element中两个table表格和已选数据联动
element中table表格和已选数据联动
需求:
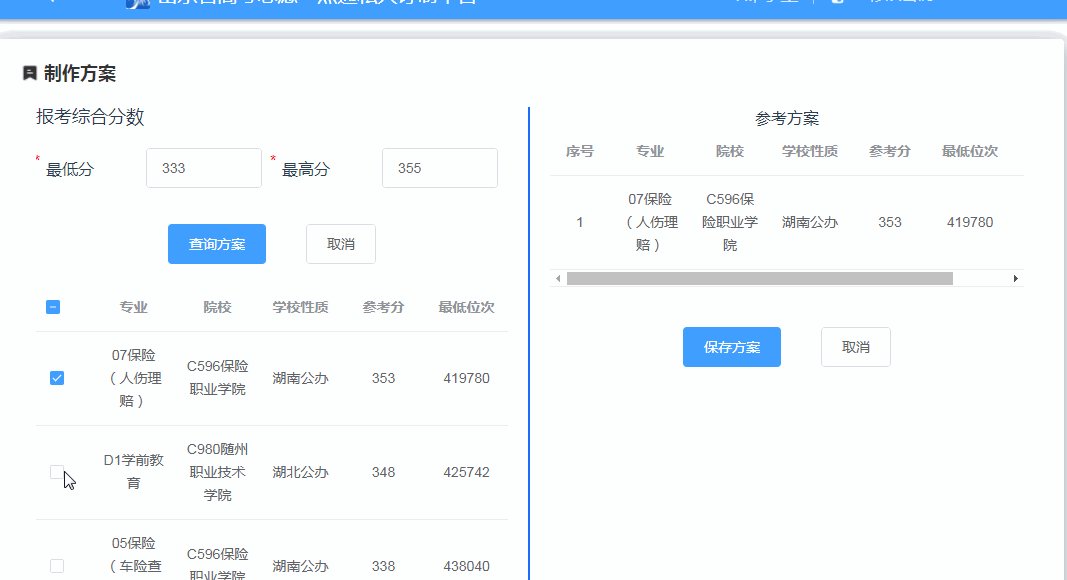
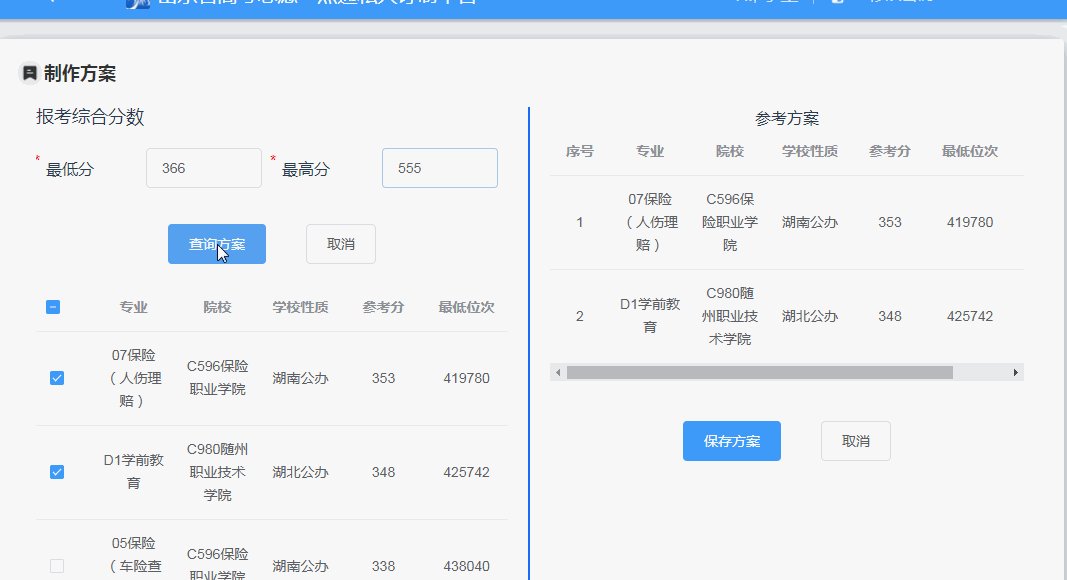
1.根据条件查询表格,多选框选中项移到已选择表格,取消选择,已选项表格也取消该调数据数据
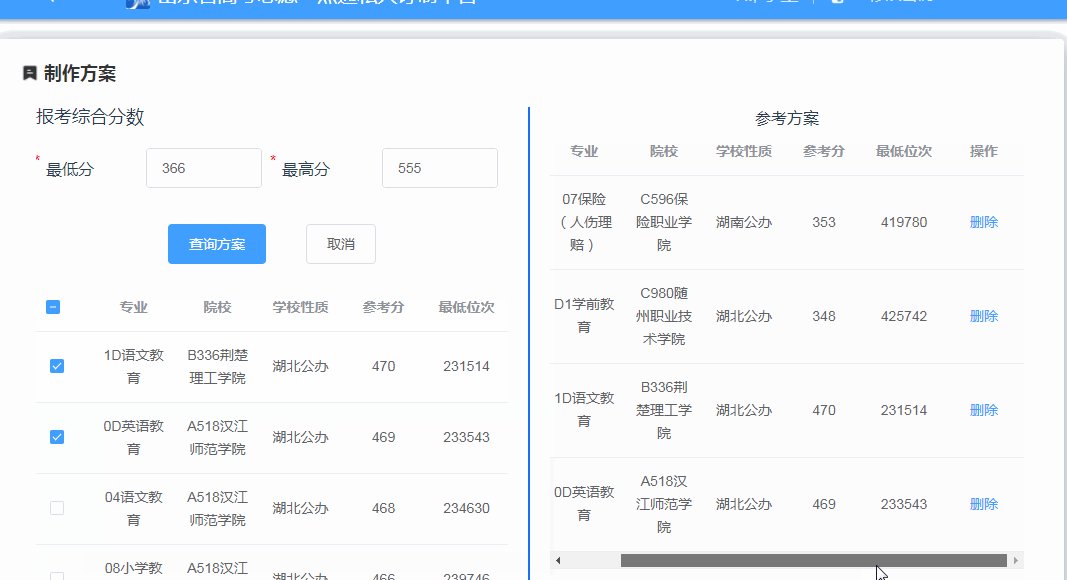
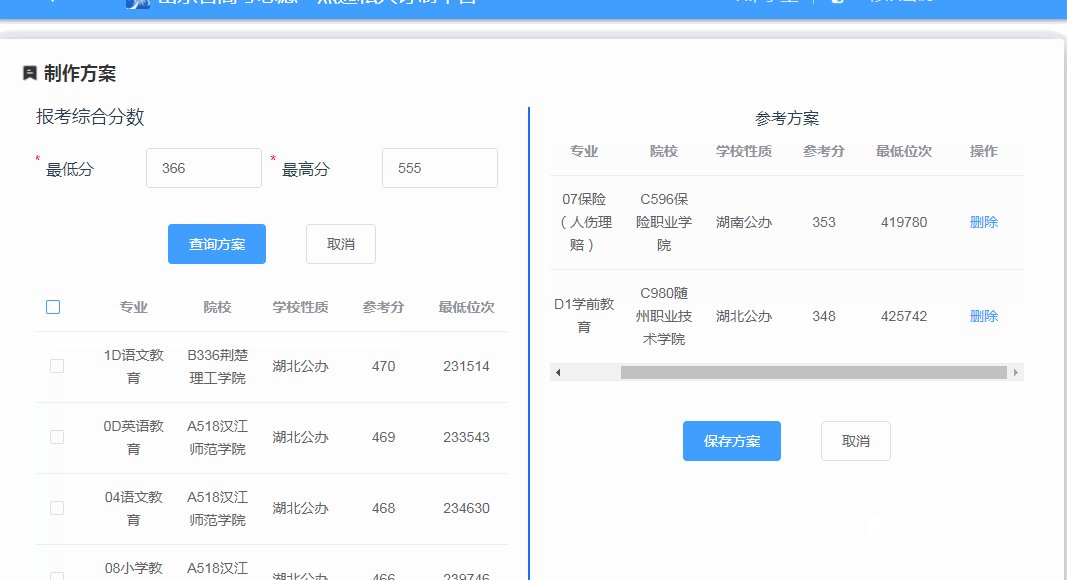
2.已选项增加删除按钮,删除之后,查询数据的表格也取消勾选
3.重新查询新数据,已选择数据不会改变,新选中的数据添加到已选择表格


// 查询列表
<div slot="content" class="content" v-if="scheme">
<div class="table" style="width:100%; min-height: 300px;margin-bottom:20px;">
<el-table
ref="schemlTable"
:data="schemlTable"
stripe
@selection-change="handleSelectionChange"
@select="select"
@select-all="selectAll"
>
<el-table-column
type="selection"
width="55"
>
</el-table-column>
<el-table-column prop="majorName" label="专业" align="center"/>
<el-table-column prop="academy" label="院校" align="center"/>
<el-table-column prop="nature" label="学校性质" align="center"/>
<el-table-column prop="lowestMark" label="参考分" align="center"/>
<el-table-column label="最低位次" align="center">
<template slot-scope="scope">
<span>{{scope.row.lowestRank ? scope.row.lowestRank:'-'}}</span>
</template>
</el-table-column>
</el-table>
</div>
</div>
<p>参考方案</p>
<div v-if="multipleSelection.length !=0">
<div class="table" style="width:100%;margin-bottom:20px;">
<el-table
:data="multipleSelection"
stripe
>
<el-table-column type="index" label="序号" width="60px;" align="center"/>
<el-table-column prop="majorName" label="专业" align="center"/>
<el-table-column prop="academy" label="院校" align="center"/>
<el-table-column prop="nature" label="学校性质" align="center"/>
<el-table-column prop="lowestMark" label="参考分" align="center"/>
<el-table-column align="center" label="最低位次">
<template slot-scope="scope">
<span>{{scope.row.lowestRank ? scope.row.lowestRank:'-'}}</span>
</template>
</el-table-column>
<el-table-column label="操作" align="center">
<template slot-scope="scope">
<span class="check" @click="removeChange(scope.row)">删除</span>
</template>
</el-table-column>
</el-table>
</div>
<templat>
<el-button type="primary" class="btn" @click="storage">保存方案</el-button>
<el-button class="btn" @click="cancelStorage">取消</el-button>
</templat>
// 获取查询数据
updateUserInfo() {
getSchemeList(this.queryInfo).then((res) => {
if (res.code !== 0) {
this.$message.messageError(res.message);
return;
}
this.schemlTable = res.data.volunteers;
this.query = true;
// 让元数据与重新查询的数据选择框联动
const arr = this.multipleSelection;
if (arr.length > 0) {
// const idAll = this.schemlTable.forEach((value) => value.id);
for (let i = 0; i < arr.length; i += 1) {
/* 第一步:获取 需要删除“查询列表”某个数据的索引值(根据es6的findIndex查找id来获取) */
const indexs = this.schemlTable.findIndex((value) => value.id === arr[i].id);
// 第二步:使用 toggleRowSelection(需要切换状态行的数据,false/true) false为取消选中,true为选中
this.$nextTick(() => {
this.$refs.schemlTable.toggleRowSelection(this.schemlTable[indexs], true);
});
}
}
}
// 已选择表格删除操作
removeChange(row) {
this.multipleSelection.forEach((n, index) => {
if (n.id === row.id) {
this.multipleSelection.splice(index, 1);
}
console.log(this.multipleSelection);
});
// 操作“已选列表”删除按钮(index为删除行的索引值,row为删除行的数据对象)
/* 第一步:获取 需要删除“查询列表”某个数据的索引值(根据es6的findIndex查找id来获取) */
const indexs = this.schemlTable.findIndex((value) => value.id === row.id);
// 第二步:使用 toggleRowSelection(需要切换状态行的数据,false/true) false为取消选中,true为选中
this.$nextTick(() => {
this.$refs.schemlTable.toggleRowSelection(this.schemlTable[indexs], false);
});
},
// 全选
selectAll() {
this.query = false;
},
// 获取到单条数据
select(all, val) {
this.query = false;
const selected = all.length && all.indexOf(val) !== -1;
if (!selected) {
console.log(this.multipleSelection);
this.multipleSelection.forEach((m, index) => {
if (m.id === val.id) {
this.multipleSelection.splice(index, 1);
}
});
}
},
// 查询数据数据选择
handleSelectionChange(val) {
// 重新查询会出现[undefined] 不知道什么原因 先去除
val.forEach((m, i) => {
if (!m) {
val.splice(i, 1);
}
});
const ids = [];
if (this.multipleSelection.length > 0) {
this.multipleSelection.forEach((m) => {
ids.push(m.id);
});
}
val.forEach((n) => {
if (ids.indexOf(n.id) === -1) {
this.multipleSelection.push(n);
}
});
// 判断是全选还是查询
if (this.query) return;
// 判断全选和全不全
if (val.length === 0) {
const allIds = [];
if (this.schemlTable.length > 0) {
this.schemlTable.forEach((m) => {
allIds.push(m.id);
});
}
// 正常使用arr.slice(index, 1) 会改变原数组导致index改变 后面删除出问题
// 解决方法 从后往前删除
for (let i = this.multipleSelection.length - 1; i >= 0; i -= 1) {
if (allIds.indexOf(this.multipleSelection[i].id) !== -1) {
this.multipleSelection.splice(i, 1);
}
}
}
},
转自:https://blog.csdn.net/weixin_66709443/article/details/130334524


