vue项目index.html文件获取代理地址方法(ajax在html文件请求接口)
获取代理地址的方式
<%= process.env.VUE_APP_BASE_API %>
其中process.env.VUE_APP_BASE_API是代理地址
<script>
ajax("<%= process.env.VUE_APP_BASE_API %>/system/config/getSystemTitle?configKey=tyerp_title")
function ajax(url) {
var oAjax = new XMLHttpRequest();
oAjax.open("GET", url, true);//把要读取的参数的传过来。
// oAjax.setRequestHeader("Authorization", 'Bearer ' + token)
oAjax.onreadystatechange = function () {
if (oAjax.readyState == 4) { // 表示载入完成
if (oAjax.status == 200) {
let data = JSON.parse(oAjax.responseText)
let row = data.data
let id = document.getElementById('erp_title')
id.innerText = row;
}
}
}
oAjax.send();
}
</script>
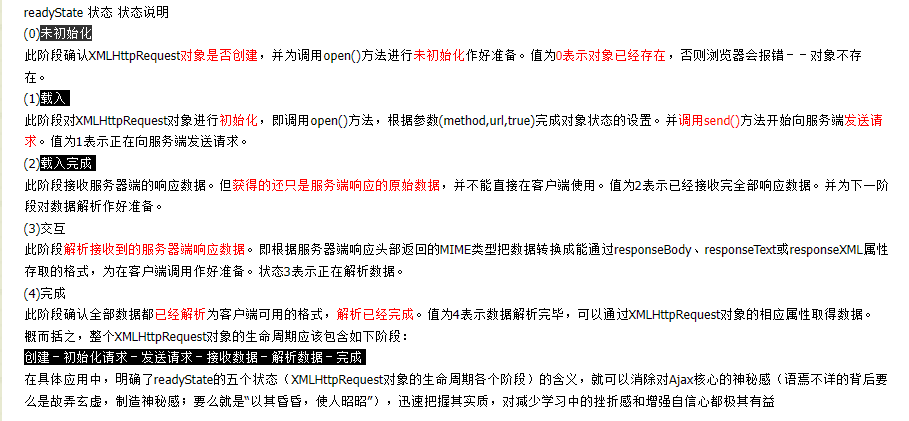
readyState 的状态详解

解释:
状态值:readyState和status。
readyState表示XMLHttpRequest对象的状态,它有五个取值:
-
0:请求未初始化,XMLHttpRequest对象已创建,但未调用open()方法。
-
1:服务器连接已建立,XMLHttpRequest对象已经调用了open()方法,但未调用send()方法。
-
2:请求已接收,XMLHttpRequest对象已经调用了send()方法,但服务器还没有响应。
-
3:正在处理请求,服务器已经返回响应头和部分数据,但响应体还没有完全接收。
-
4:请求已完成,服务器已经返回完整的响应数据。
status表示服务器响应的状态码,它有三位数字组成,其中第一位表示响应的类型,常见的有以下几种:
-
1xx:信息响应,表示服务器已经接收到请求,需要进一步处理。
-
2xx:成功响应,表示服务器已经成功处理请求。
-
3xx:重定向响应,表示需要客户端进一步操作才能完成请求。
-
4xx:客户端错误响应,表示客户端发送的请求有错误。
-
5xx:服务器错误响应,表示服务器在处理请求时发生了错误。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步