MavonEditor——使用自定义工具栏按钮插入文本片段
需求
我需要快速且便利的在文章中插入一个视频
直接将视频上传至我的服务器不现实,硬盘资源很宝 贵的
然后我想到了图床的应用方法,同样可以套用到视频存储上
即:将视频上传至视频网站,然后引用网站的链接
优点:省时、省力、省资源、省钱
缺点:不稳定,视频有随时被删除的风险
目标平台:优酷、B站等
如何在Markdown中插入视频
这里参考了:Markdown中如何插入视频 > iframe?
视频都是在首页随便找的,而且CSDN已经不支持这种方式
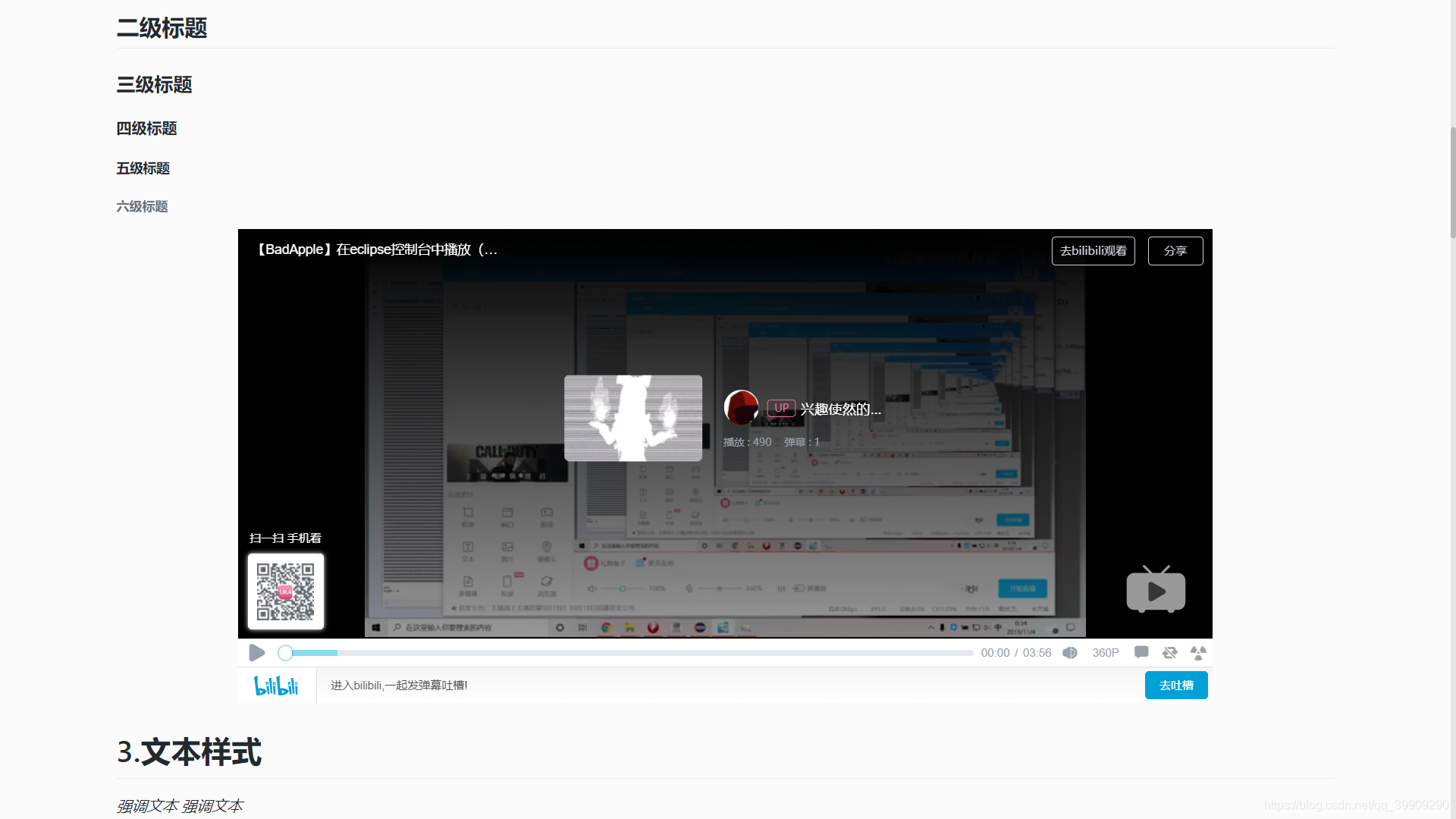
Blibili
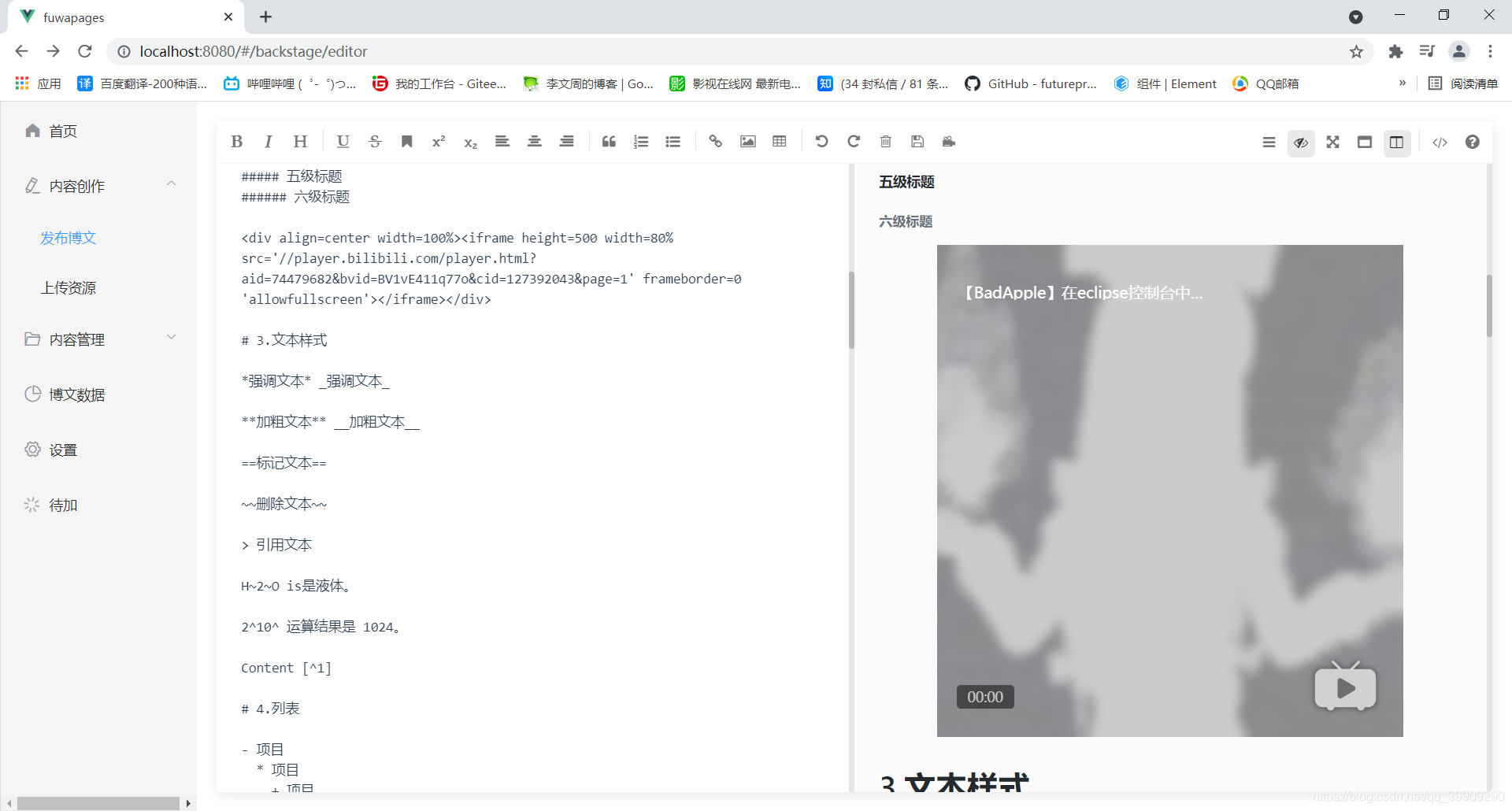
<div align=center width=100%>
<iframe
height=500
width=80%
src='//player.bilibili.com/player.html?aid=845937343&bvid=BV1V54y157Vm&cid=349069295&page=1'
frameborder=0
'allowfullscreen'>
</iframe>
</div>

优酷
<div align=center width=100%>
<iframe
height=500
width=80%
src='https://player.youku.com/embed/XNTE2Mjc0Njg0MA=='
frameborder=0
'allowfullscreen'>
</iframe>
</div>

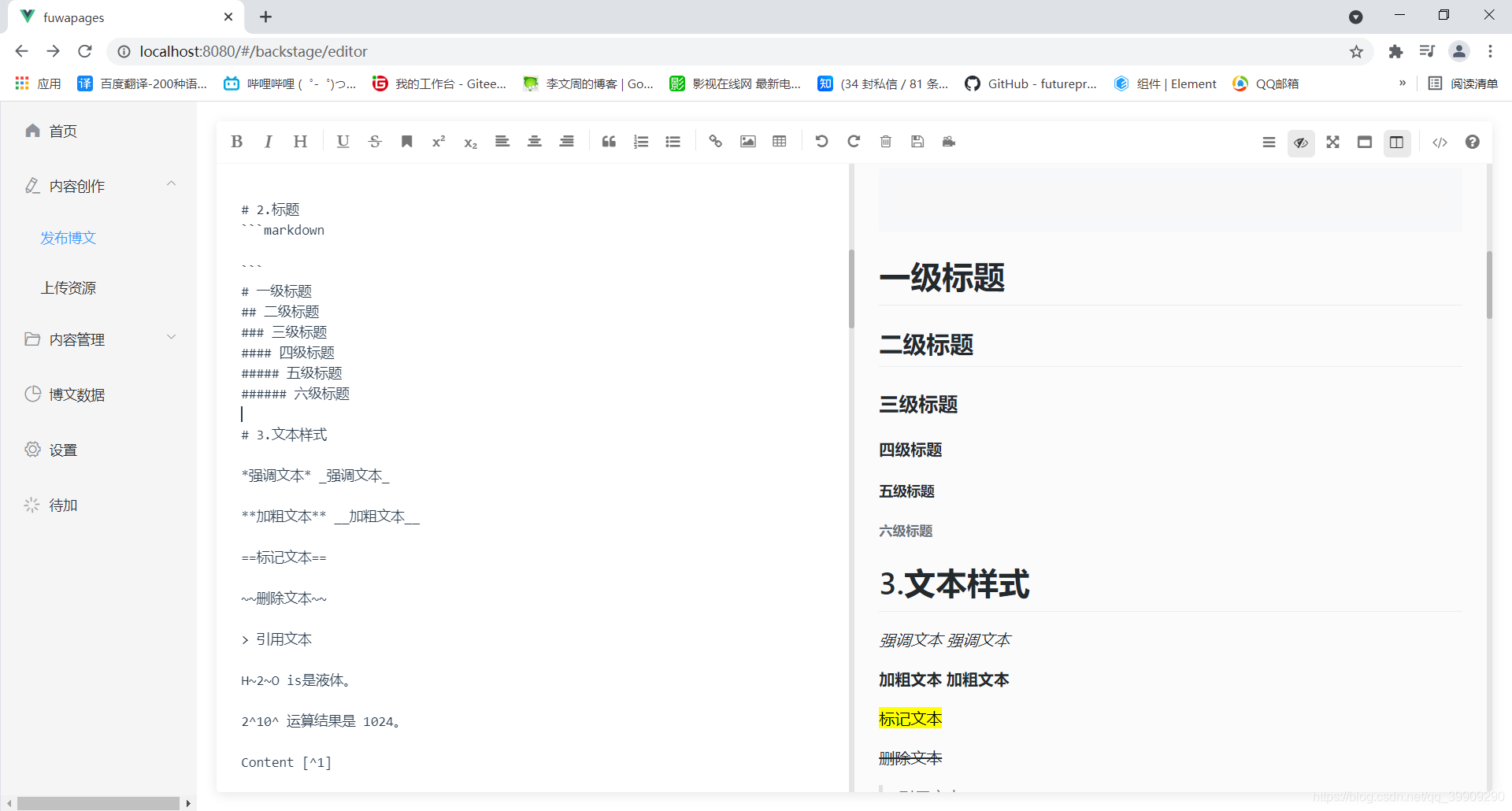
关于MavonEditor自定义工具栏
官方给出的只有一点点的 相关例子只有一个图片上传功能,且实现的方法并没有涉及自定义工具栏
所以可以参考:mavon-editor 自定义工具栏按钮,实现文件上传功能(或其他自定义功能)。
以下是完整代码
<template>
<div class="editor-box">
<!--mavon-editor的主体-->
<mavon-editor
:toolbars="toolbars"
:ishljs="true"
style="height:100%"
v-model="value"
@change="change"
ref=md
>
<!-- 引用视频链接的自定义按钮 -->
<template v-slot:left-toolbar-after>
<!--点击按钮触发的事件是打开表单对话框-->
<el-button type="text" @click="dialogFormVisible=true" aria-hidden="true" class="op-icon fa" title="插入视频资源">
<i class="el-icon-video-camera-solid" />
</el-button>
</template>
</mavon-editor>
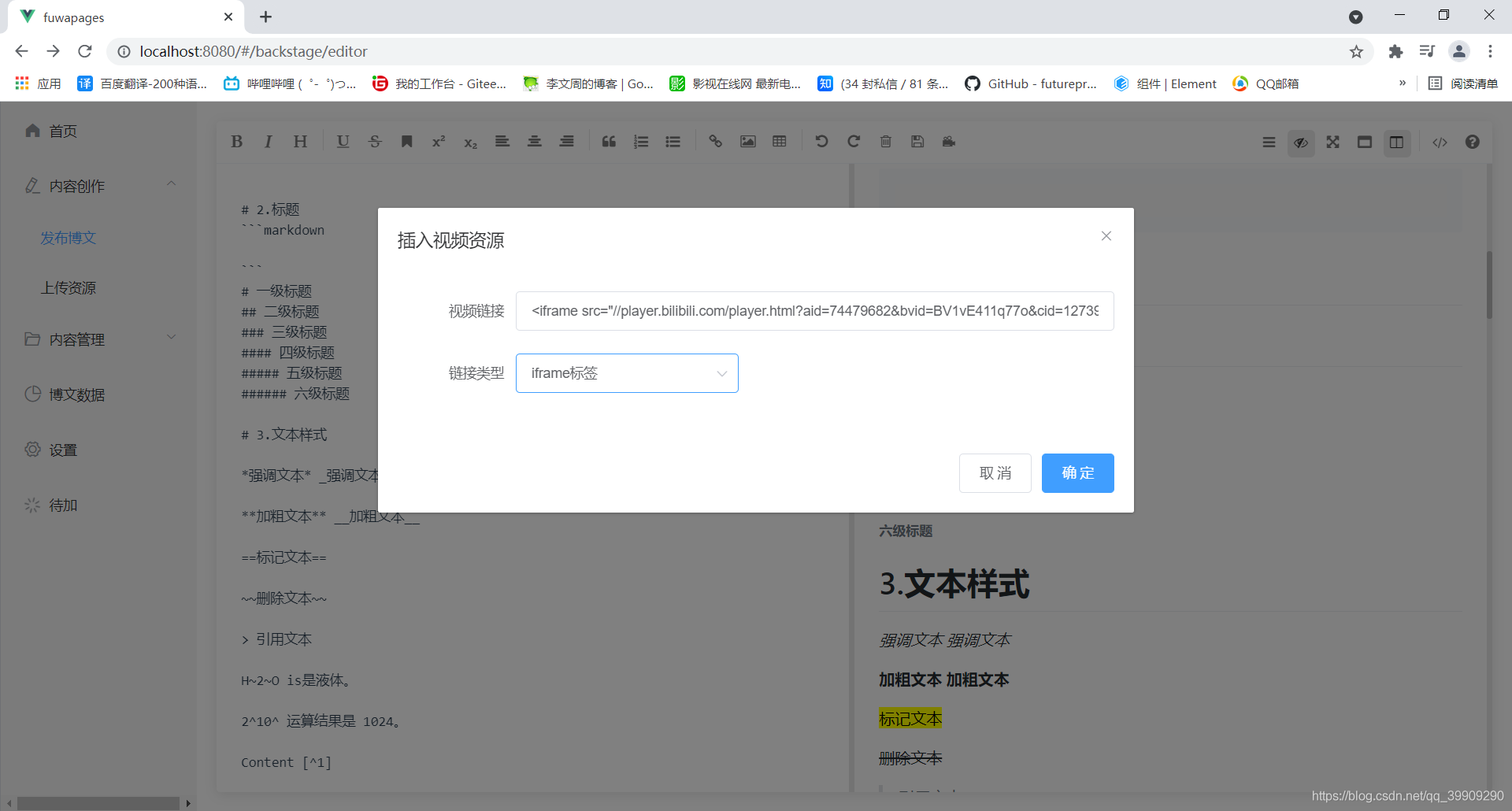
<!-- 插入视频链接的dialog提示框,表单对话框 -->
<el-dialog title="插入视频资源" :visible.sync="dialogFormVisible">
<el-form :model="form">
<el-form-item label="视频链接" :label-width="formLabelWidth">
<el-input v-model="form.link" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="链接类型" :label-width="formLabelWidth">
<el-select v-model="form.region" placeholder="请选择链接类型">
<el-option label="iframe标签" value="iframe"></el-option>
<el-option label="url链接" value="url"></el-option>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<!--单机确定按钮后触发 videoLink事件函数,开始格式化链接格式并插入到文本域-->
<el-button type="primary" @click="videoLink">确 定</el-button>
</div>
</el-dialog>
<!-- 错误提示框 -->
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
id="link-error">
<span>视频链接格式错误,请重新确认后再输入!</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
toolbars: {
// 工具栏设定可以参考官方文档
},
value: '', // 存放 mavon-editor 文本域的内容
dialogFormVisible: false, // 用于控制表单对话框的开启和关闭
dialogVisible: false, // 用于控制错误提示对话框的开启和关闭
formLabelWidth: '120px', // 设定表单对话框内表单是宽度
form: { // 表单对话框内表单的数据
link: '',
region: ''
}
}
},
methods: {
// 格式化视频链接并插入到文本域的函数
videoLink() {
// 准备链接模板
let linkFrame = '';
let linkFrameStart = "<div align=center width=100%><iframe height=500 width=80% src='"
let linkFrameEnd = "' frameborder=0 'allowfullscreen'></iframe></div>"
// 创建一个div盒子,为提取src做准备
var box = document.createElement("div");
// 将原始链接插入到盒子中
box.innerHTML=this.form.link;
// 判断不同的视频原链接类型
if(this.form.region == "url"){
linkFrame = linkFrameStart + this.form.link + linkFrameEnd;
}else if(this.form.region == "iframe" && box.getElementsByTagName("iframe").length > 0) {
// 从iframe标签中提取src属性
linkFrame = linkFrameStart + box.getElementsByTagName("iframe")[0].getAttribute("src") + linkFrameEnd;
}else {
// 原始链接格式错误时弹出错误提示
this.dialogFormVisible=false;
this.dialogVisible=true;
}
// 复原表单文本框内容
this.form.link = '';
this.form.region = '';
// 获取文本域中当前光标起始位置、结束位置以及滚动条位置(滚动条位置我认为没有必要,如有需要可以自己取消注释)
let textarea = document.getElementsByClassName("auto-textarea-input")[0];
let posStart = textarea.selectionStart;
let posEnd = textarea.selectionEnd;
// let posScroll = document.getElementsByClassName("v-note-edit")[0].scrollTop;
// 获取文本域中未选中的的前半部分和后半部分,以被选中内容起始和结束位置做分割点
let subStart = this.$refs.md.d_value.substring(0, posStart);
let subEnd = this.$refs.md.d_value.substring(posEnd, this.$refs.md.d_value.length);
// 拼接并替换文本域内容
this.$refs.md.d_value = subStart + '\n' + linkFrame + '\n' + subEnd;
// document.getElementsByClassName("v-note-edit")[0].scrollTop = posScroll;
// 关闭对话框
this.dialogFormVisible = false;
}
},
}
</script>
<style>
</style>
效果展示




————————————————
版权声明:本文为CSDN博主「voidplus」的原创文章,遵循CC 4.0 BY-SA版权协议
原文链接:https://blog.csdn.net/qq_39909290/article/details/117642129


