vue3+vite的项目创建
vite项目的创建加快了打包和执行项目的速度,但是在创建项目的时候不像vue-cil那样方便的直接应用vue全家桶,创建vite项目后还需要单独引入相关的插件
1、vue3 + vite 2
2、TypeScript、TSX
3、ESLint Standard
4、Sass
5、Vue Router
6、Pinia原vue2中的Vuex(状态管理)
7、Element Plus(含图标全局注册)
1、创建项目
可以直接创建vite项目,选择vue即可,我这里用的yarn创建的(yarn在下载插件时,据说比npm稳定和快)
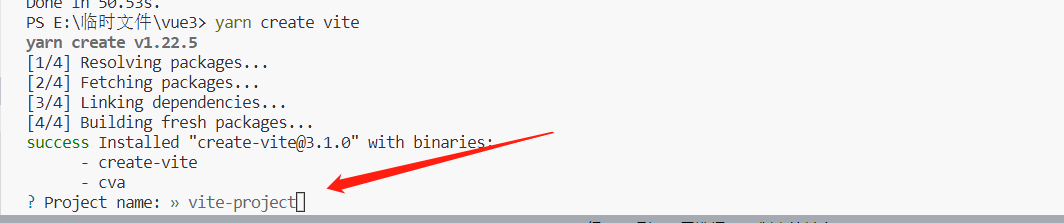
yarn create vite
1.1、命名项目名
可以自己输入对应的项目名

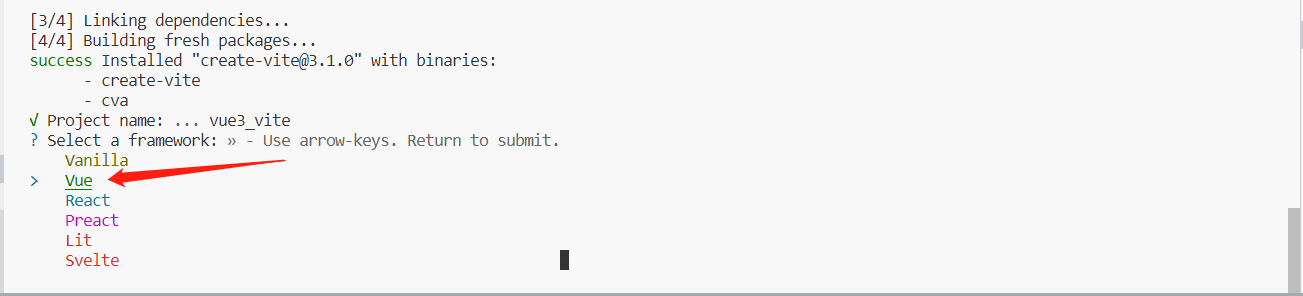
1.2、选择框架
在选择框架时,还会有其他的框架可供选择

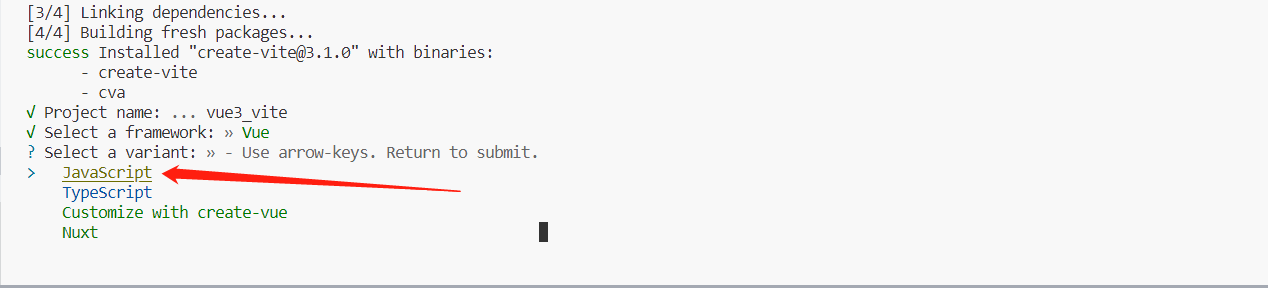
1.3、选择编译语言

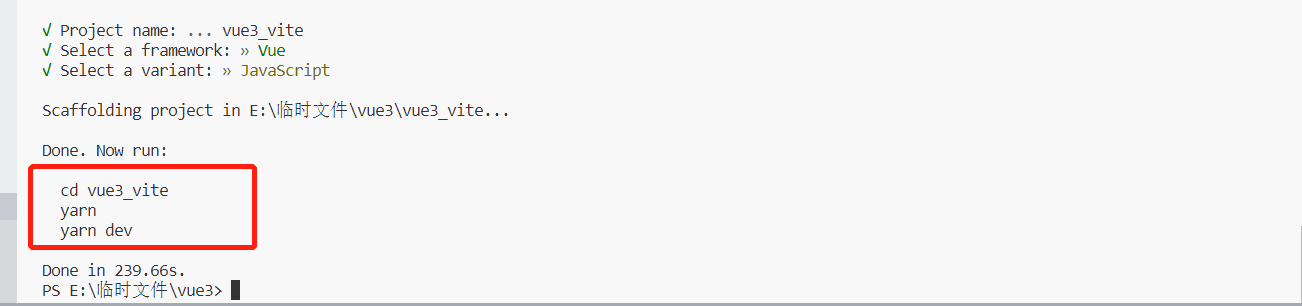
1.4、进入项目-安装依赖-运行
依次按照下面的顺序执行对应程序

2、项目配置
2.1 添加编辑器配置文件
在根目录下添加编辑器配置文件:.editorconfig
[*.{js,jsx,ts,tsx,vue}]
indent_style = space
indent_size = 2
trim_trailing_whitespace = true
insert_final_newline = true
2.2 配置别名
在 vite.config.js 配置路径别名。
1)安装依赖:
yarn add @types/node -D
2)导入 path
import path from 'path'
3)在导出的对象中添加 resolve:
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': path.resolve(__dirname, './src')
}
}
})
注:如果创建的是TypeScript时,项目中会自动生成一个tsconfig.json文件
该项目除了上面三步,还需要修改项目根目录下 tsconfig.json 文件,在 compilerOptions 节点中添加两个属性配置 baseUrl 和 paths,如下:
{
"compilerOptions": {
...
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
}
},
...
}
此时就不会报错了,在项目中可以使用 @ 代替 src。
2.3 处理 sass/scss
如果在工程中使用 scss,例如为 App.vue 中的 style 指定 lang=“scss”:
<style scoped lang="scss">
添加 sass/scss 的支持,只需要安装 sass 开发依赖即可:
yarn add sass -D
2.4 处理 jsx
目的:TSX或者JSX是没有模板template和样式style
(小知识:SFC写法:就是常用的在模板template里面写相应页面;TSX和JSX就是下面的写法。可参考:Vue3+TSX开发语法详解)
import { defineComponent } from "vue";
export defailt defineComponent({
setup(){
// Todo
return () => <div>Hello world</div> // TSX写法
}
})
Vite创建的Vue3项目中是无法直接使用jsx 的,需要引入插件来实现
1)添加开发依赖
yarn add @vitejs/plugin-vue-jsx -D
或者
npm: npm i @vitejs/plugin-vue-jsx -D
2)在 vite.config.ts 中配置该插件
import vueJsx from '@vitejs/plugin-vue-jsx'
...
export default defineConfig({
plugins: [
vue(),
vueJsx(),
...
],
...
})
不使用 jsx,App.vue是这样:
<script setup>
import HelloWorld from './components/HelloWorld.vue';
</script>
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="Hello Vue 3 + Vite" />
</template>
使用 jsx,App.vue是这样:
<script lang="jsx">
import { defineComponent } from 'vue';
import HelloWorld from './components/HelloWorld.vue';
import logo from './assets/logo.png';
export default defineComponent({
render: () => (
<div>
<img alt="Vue logo" src={logo} />
<HelloWorld msg="Hello Vue 3 + Vite" />
</div>
),
});
</script>
3、添加 ESLint
3.1 安装依赖
yarn add eslint -D
3.2 初始化 ESLint 配置
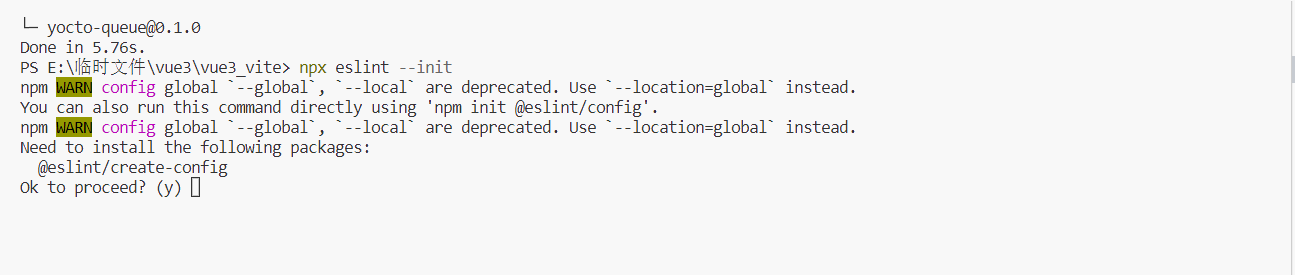
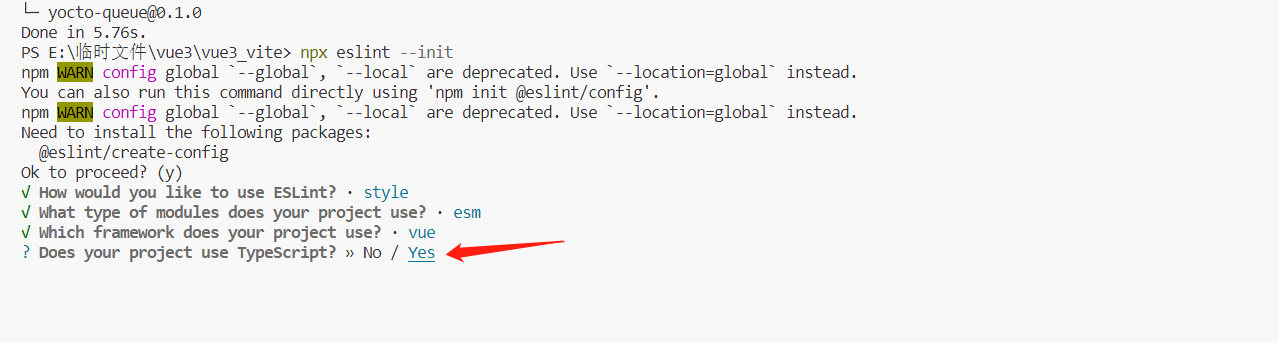
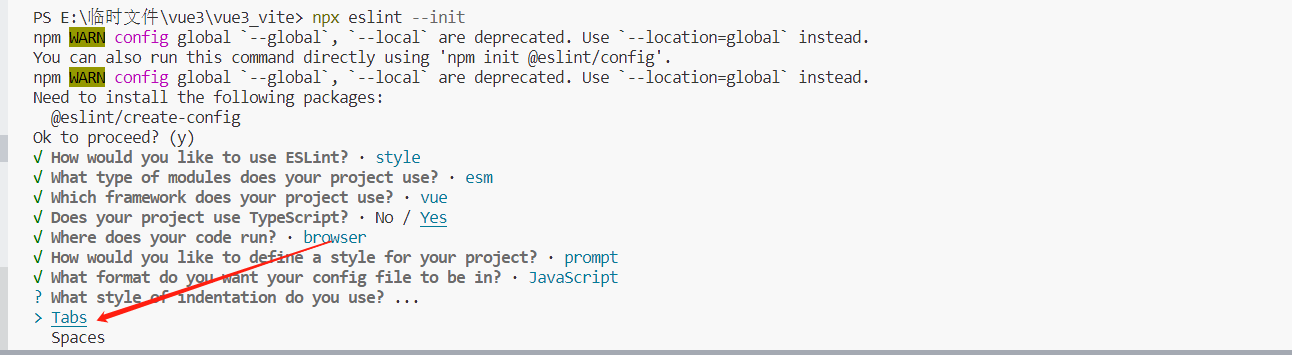
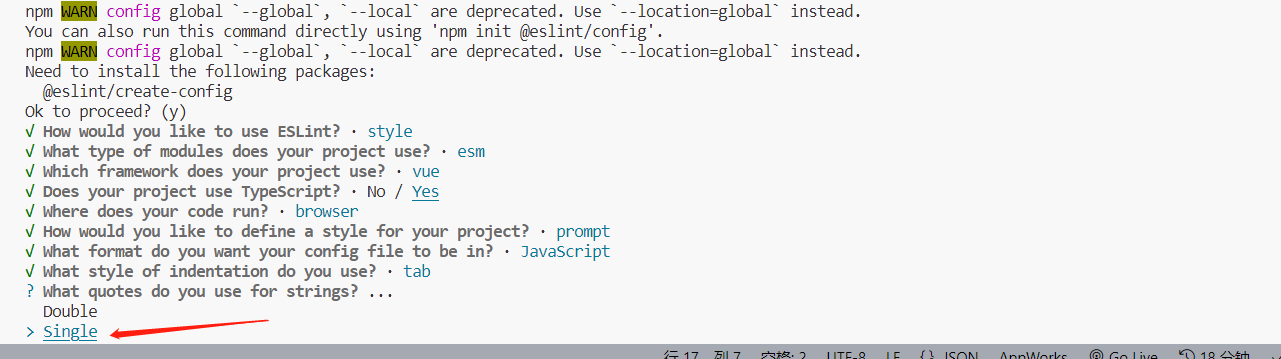
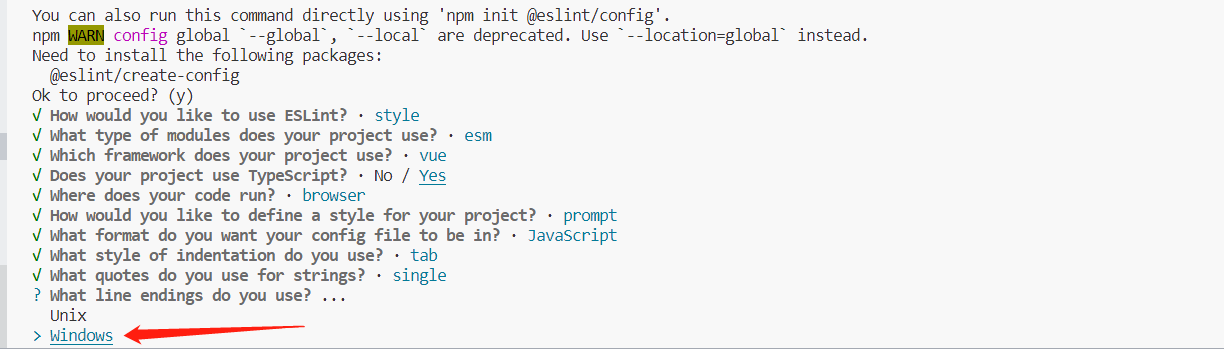
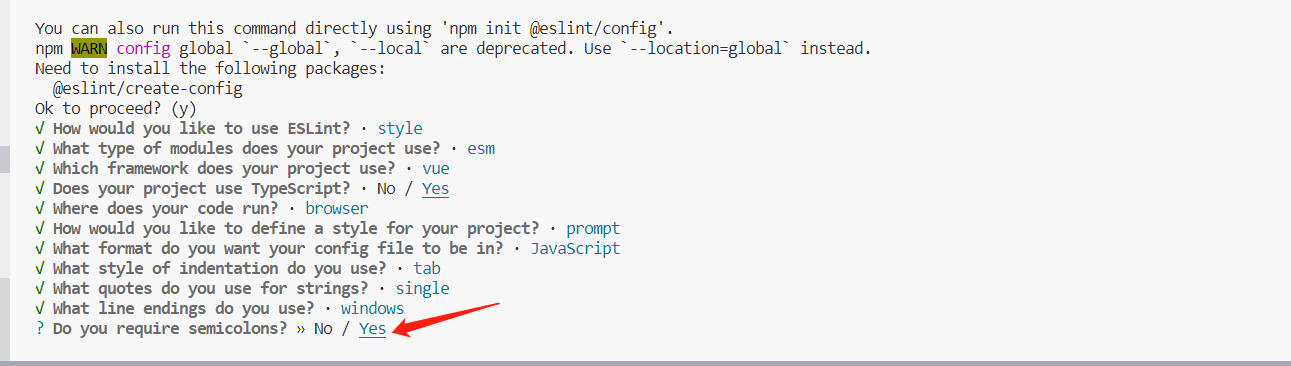
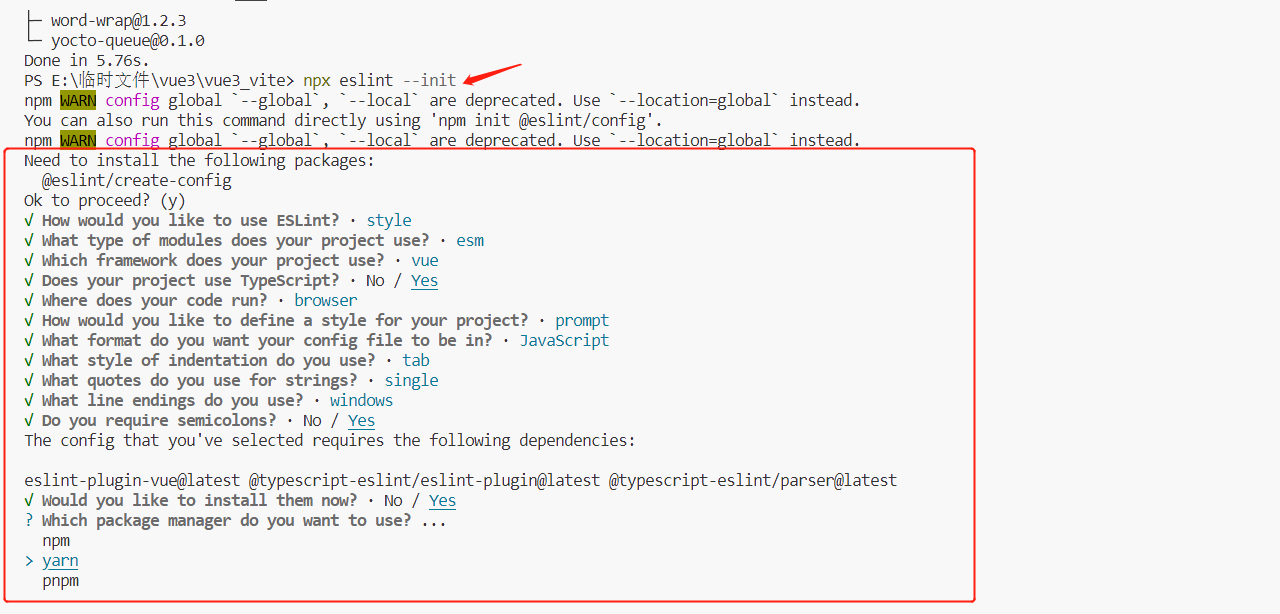
npx eslint --init
1、需要安装 @eslint/create-config,问是否继续,点击回车

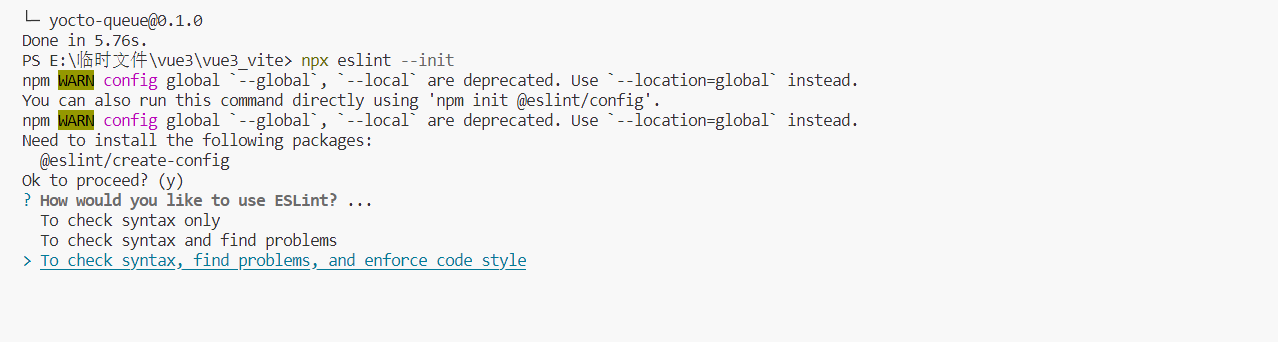
2、使用 ESLint 来干嘛:选最后一个 To check syntax, find problems, and enforce code style(检查语法、寻找问题、强制代码风格)

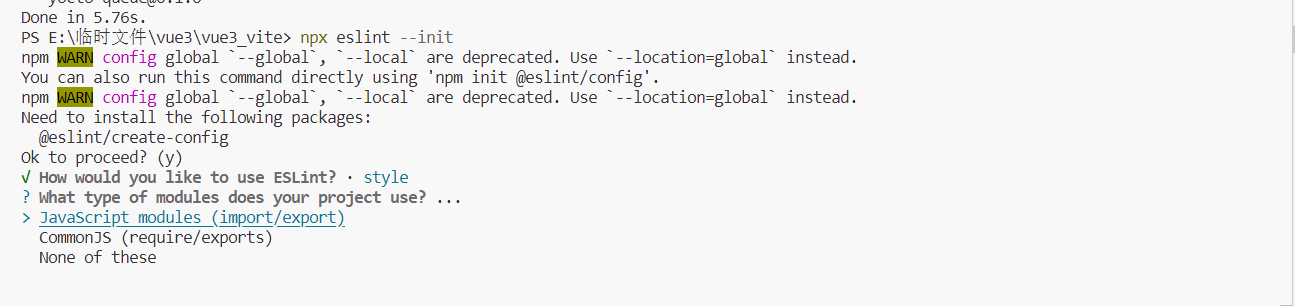
3、使用哪种模块化的方式:选 JavaScript modules (import/export)

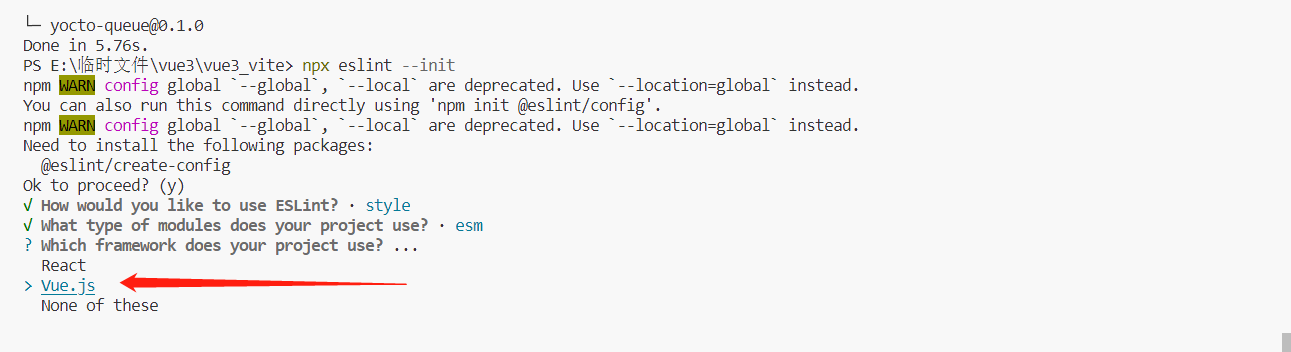
4、项目使用什么框架:Vue.js

5、项目是否使用 TypeScript:Yes

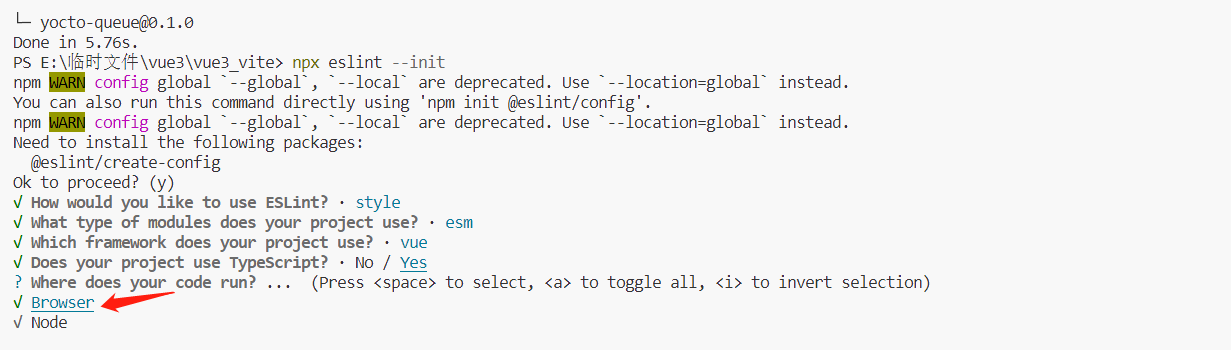
6、项目运行在什么环境:Browser

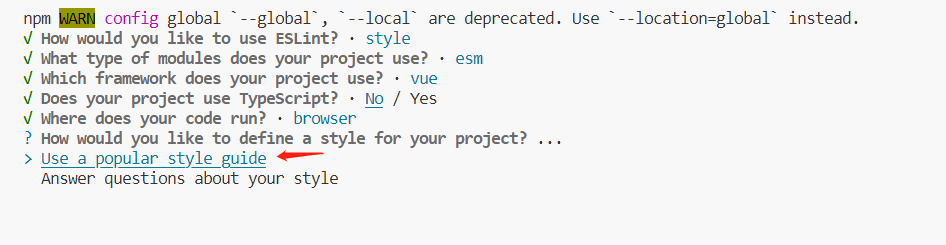
7、如何定义项目的代码风格:Use a popular style guide 使用流行的风格

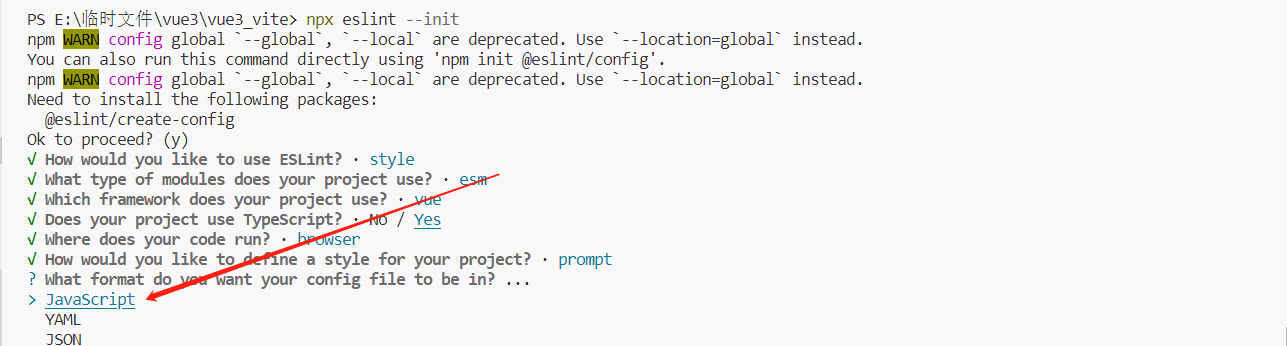
8、您希望配置文件的格式是什么:JavaScript

9、你用什么样式的缩进:Tabs

10、字符串使用什么引号:Single(常用单引号)

11、你用什么行尾:Windows

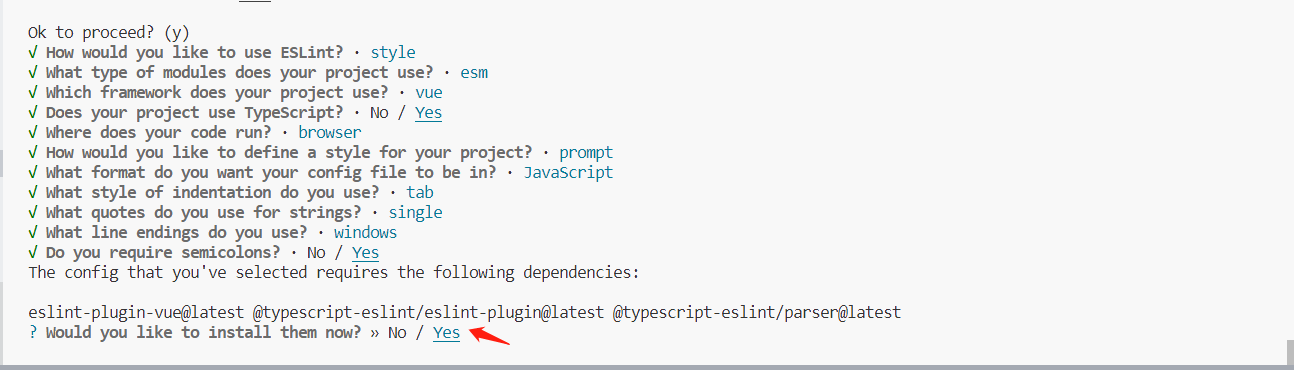
12、你需要分号吗?

13、您想现在安装吗?

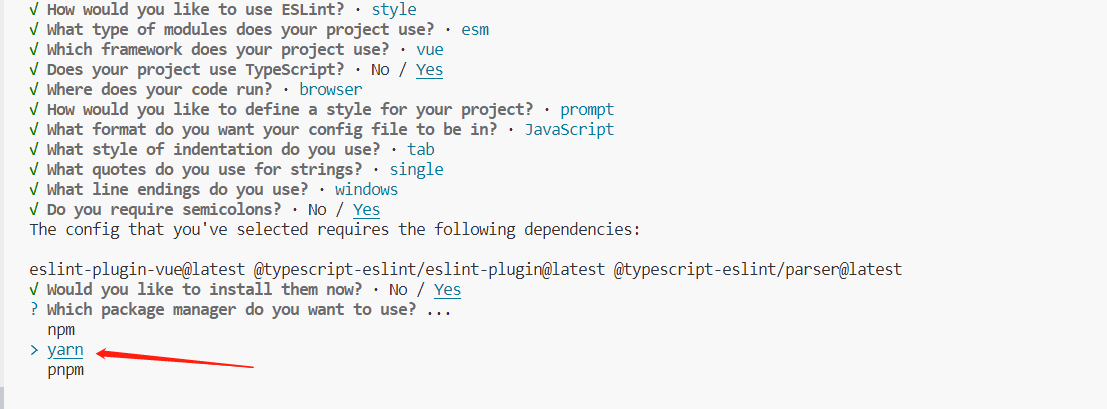
14、要使用哪个包管理器

总览:

3.3 修改配置
后面根据实际情况回答就好了,即使不小心答错也没关系,都在配置文件里随时可以修改。
在你的项目根目录下面会有一个.eslintrc.cjs文件,里面内容为
module.exports = {
"env": { //Environments,指定代码的运行环境。不同的运行环境,全局变量不一样,指明运行环境这样ESLint就能识别特定的全局变量。同时也会开启对应环境的语法支持,例如:es6。
"browser": true,
"es2021": true
},
"extends": [ //ESLint 不需要自行定义大量的规则,因为很多规则已被分组作为一个规则配置。
"eslint:recommended", //就是 ESLint 的推荐规则配置,包含了ESLint的规则 里前面有✔︎的部分,recommended 规则只在ESLint升级大版本的才有可能改变。
"plugin:vue/vue3-essential",
"plugin:@typescript-eslint/recommended"
],
"overrides": [
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [ //顾名思义就是插件 plugins一般包含一个或多个规则配置,可以在extends中引入。
"vue",
"@typescript-eslint"
],
"rules": { //这里可以对规则进行细致的定义了,覆盖之前前面说的extends中定义的规则。
"indent": [
"error",
"tab"
],
"linebreak-style": [
"error",
"windows"
],
"quotes": [
"error",
"single"
],
"semi": [
"error",
"always"
]
}
}
错误等级有三级 0,1,2,分别代表off,warning,error。error错误会终止 lint-staged 执行。
0或’off’:关闭规则。
1或’warn’:打开规则,并且作为一个警告(并不会导致检查不通过)。
2或’error’:打开规则,并且作为一个错误 (退出码为1,检查不通过)。
参数说明:
参数1 : 错误等级
参数2 : 处理方式
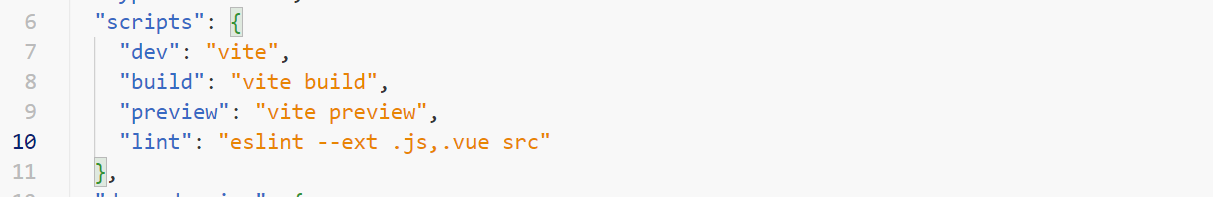
然后还要在package.json文件里面配置(可省略s)

"lint": "eslint --ext .js,.vue src"
然后就可以在控制台输入来检查了
npm run lint
会有一些报错,但是可以成功运行
3.4 插件配置
上述步骤已经完成 eslint 的引入和配置了,接下来就是配置 vite 的 eslint 插件,该插件可以让 vite 知道项目的 eslint 配置。
1)安装插件为开发依赖:
yarn add vite-plugin-eslint -D
2)在 vite.config.js 中添加该插件:
//...
import eslint from 'vite-plugin-eslint'
export default defineConfig({
plugins: [
vue(),
vueJsx(),
eslint()
],
//...
})
3.5 配置 vscode
(自行百度吧)
4 添加 vue-router
安装 vue-router 依赖:
yarn add vue-router@next
4.1 配置路由
在 src 目录下创建目录 router,并在 src/router 中创建 index.js 文件,该文件用于定义路由和创建路由对象。
src/router/index.js:
4.2 引入配置配置
修改 src/main.js,引入路由。修改后内容如下:
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(router)
app.mount('#app')
4.3router配置
import { createRouter, createWebHistory } from 'vue-router';
const routes = [
{
name: 'a',
path: '/a',
// eslint-disable-next-line import/extensions
component: () => import('@/views/A'),
},
{
name: 'b',
path: '/b',
// eslint-disable-next-line import/extensions
component: () => import('@/views/B'),
},
];
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;
5 状态管理 Pinia
在 vue2 一般采用 vuex 进行状态管理,在 vue3 中推荐使用 Pinia。Pinia 相对 vuex 语法更简洁、抛弃了 mutations 操作、 对 TypeScript 支持更好、满足 Vue3 的 Composition API,是最新一代轻量级状态管理插件。按照尤大神的意思,vuex 将不再接受新的功能,推荐使用 Pinia。
5.1使用 yarn 安装 pinia 依赖:
yarn add pinia
5.2在 src/main.js 创建一个根存储 pinia,并传递给应用程序:
import { createPinia } from 'pinia'
...
app.use(createPinia())
5.3 store文件夹新建 index.js 文件,支持TS的你就建立 index.ts,文件中引入 pinia 使用,用来存储状态
import {defineStore} from 'pinia'
export const useUserStore = defineStore("USER",{
state() {
return {
name: '景天',
age: 18,
name1: '胡歌',
age1: 36
}
},
// 和vuex一样
getters: {
},
// 和vuex一样
actions: {
setAge() {
this.age--
}
}
})
5.4页面中使用 pinia 中存储的状态
<template>
<div>正常取值</div>
<div>{{User.name}}</div>
<div>{{User.age}}</div>
<div>解构取值</div>
<div>{{name}}</div>
<div>{{age}}</div>
<div>解构取值转ref</div>
<div>{{name1}}</div>
<div>{{age1}}</div>
<button @click="change1">change1</button>
<button @click="change2">change2</button>
<button @click="change3">change3</button>
<button @click="change4">change4</button>
<button @click="change5">change5</button>
<div>
<button @click="handleReset">重置</button>
</div>
</template>
<script setup lang="ts">
import { storeToRefs } from 'pinia';
import { useUserStore } from './store';
// 获取store中的值
let User = useUserStore()
// 通过ES6的结构取值,但是这个值不是响应式的
let {name,age} = User
// 通过pinia自带的方法,转换成ref,就是响应式的了
let {name1,age1} = storeToRefs(User)
// 改变store中值的方式有五种
// 方式一
function change1() {
User.age++
}
// 方式二,可一次性修改多个值,对象的形式
function change2() {
User.$patch({
name: '雪见',
age: 17
})
}
// 方式三,可一次性修改多个值,函数的形式
function change3() {
User.$patch((state) => {
state.name = '徐长卿'
state.age = 19
})
}
// 方式四,哪怕修改一个值,也要传所有值???
function change4() {
User.$state = {
name: '茂茂',
age: 16,
name1: '李逍遥',
age1: 18
}
}
// 方式五,借助actions
function change5() {
User.setAge()
//也可以传参
// User.setAge(999)
}
// 重置数据
function handleReset() {
User.$reset()
}
</script>
<style>
</style>
6 使用 Element Plus
Element UI 是很常用的中后台管理界面的 vue UI库,对应 Vue3 的版本名为 Element Plus。
6.1 添加 Element Plus
1)安装依赖:
yarn add element-plus
2)在 src/main.js 中引入:
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
...
app.use(ElementPlus)
6.2 全局注册图标
在 element-ui 中,安装 element-ui 后便可以直接使用图标,但 element-plus 需要单独安装依赖,并在使用图标时引入对应的图标组件。咱可以进行简单的封装,使之与 element-ui 中的用法一致。
1)安装依赖:
yarn add @element-plus/icons-vue
2)在 src 下创建 utils/str-utils.js ,定义驼峰命名转中划线命名的函数:(原ts文件)
export const camelCaseToLine = (v: string): string => {
return v.replace(/([A-Z])/g, '-$1').toLowerCase()
}
3)在 src/main.js 中全局注册所有图标, 的方式进行使用:
...
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
import { camelCaseToLine } from '@/utils/str-utils'
...
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(`el-icon${camelCaseToLine(key)}`, component)
}
...




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了