echarts修改线条颜色的方法

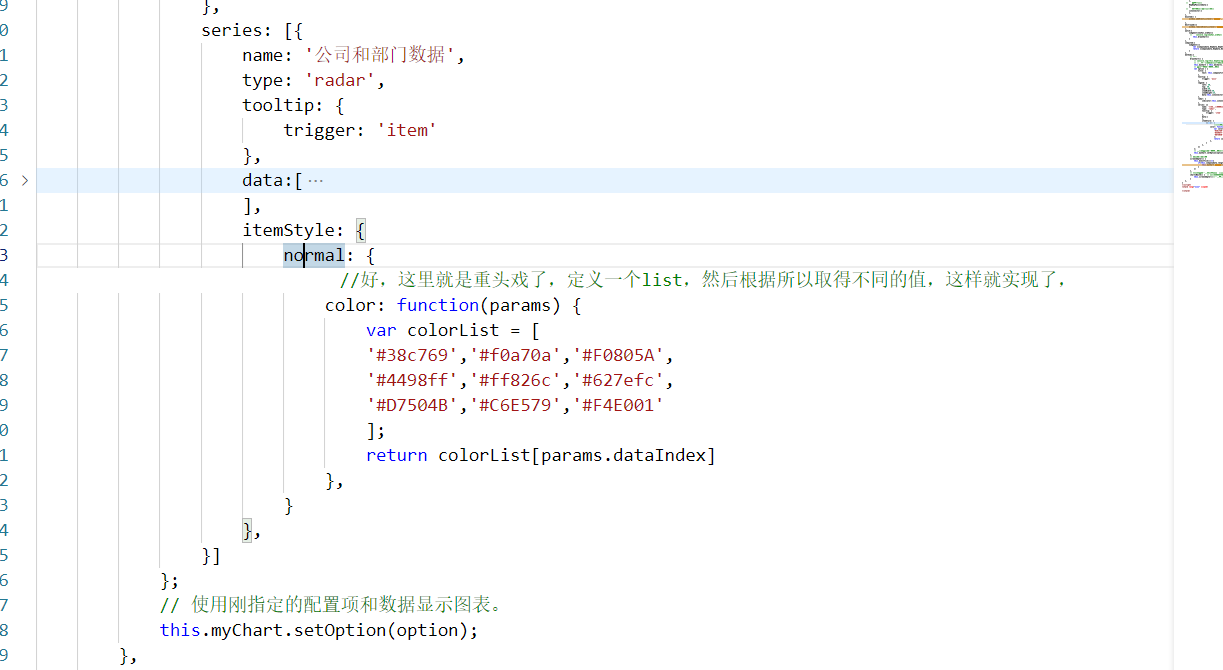
itemStyle: {
normal: {
//好,这里就是重头戏了,定义一个list,然后根据所以取得不同的值,这样就实现了,
color: function(params) {
var colorList = [
'#38c769','#f0a70a','#F0805A',
'#4498ff','#ff826c','#627efc',
'#D7504B','#C6E579','#F4E001'
];
return colorList[params.dataIndex]
},
}
},


