vue实时获取路由地址
文章目录
方式一:window.location
方式二:vue-router
1.this.$route的内容:
(1)this.$route.fullPath:
(2)this.$route.hash
(3)this.$route.matched
(4)this.$route.meta、this.$route.name
(5)this.$route.name
(6)this.$route.params
(7)this.$route.query
2.实时获取route地址并根据地址做处理
1. 方式一:window.location
测试网址:http://www.myurl.com:8866/test?id=123&username=xxx
1.window.location.href(当前URL)
结果:http://www.myurl.com:8866/test?id=123&username=xxx
2.window.location.protocol(协议)
结果:http
3.window.location.host(域名 + 端口)
结果:www.myurl.com:8866
4.window.location.hostname(域名)
结果:www.myurl.com
5.window.location.port(端口)
结果:8866
6.window.location.pathname(路径部分)
结果:/test
7.window.location.search(请求的参数)
结果:?id=123&username=xxx
var url="www.baidu.com?a=1&b=2&C=3";//测试地址
/*分析:最前面是?或&,紧跟着除 ?&#以外的字符若干,然后再等号,最后再跟着除 ?&#以外的字符,并且要分组捕获到【除?&#以外的字符】*/
var reg=/[?&]([^?&#]+)=([^?&#]+)/g;
var param={};
var ret = reg.exec(url);
while(ret){//当ret为null时表示已经匹配到最后了,直接跳出
param[ret[1]]=ret[2];
ret = reg.exec(url);
}
console.log(param)
8.window.location.origin(’?'前边的URL)
结果:http://www.myurl.com:8866
9.window.location.hash(获取#之后的内容)
结果:null
2. 方式二:vue-router
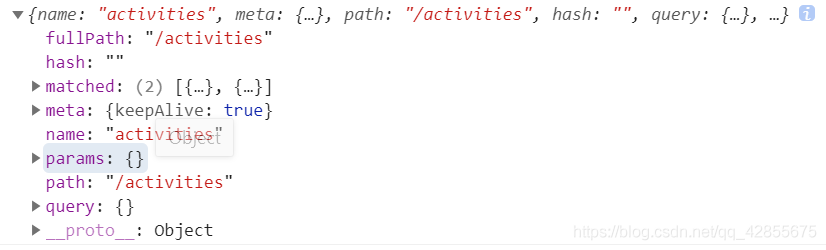
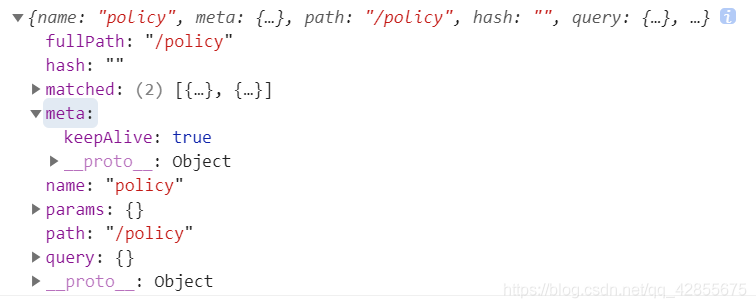
1.this.$route的内容:

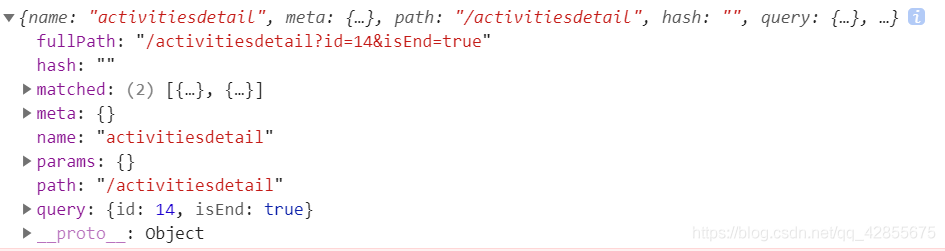
(1)this.$route.fullPath:
完成解析后的 URL,包含查询参数和 hash 的完整路径,即 “端口号/#” 之后的内容。

(2)this.$route.hash
当前路由的 hash 值 (带 #) ,如果没有 hash 值,则为空字符串。
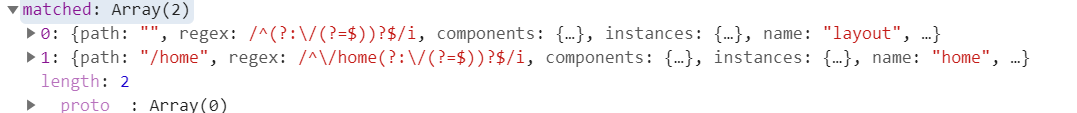
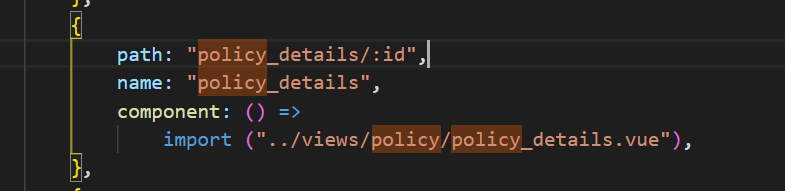
(3)this.$route.matched
官网说明:一个数组,包含当前路由的所有嵌套路径片段的路由记录 。路由记录就是 routes 配置数组中的对象副本 (还有在 children 数组)。

(4)this.$route.meta、this.$route.name


(5)this.$route.name
当前路由的名称,如果有的话。
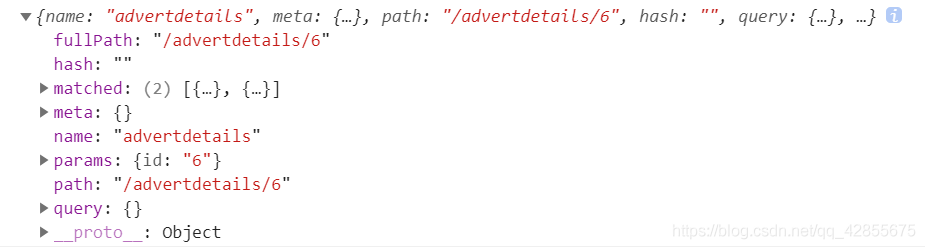
(6)this.$route.params
一个 key/value 对象,包含了动态片段和全匹配片段,如果没有路由参数,就是一个空对象。


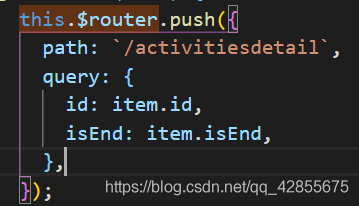
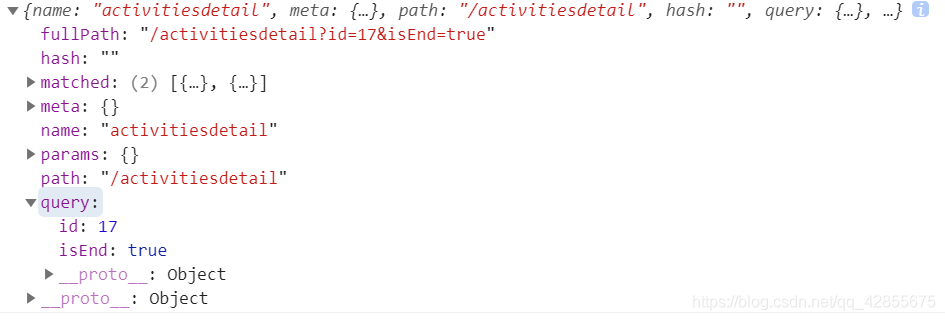
(7)this.$route.query
一个 key/value 对象,表示 URL 查询参数。如果没有查询参数,则是个空对象。


2.实时获取route地址并根据地址做处理
watch: {
$route(val) {
//val即是this.$route
//根据路由控制其他参数做不同处理
if (val.path == "/xinyidai") {
this.isCur = 5;
} else if (val.path == "/fiProduct" || val.path == "/fiProductDetail") {
this.isCur = 1;
} else if (val.path == "/fiProductBx" ||val.path == "/fiProductBxDetail") {
this.isCur = 2;
} else if (val.path == "/stock" || val.path == "/stockDetail") {
this.isCur = 4;
} else {
this.isCur = "";
}
},
},
原文地址:https://blog.csdn.net/qq_42855675/article/details/113864784




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本