让网页与用户更好的沟通。表单中常见的元素主要包括:文本输入框、下拉选择框、单选按钮、复选按钮、文本域和按钮等。其中每个控件所起的作用都各不相同,而且不同的浏览器对表单控件渲染的风格都各有不同。
同样,表单也是Bootstrap框架中的核心内容,下面向大家介绍Bootstrap框架中表单的制作。
水平表单
Bootstrap框架默认的表单是垂直显示风格,但很多时候我们需要的水平表单风格(标签居左,表单控件居右)见下图。
在Bootstrap框架中要实现水平表单效果,必须满足以下两个条件:
1、在