element表格单元格显示选择器


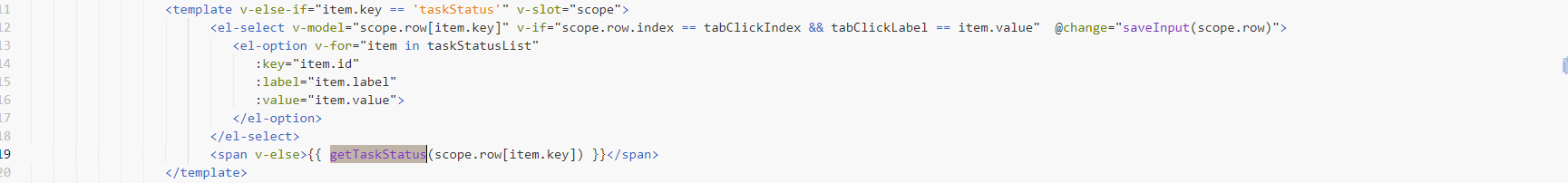
//template
<template v-else-if="item.key == 'taskStatus'" v-slot="scope">
<el-select v-model="scope.row[item.key]" v-if="scope.row.index == tabClickIndex && tabClickLabel == item.value" @change="saveInput(scope.row)">
<el-option v-for="item in taskStatusList"
:key="item.id"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<span v-else>{{ getTaskStatus(scope.row[item.key]) }}</span>
</template>
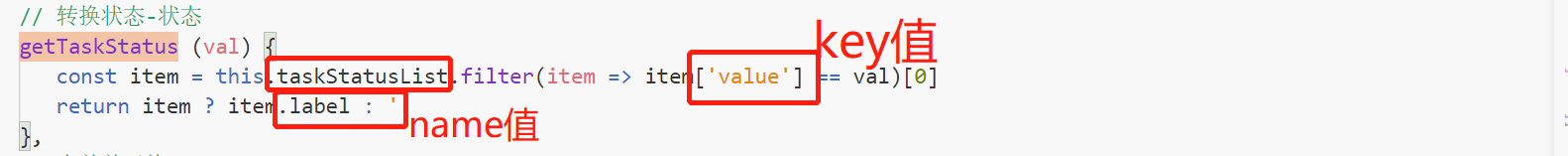
//js
// 转换状态-状态
getTaskStatus (val) {
const item = this.taskStatusList.filter(item => item['value'] == val)[0]
return item ? item.label : ''
},


