uniapp中引入colorui(及开发文档的地址)
colorUI简介
-
ColorUI迎来了2.0的升级,相比之前的版本,2.0版本重构了基础代码,增加了更多的配色,这是一个全新的小程序UI解决方案。
-
ColorUI是一个Css类的UI组件库!不是一个Js框架。相比于同类小程序组件库,ColorUI更注重于视觉交互!
-
不仅可以在小程序中使用,还可以在App中使用。这是一款适应于H5、微信小程序、安卓、ios、支付宝的高颜值,高度自定义的Css组件库。
** 使用**
-
搜索
在dcloud官网中的插件市场直接搜索ColorUI-UniApp即可或者直接在github上搜索
github中下载:https://gitee.com/github_mirror_image/ColorUI
插件市场下载:https://ext.dcloud.net.cn/plugin?id=239 -
下载源码解压
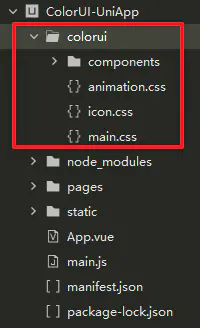
下载源码解压,复制根目录的 /colorui 文件夹到你的根目录

-
引入
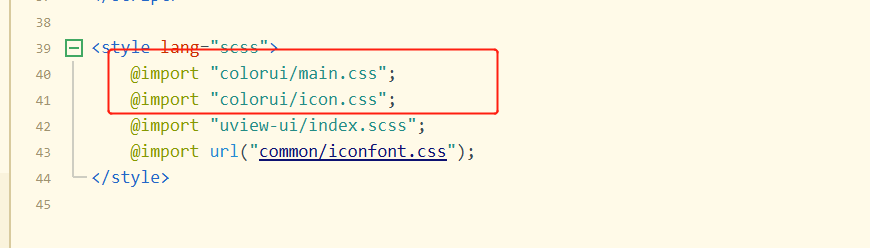
App.vue 引入关键Css main.css icon.css

在线文档
https://www.kancloud.cn/m22543/colorui/
https://www.kancloud.cn/als24/color/




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)