vuex的基础用法
1、一般用法

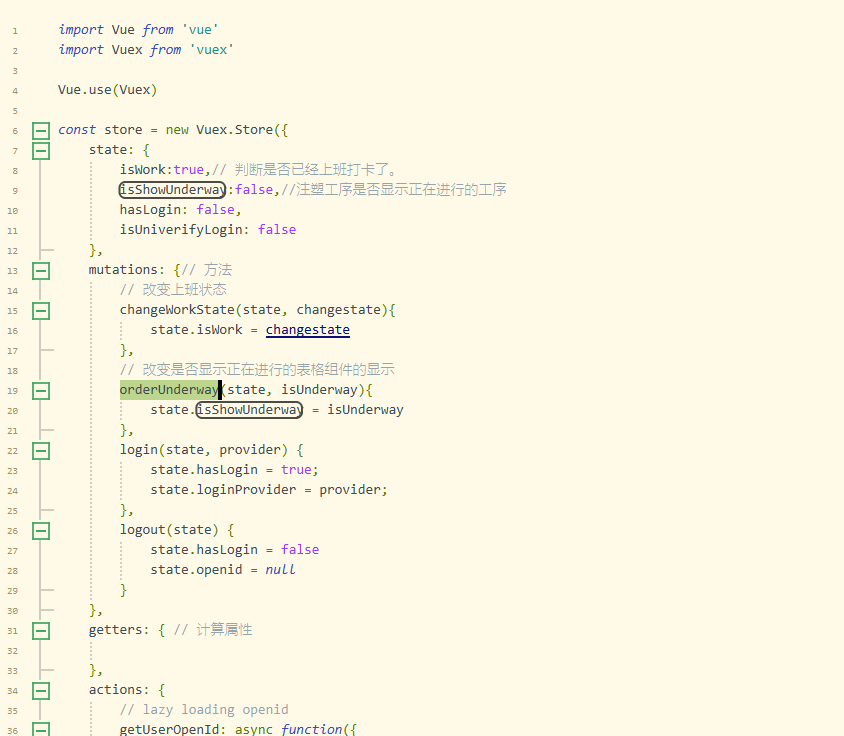
//store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
isWork:true,// 判断是否已经上班打卡了。
isShowUnderway:false,//注塑工序是否显示正在进行的工序
},
mutations: {// 方法
// 改变上班状态
changeWorkState(state, changestate){
state.isWork = changestate
},
// 改变是否显示正在进行的表格组件的显示
orderUnderway(state, isUnderway){
state.isShowUnderway = isUnderway
}
},
//vue页面
isSwitchConduct(){
// mutations定义的方法名 参数
this.$store.commit("orderUnderway",!this.$store.state.isShowUnderway) // 执行vuex的state的方法,改变状态(方法名,参数)
console.log(this.$store.state.isShowUnderway) // 查看vuex的state的状态
},
2、有子文件的用法
如果是想修改子文件的值,如下图:

则修改方式为
// 存
this.$store.commit("global/setFullscreen",true)//global为文件名,setFullscreen为`mutations`里面的方法名
//或者(引入store的情况下)
store.commit("global/setFullscreen",true)
//取
`this.$store.state.global.isShowUnderway`



【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步