鼠标悬停改变滚动条样式(高度、宽度、颜色)
项目中正好遇到这个问题,在网上搜了搜,终于找到合适的方法,仅借鉴过来供自己和大家学习
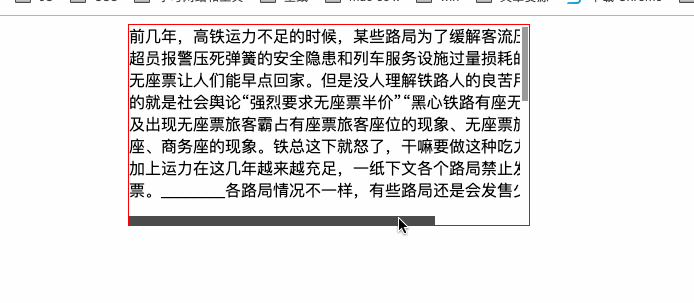
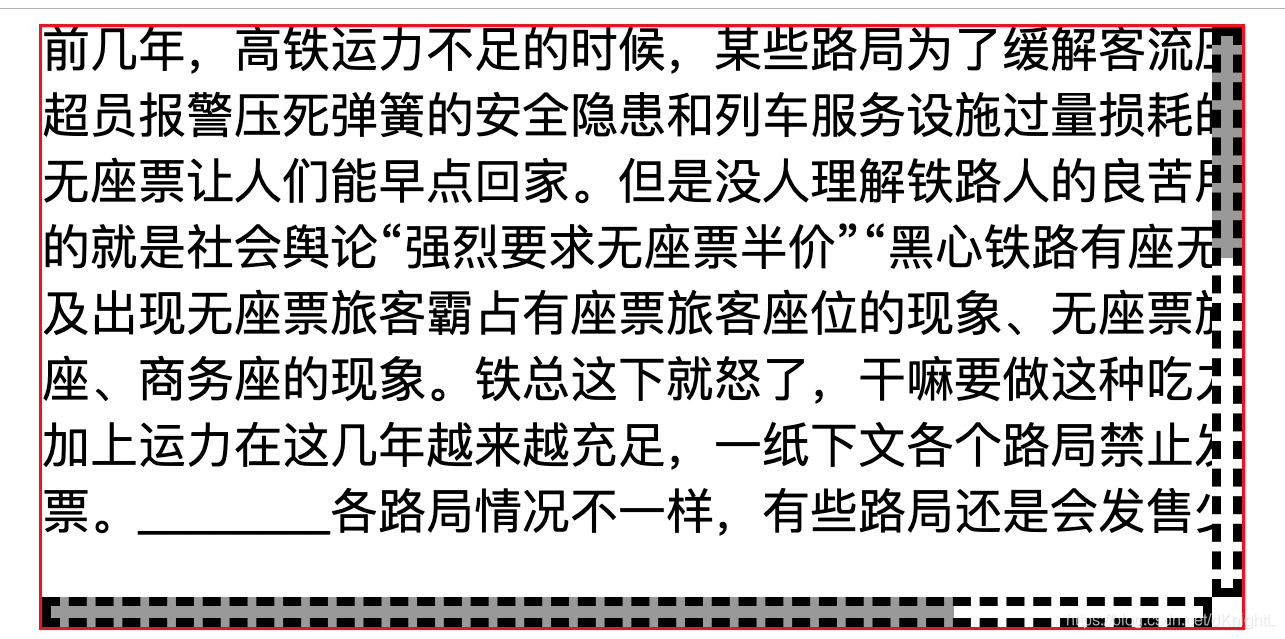
接到UE需求,需要对界面滚动条进行修改,主要是鼠标悬停改变颜色和大小,心里想着是比较简单的(万恶的IE肯定不在考虑范围内),谁知道愣是搞了半天才完成ORZ,直接上源码和实现图吧。
其他前端有趣的例子和坑合集:https://github.com/wqhui/blog
直接预览:预览链接
::-webkit-scrollbar{
height: 9px !important;
width: 9px !important;
}
::-webkit-scrollbar-thumb {
border-radius: 0;
border-style: dashed;
background-color: rgba(157, 165, 183, 0.4);
border-color: transparent;
border-width: 1.5px;
background-clip: padding-box;
}
::-webkit-scrollbar-thumb:hover {
background: rgba(157, 165, 183, 0.7)
}

之前看到滚动条的滑块有-webkit-scrollbar-thumb:hover 属性,以为直接改变大小和颜色即可,后面发现压根颜色是生效了,但是大小不变。
::-webkit-scrollbar-thumb:hover {
height: 9px !important;
width: 9px !important;
background: rgba(0, 0, 0, 0.7)
}

又很偶然的发现background-clip: padding-box,设置该属性后背景延伸至内边距(padding)外沿,不会绘制到边框处,也就是说设置该属性后,背景将被限制在内容和边距之内,边框背景不会改变。
得出解决方案:鼠标不悬浮设置背景色和background-clip: padding-box,边框颜色改成透明;悬停时改变背景色,就完成了鼠标悬停改变滚动条样式(高度、宽度、颜色)
原文链接:https://blog.csdn.net/dKnightL/article/details/88317356

