element中table高度自适应问题
由官方文档,我们可知table想要设置高度,就必须在table里面设置高度

所以在应用到自适应高度也需要结合api实现
在table部分定义变量

在data中定义!
在data中定义常量显然不合理
因此我们定义一个变量

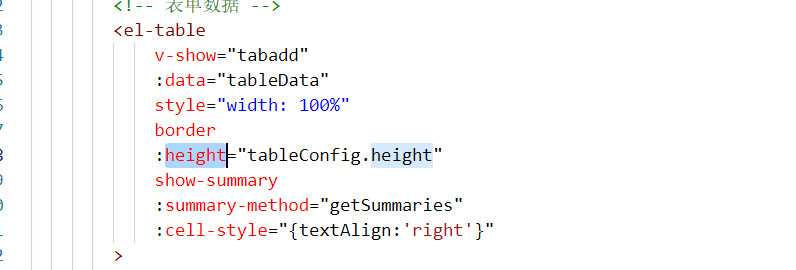
//table中
<el-table
v-show="tabadd"
:data="tableData"
style="width: 100%"
border
:height="tableConfig.height"
show-summary
:summary-method="getSummaries"
:cell-style="{textAlign:'right'}"
>
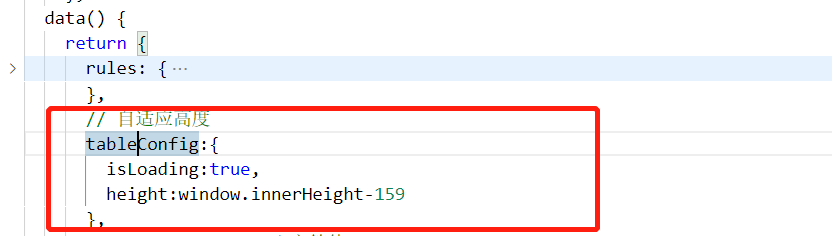
// data中
// 自适应高度
tableConfig:{
isLoading:true,
height:window.innerHeight-159 // 下面剩余多少空白部分(即最下面距离底部有多少距离)
},
虽然这时候,已经可以根据窗体大小,高度动态变化,但是,还要每次刷新才行……
所以,我们需要加一个监听器即可,监听窗体大小变化,一旦变化就执行方法重新设定height
// ↓在methods里面
getHeight () {
this.tableConfig.height = window.innerHeight - 159
}
//↑在methods里面
// 窗体大小变化就执行getHeight方法即可
created () { // 初始化开始监听自适应高度数据
window.addEventListener('resize', this.getHeight)
},
destroyed () { // 离开时销毁高度自适应监听
window.removeEventListener('resize', this.getHeight)
}
这里还有个需要注意的地方,就是修改下el-table的css,否则table会有很多留白,看起来体验不是很好
这里使用了/deep/ ,否则我们是修改不了 element自带的样式
/deep/ .el-table {
.el-table__body{
height: 100%;
}
}
本文来源:https://blog.csdn.net/qq_43519735/article/details/105513821


