Chrome谷歌浏览器如何打开不安全页面的禁止权限?
一、背景
在开发过程中,由于测试环境没有配置 HTTPS 请求,所以谷歌浏览器的地址栏会有这样一个 不安全 的标识:

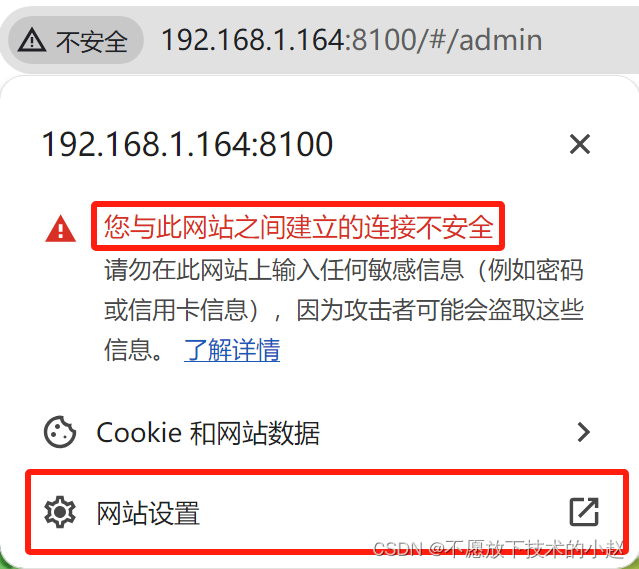
我们点击这个 “不安全” 的标签就可以看到提示我们:您与此网站之间建立的连接不安全。点击下面的 网站设置 可以查看这个网站的权限设置。

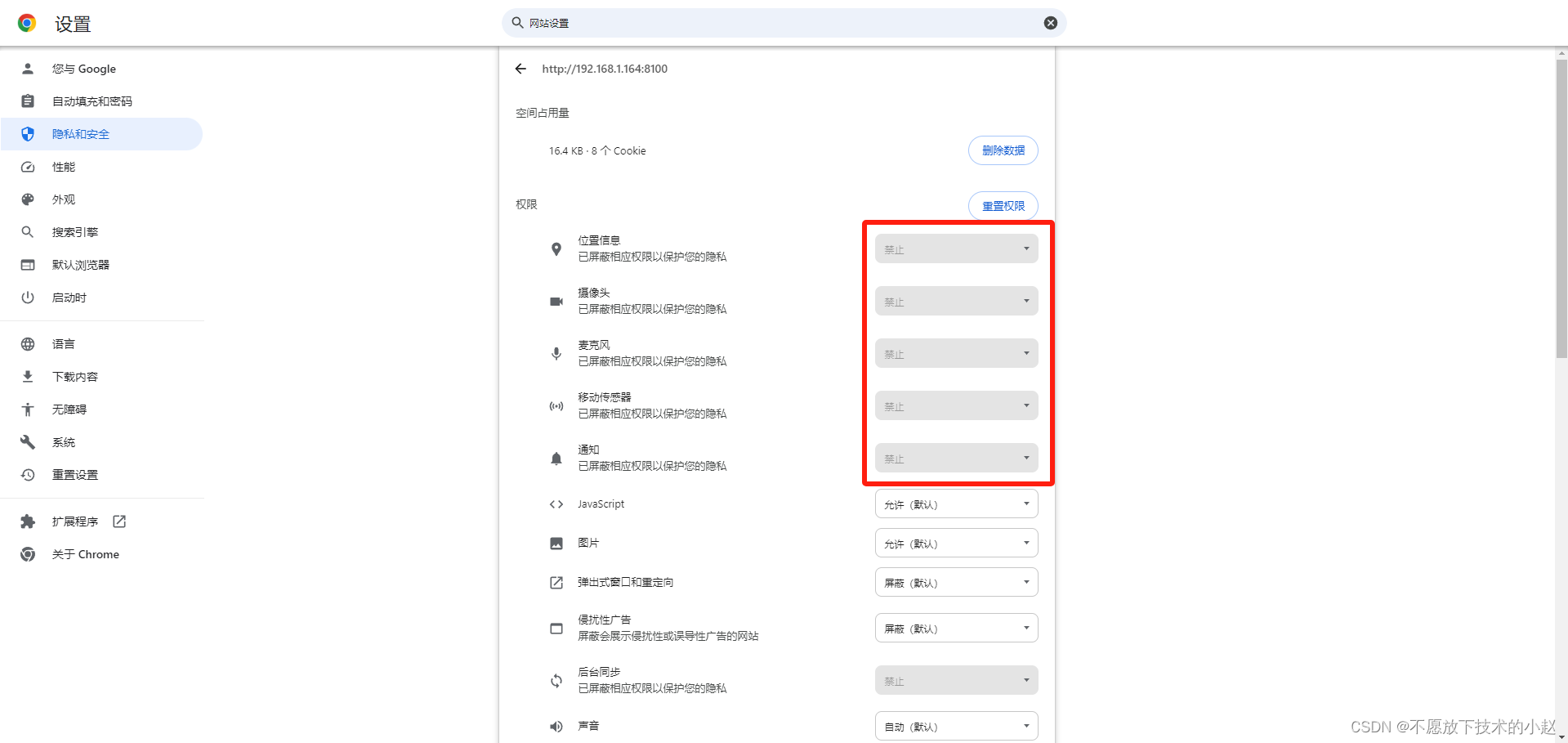
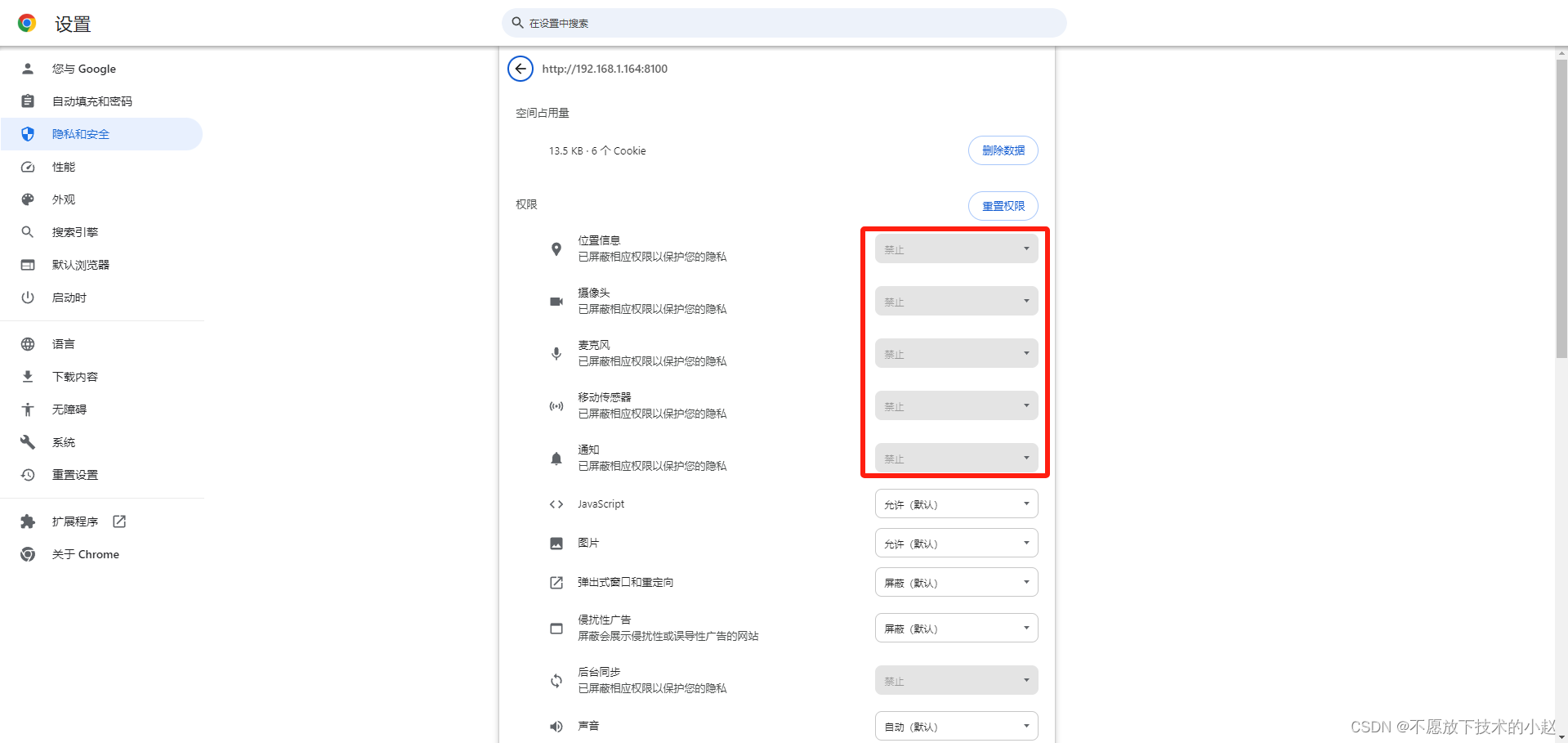
打开网站设置可以看到,其中位置信息、摄像头、麦克风、移动传感器、通知 等权限都被强制禁止掉了,无法打开。

因为 HTTP 请求一般是开发、测试环境,如果我们开发的页面中需要用到这些被禁止的权限时,那么在开发、测试环境就无法正常使用。这时候该怎么办呢?
二、如何打开不安全页面被禁止的权限?
插一嘴,其实 Chrome 浏览器之所有自动禁止这些权限,还是出于我们这些浏览器使用者的安全考虑。当然,如果使用者已经确定这个页面确实是安全的,那么当然有方法打开这些权限。
打开不安全页面被禁止的权限需要两步操作:
添加信任站点。
- 打开不安全页面的权限编辑。
- 经过小编的亲自尝试,以上两步缺一不可。下面我们就展开说一下每一步具体如何操作。
2.1 第一步,添加信任站点
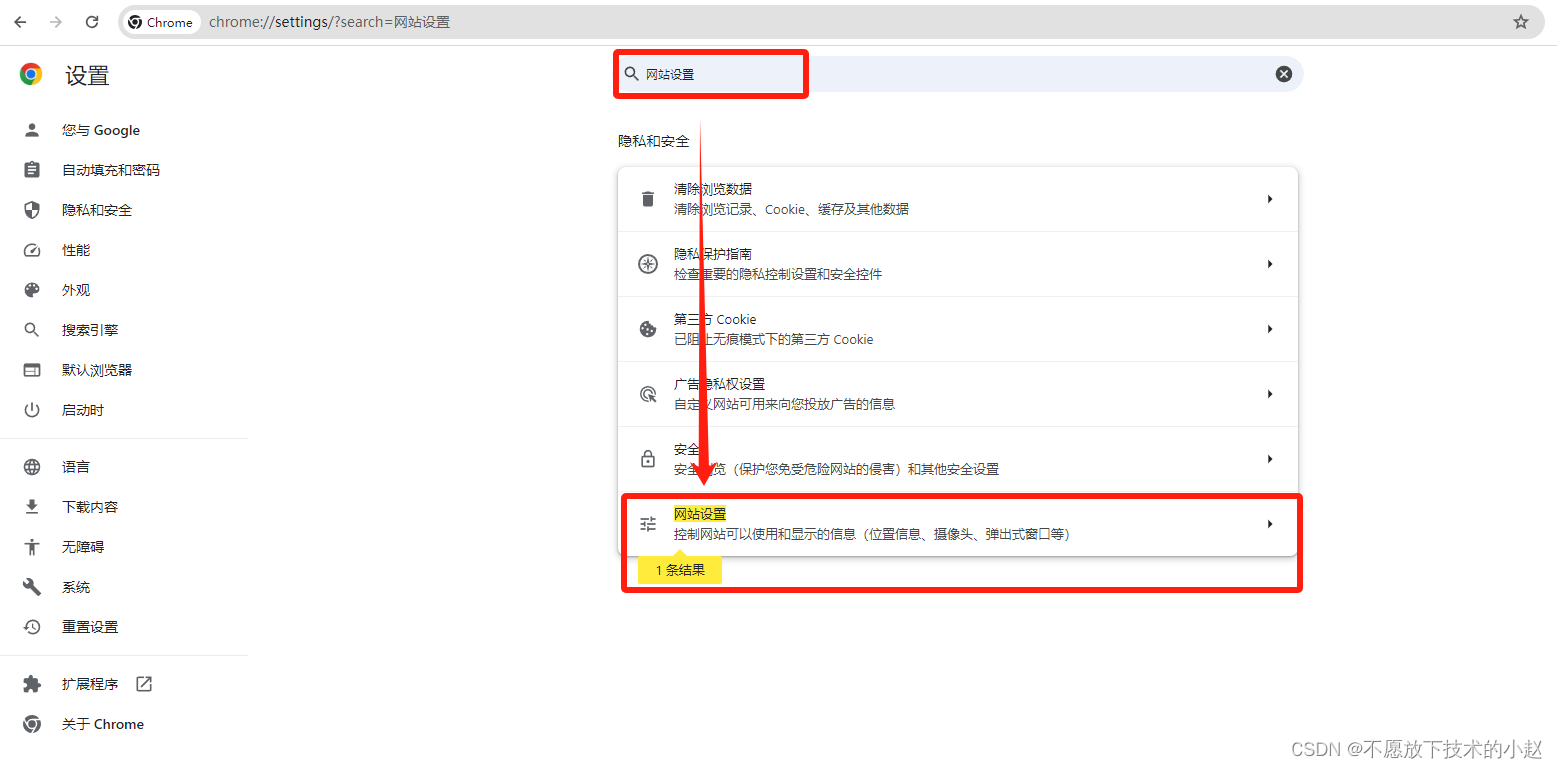
打开 Chrome 浏览器的设置,搜索 网站设置,点击进入,如下所示:

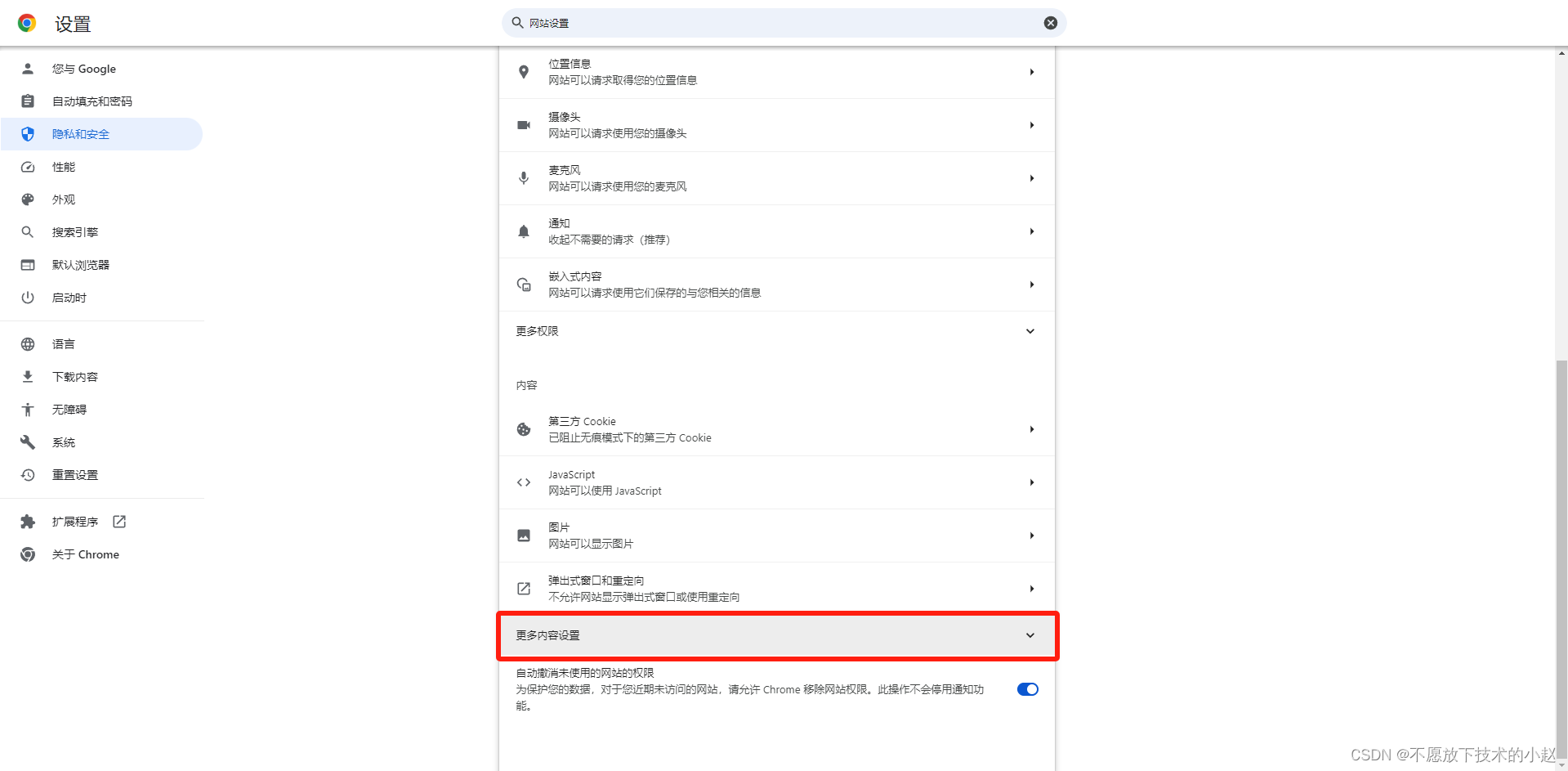
点击 “内容” 中的 更多内容设置,打开隐藏内容。

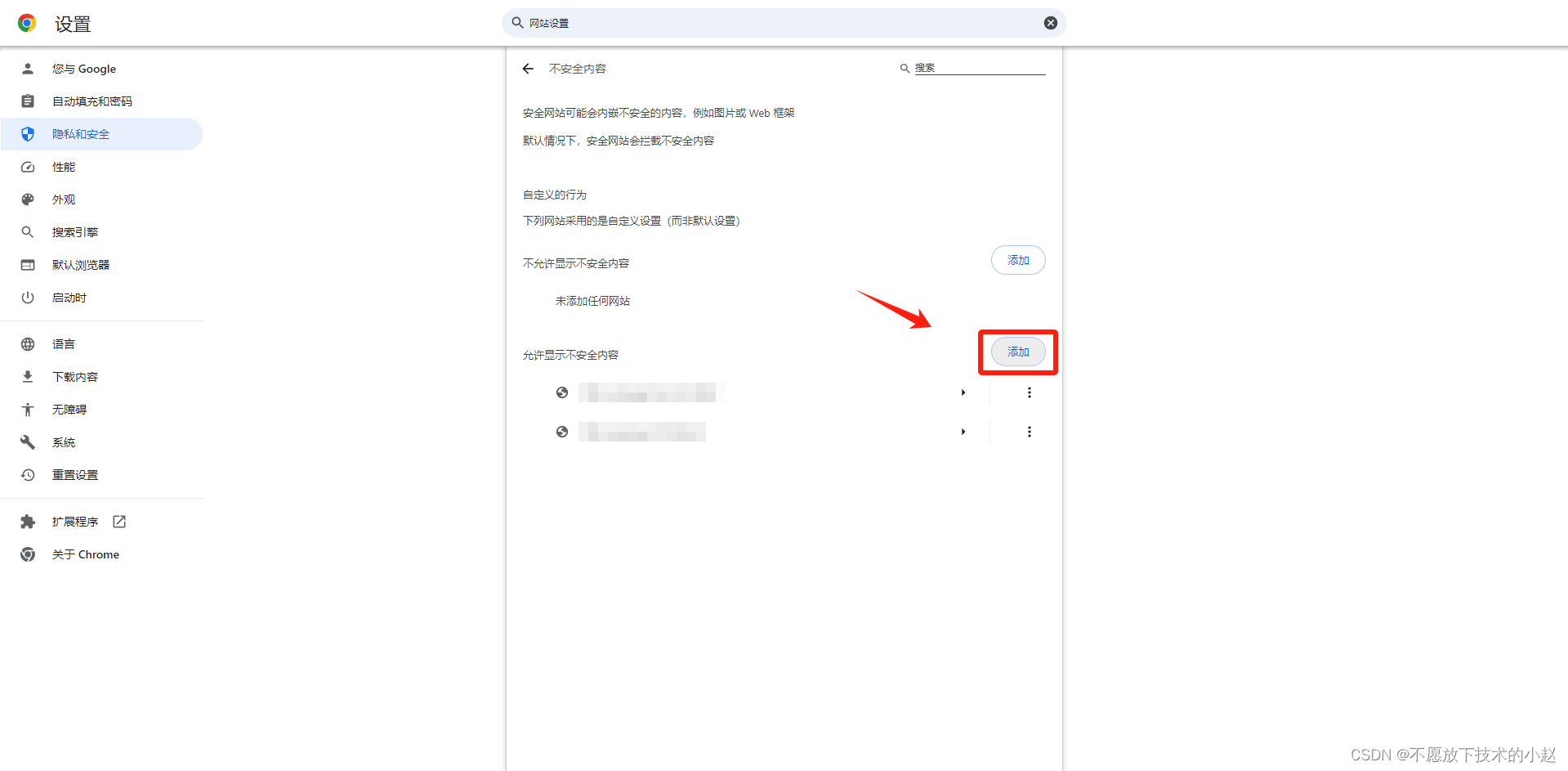
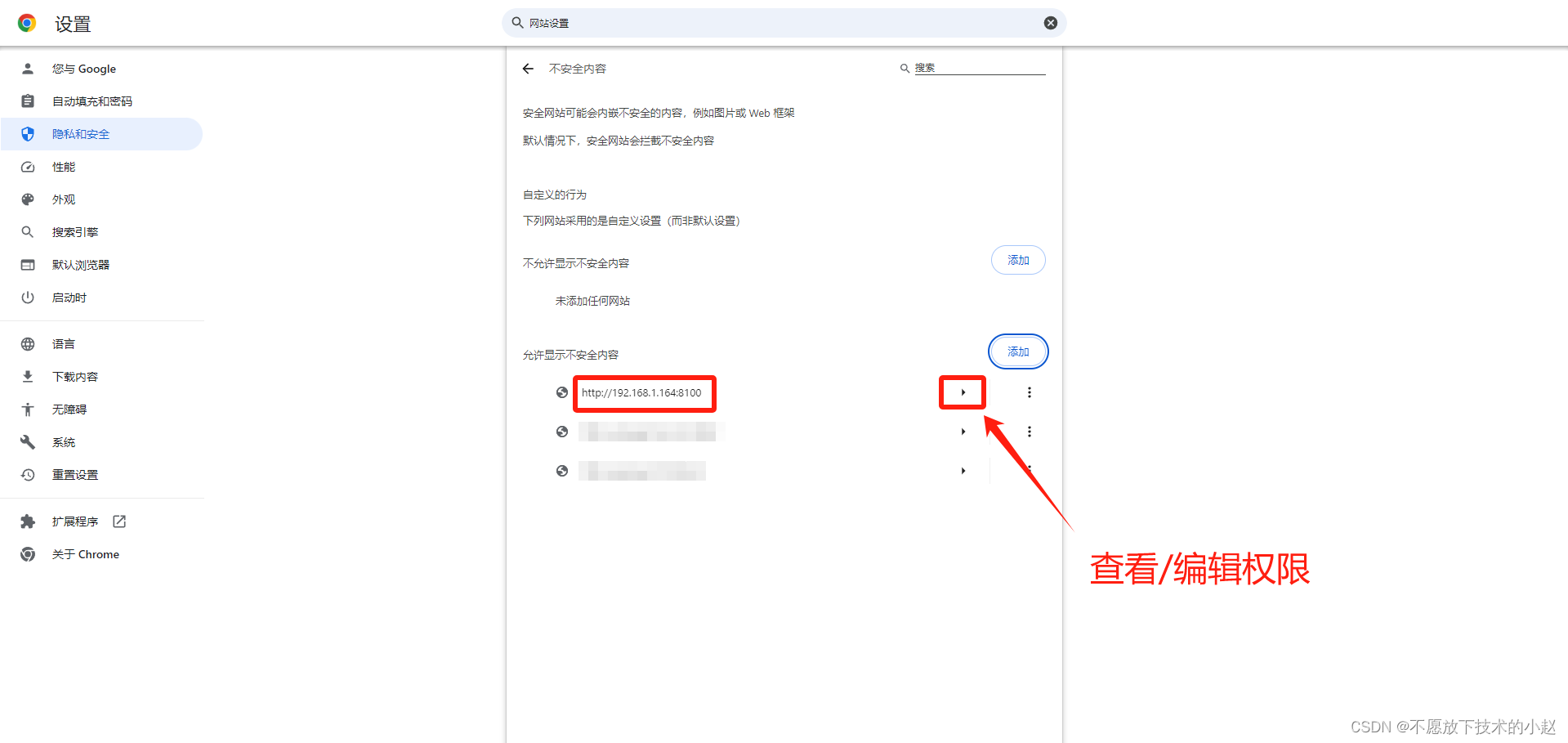
点击 不安全内容,如下所示:

在 “允许显示不安全内容” 后面,点击 添加。

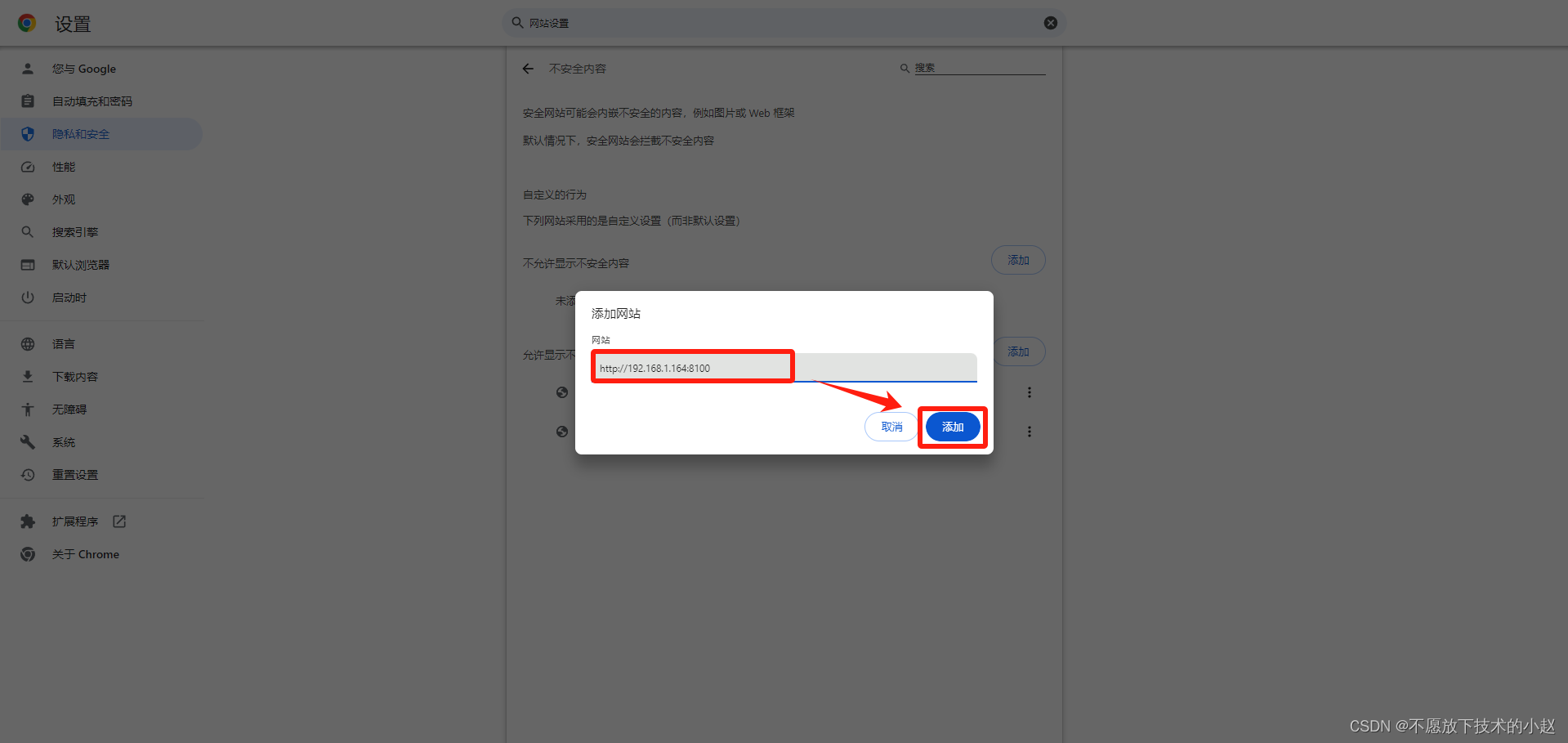
输入想要添加的网站,点击 添加。

可以看到,刚才添加的地址已经出现在了列表之后,点击右边的 三角 可以查看、编辑网站的权限。

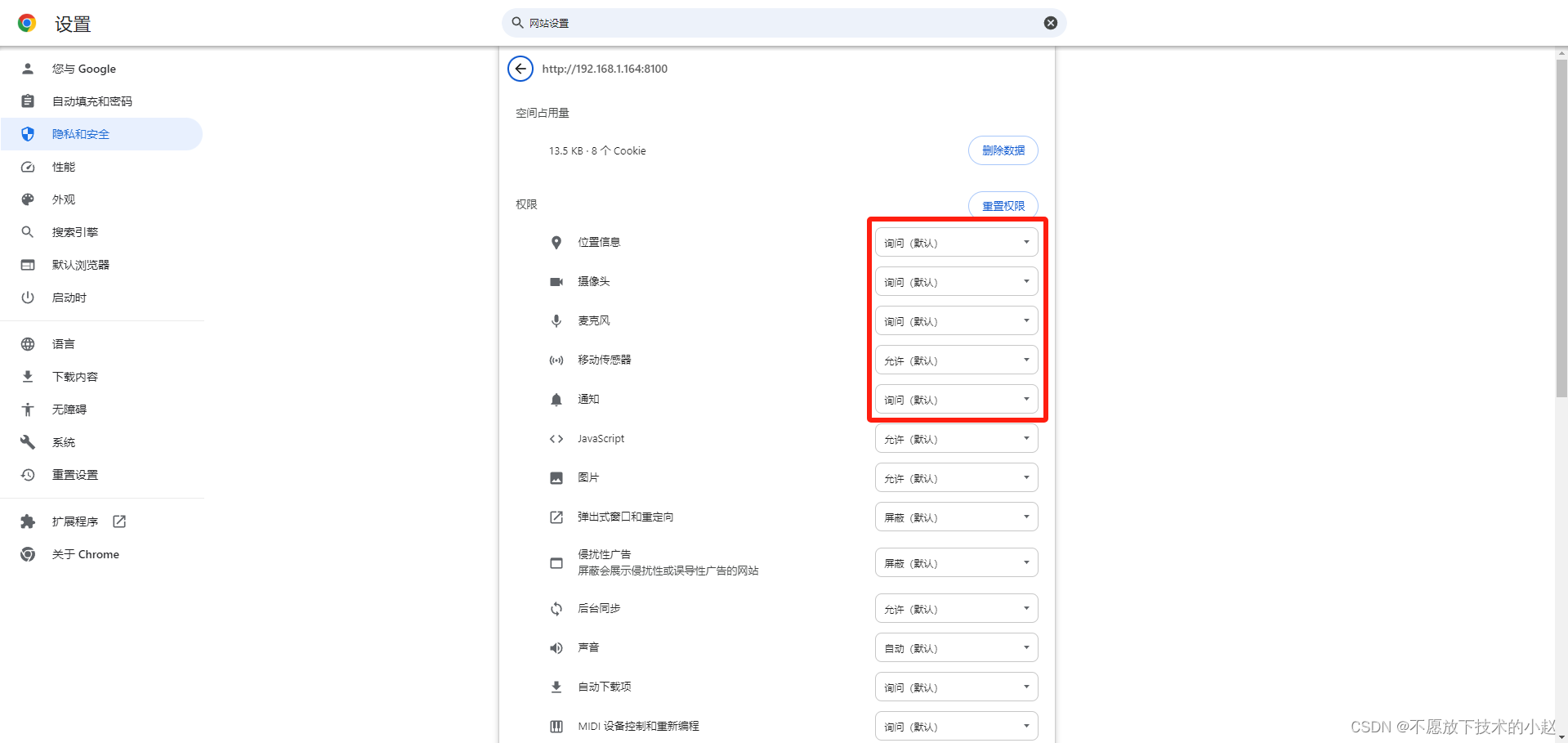
可以看到,此时 位置信息、摄像头、麦克风、移动传感器、通知 等权限还是被禁止的状态,这时候我们就要去进行第二步操作了。
(注意:虽然第一步操作后没有什么变化,却是必须要操作的,不然只操作第二步也是没办法编辑权限的。)
2.2 第二步,打开不安全页面的权限
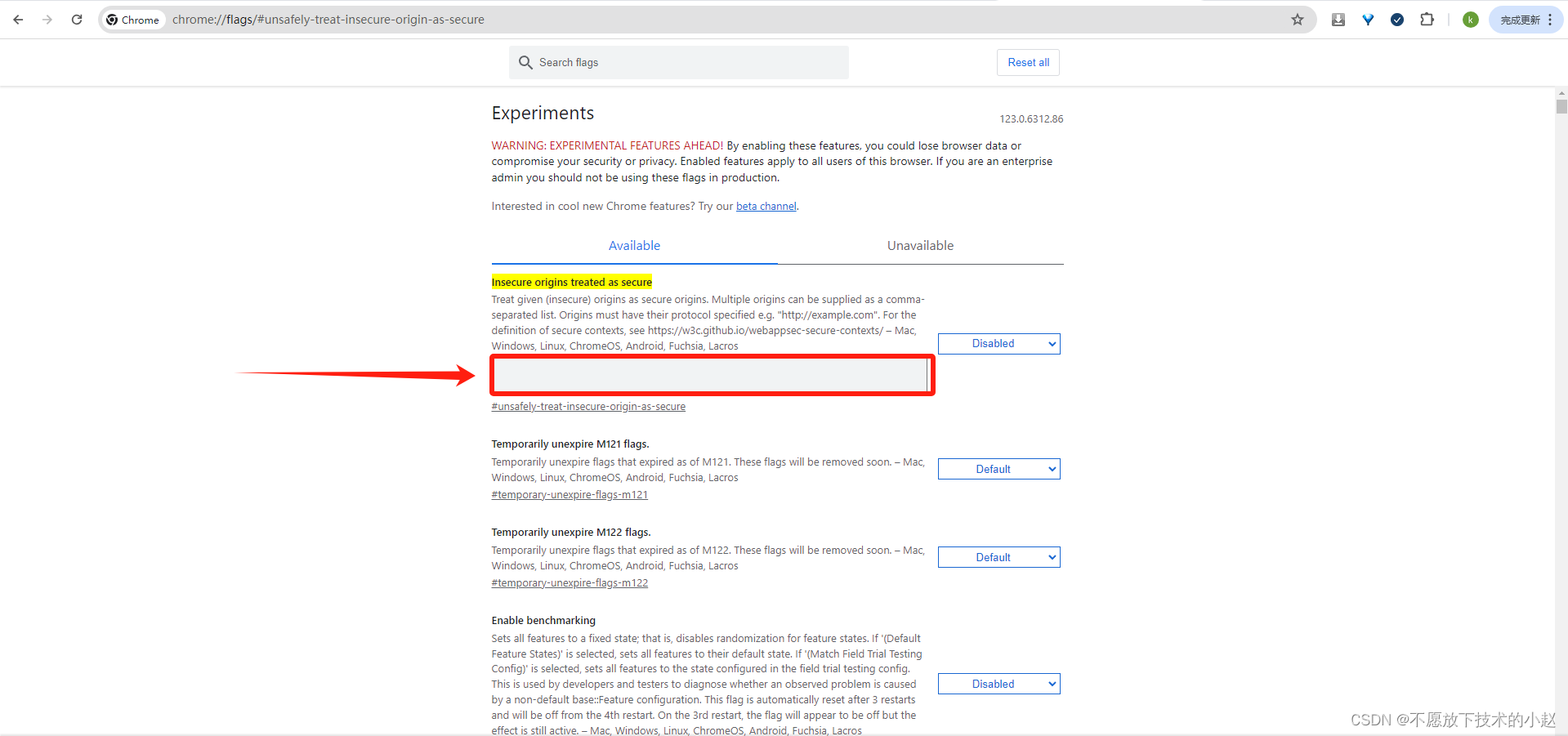
首先,在 Chrome 浏览器中打开如下地址:chrome://flags/#unsafely-treat-insecure-origin-as-secure

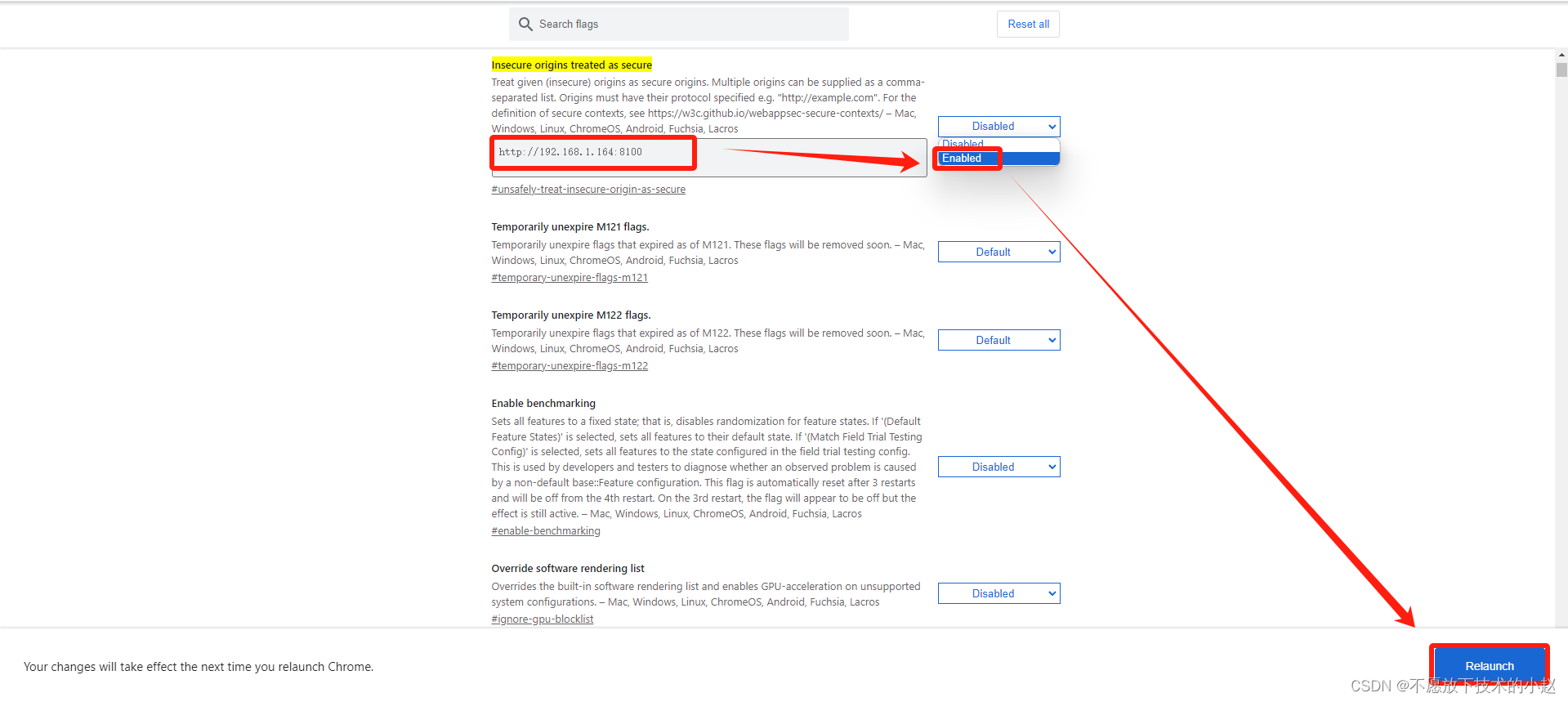
然后,我们就需要在 Insecure origins treated as secure 项中输入想要打开权限的不安全页面的 地址和端口号(多个地址使用英文逗号分隔),然后将右边的 Diabled 切换为 ****Enabled并点击 Relaunch 按钮,浏览器就会自动重启并加载新配置。
(注意:输入框内容发生变化后,需要将页面的焦点移开输入框,右下角的 Relaunch 按钮才会显示。)

2.3 结果展示
以上两步都操作完毕之后,不安全页面的权限就被打开了,结果如下图所示:

再次访问页面,可以看到原有的 不安全 字样已经被隐藏了。

不过我们点击叹号** !** 的话,还是可以看到不安全的提示,但是页面上的功能已经可以正常获取权限了。

原文地址:https://blog.csdn.net/qq_33204709/article/details/139252475