在element的table接受数据设置千分位问题(不改变数据类型)
element本身自带一个方法,之前没注意到,在网上搜的好多方法都会改变数据类型(变成字符串)



这是官网给的例子
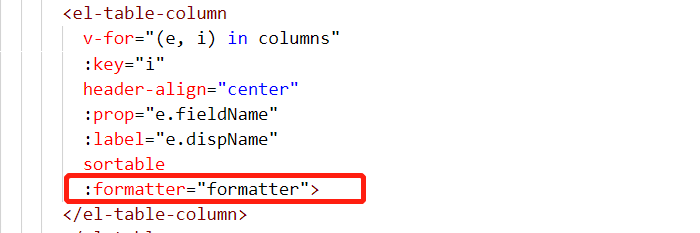
而在实际操作过程中就有可以根据需要设置了

//千分位问题
// 当所有数据都需要设置千分位时候
formatter (row, column, cellValue) {
console.log(row, column, cellValue)
cellValue += ''
if (!cellValue.includes('.')) cellValue += '.'
return cellValue.replace(/(\d)(?=(\d{3})+\.)/g, function ($1, $2) {
return $2 + ','
}).replace(/\.$/, '')
},
// 当分列实现千分位问题时
formatter (row, column, cellValue) {
console.log(row, column, cellValue)
if(column.property == "Times" ){ // 根据每一列字段,判断哪些需要千分位
cellValue += ''
if (!cellValue.includes('.')) cellValue += '.'
return cellValue.replace(/(\d)(?=(\d{3})+\.)/g, function ($1, $2) {
return $2 + ','
}).replace(/\.$/, '')
}else{
return cellValue
}
},


 浙公网安备 33010602011771号
浙公网安备 33010602011771号