Element UI 弹窗(Dialog)改成自适应高度,仅body内容部分滚动
定义样式如下:
.abow_dialog {
display: flex;
justify-content: center;
align-items: Center;
overflow: hidden;
.el-dialog {
margin: 0 auto !important;
height: 90%;
overflow: hidden;
.el-dialog__body {
position: absolute;
left: 0;
top: 54px;
bottom: 0;
right: 0;
padding: 0;
z-index: 1;
overflow: hidden;
overflow-y: auto;
}
}
在el-dialog标签中设置class="abow_dialog"即可
弹窗为页面高度的90%,且上下居中。
el-dialog__body内容部分会根据内容的高度,自动显示上下的滚动条。
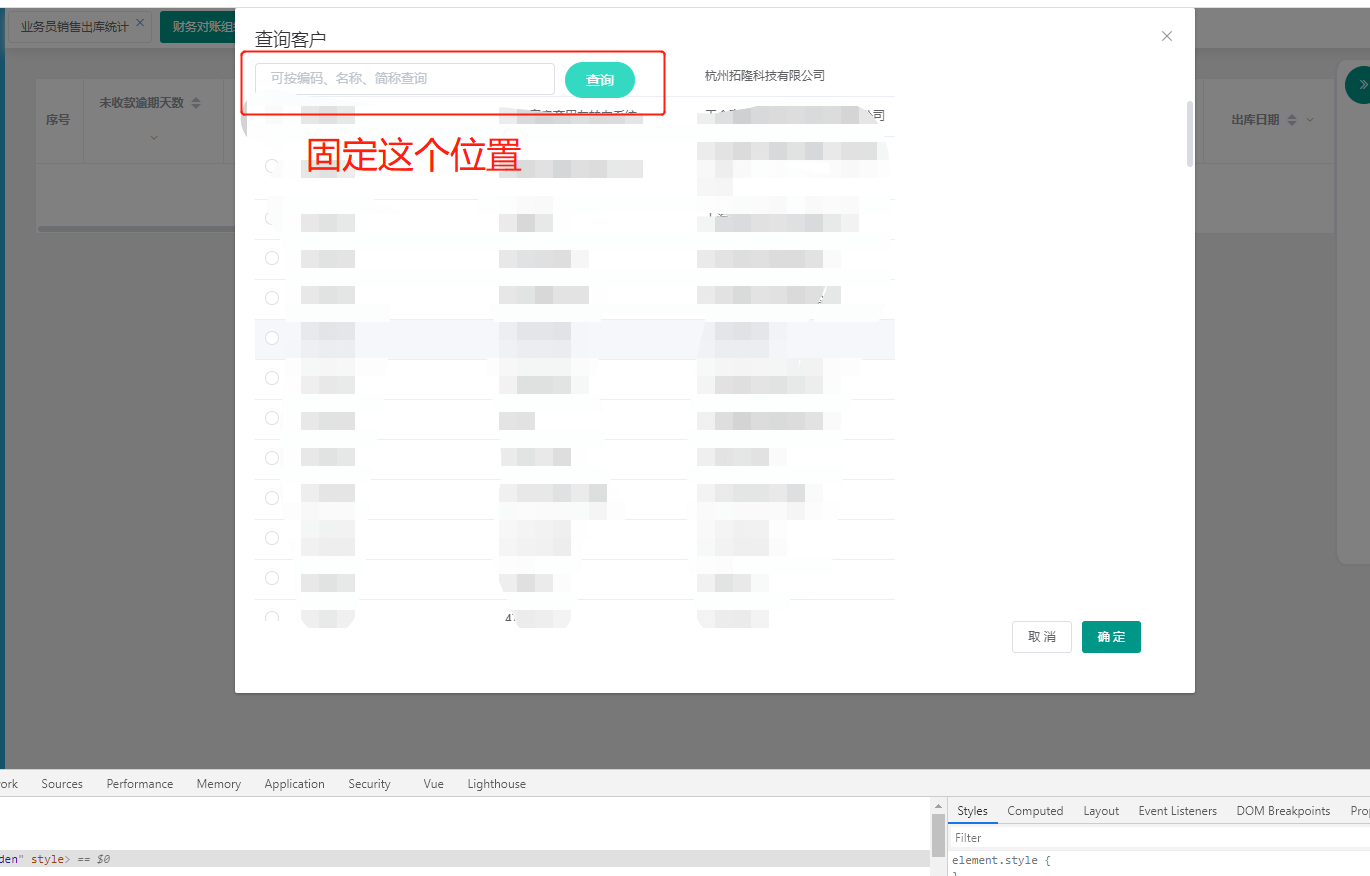
我项目中使用需要固定一部分搜索

/* 查询客户弹窗自适应大小 */
.abow_dialog {
display: flex;
justify-content: center;
align-items: Center;
overflow: hidden;
}
.el-dialog {
margin: 0 auto !important;
height: 90%;
overflow: hidden;
}
.el-dialog__body {
position: absolute;
left: 20px;
top: 54px;
bottom: 72px;
right: 0;
padding: 0;
z-index: 1;
overflow: hidden;
overflow-y: auto;
}
.customerSearch{
position: sticky;
top: 0;
z-index: 3;
}
.el-dialog__footer{
position: absolute;
left: 0;
bottom: 40px;
right: 54px;
padding: 0;
z-index: 2;
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本