下载excel表格的方法
在需要右击下载的地方配置新的右击菜单,去除之前浏览器默认菜单

首先在控制台需要下载相应的依赖
yarn add vue-contextmenu 或者 npm install vue-contextmenu
如果多个地方用就全局注册
//在main.js文件
// 右键导出
import VueContextMenu from 'vue-contextmenu'
Vue.use(VueContextMenu)
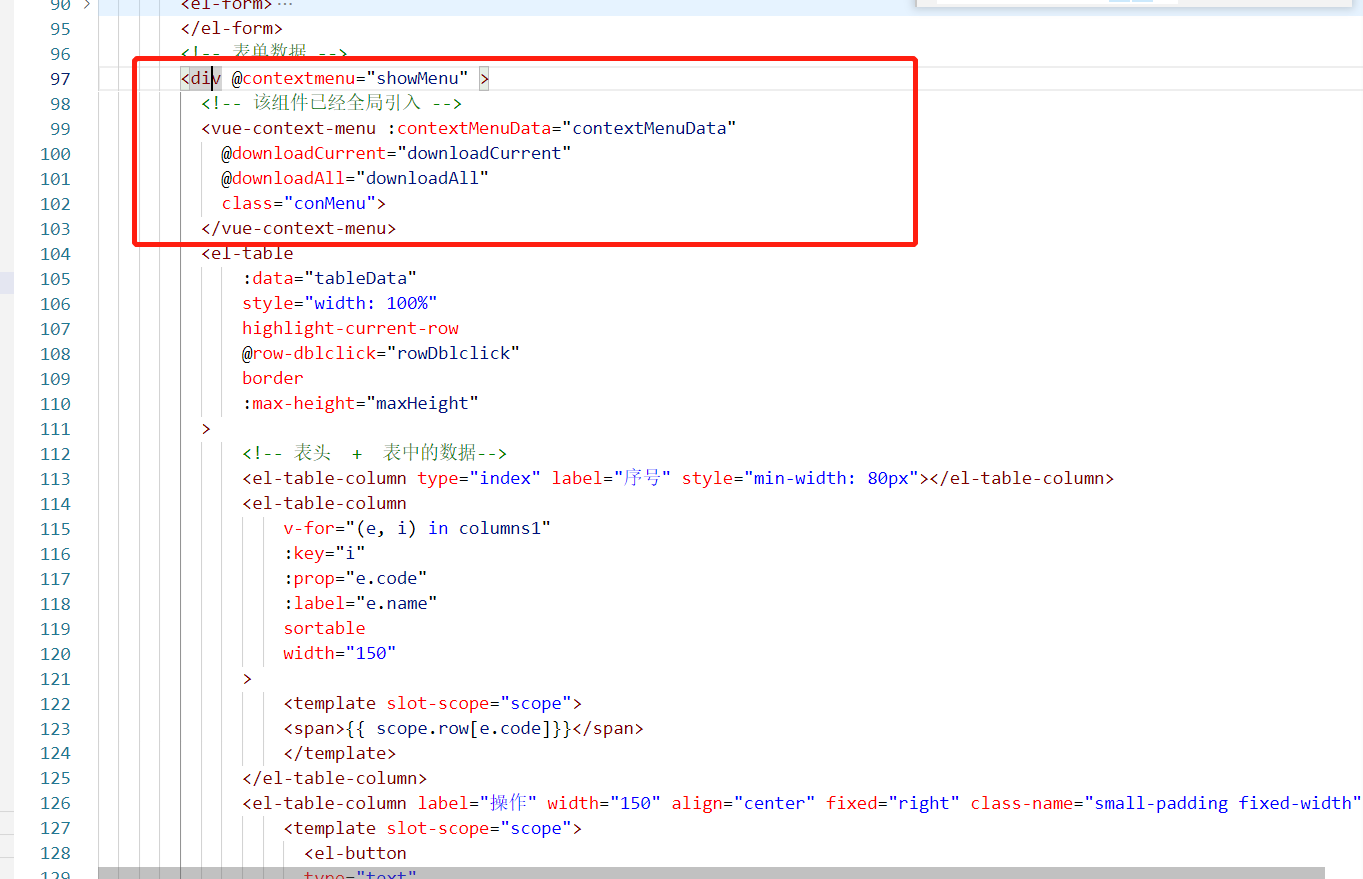
<div @contextmenu="showMenu" >
<!-- 该组件已经全局引入 -->
<vue-context-menu :contextMenuData="contextMenuData"
@downloadCurrent="downloadCurrent" // 下载当前页
@downloadAll="downloadAll" // 下载全部页
class="conMenu">
</vue-context-menu>
<el-table>...</el-table>
</div>
<script>
import {exportCsv} from '@/utils/updata'
data() {
return {
// 右键下载
contextMenuData: {
// the contextmenu name(1.4.1+ updated)
menuName: 'download',
// The coordinates of the display(菜单显示的位置)
axis: {
x: null,
y: null
},
// Menu options (菜单选项)
menulists: [
{
fnHandler: 'downloadCurrent', // Binding events(绑定事件)
icoName: 'el-icon-document', // icon (icon图标 )
btnName: '导出当前页' // The name of the menu option (菜单名称)
},
{
fnHandler: 'downloadAll',
icoName: 'el-icon-printer',
btnName: '导出全部'
}
]
},
},
methods: {
// 点击下载当前页
downloadCurrent () {
this.handleClickExamineBalanceAdministrationExcel(this.tableData) // this.tableData为本页加载的数据(分页情况下的,仅本页书数据)
},
// 点击下载全部页面
async downloadAll () {
let parent = {
plugin:"com.qdkt.kely.system.BussPlugin.KelyPlanCompleteGetDataPlugin",
pluginData:{
user_code: localStorage.getItem("ms_usercode"),
}
}
let data = await getCompleteAllList(parent).then((res)=>{
let arrList = res.data.returnData.data
console.log(arrList)
this.handleClickExamineBalanceAdministrationExcel(arrList)
}).catch(()=>{
alert(res.data.returnMessage)
})
},
// 导出的方法
handleClickExamineBalanceAdministrationExcel(data){ // 传入的数据就是导出的数据
const exportData = data.map((item) => {
const data = { // 每列数据的字段
erp_id: item.erp_id,
specs: item.specs,
p_id: item.p_id,
p_name: item.p_name,
unit: item.unit,
theory_working_hours: item.theory_working_hours,
actual_working_hours: item.actual_working_hours,
qty: item.qty,
actual_complete_qty: item.actual_complete_qty,
wh_complete_rate: item.wh_complete_rate,
qty_complete_rate: item.qty_complete_rate,
holistic_complete_rate: item.holistic_complete_rate,
incomplete_reason: item.incomplete_reason,
start_time: item.start_time,
end_time: item.end_time,
order_state: item.order_state,
};
return Object.values(data);
});
exportCsv([ // 表头 , 方法是引入进来的
[
"ERP工单号",
"规格",
"产品品号",
"品名",
"单位",
"理论工时/分钟",
"实际工时/分钟",
"工单数量",
"实际完成数量",
"工时达成率",
"数量达成率",
"工单整体达成率",
"未达成原因",
"开始时间",
"结束时间",
"订单状态",
],
...exportData,
]);
},
}
</script>
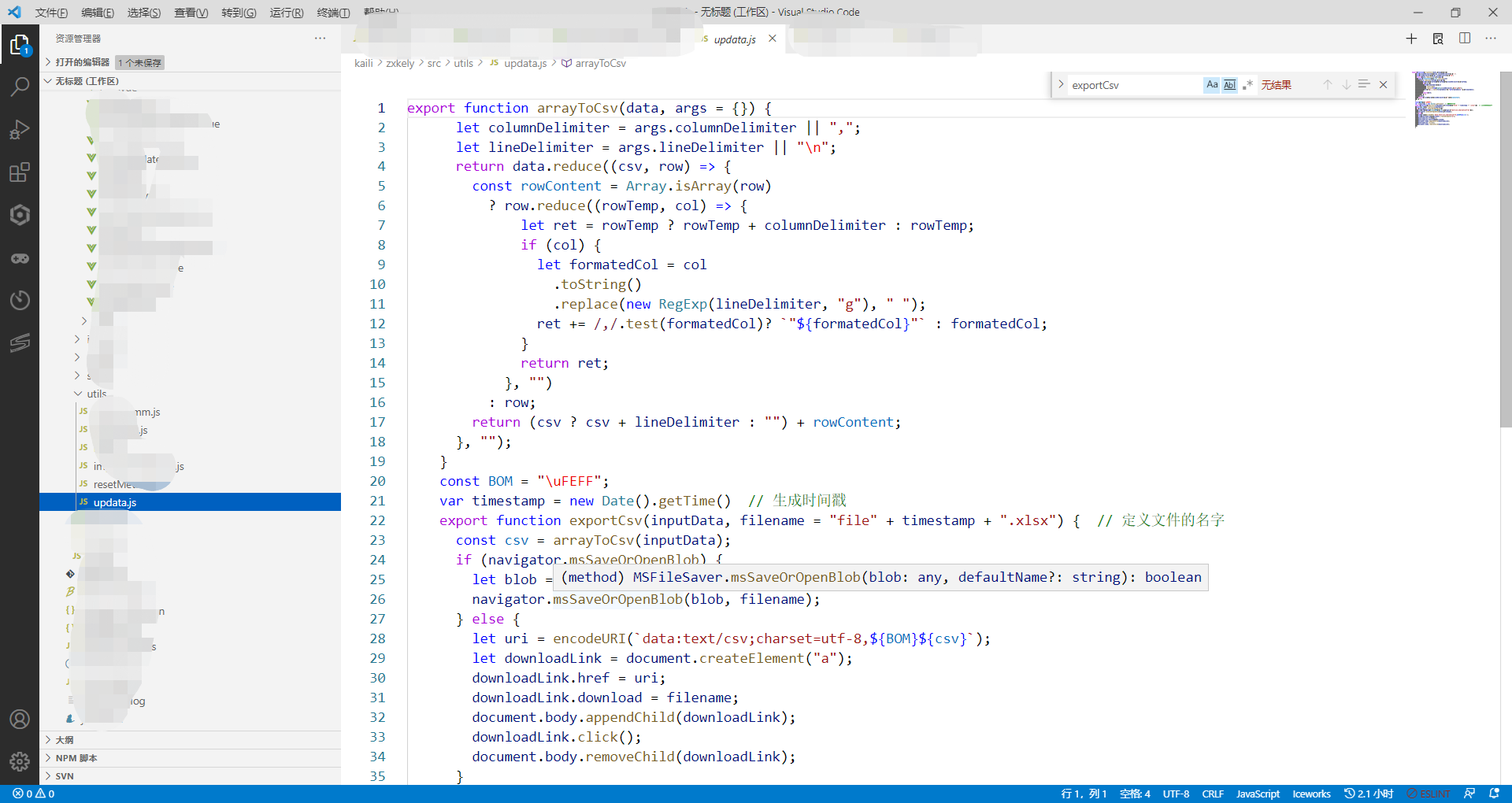
引入的文件是一个模板,可直接使用

export function arrayToCsv(data, args = {}) {
let columnDelimiter = args.columnDelimiter || ",";
let lineDelimiter = args.lineDelimiter || "\n";
return data.reduce((csv, row) => {
const rowContent = Array.isArray(row)
? row.reduce((rowTemp, col) => {
let ret = rowTemp ? rowTemp + columnDelimiter : rowTemp;
if (col) {
let formatedCol = col
.toString()
.replace(new RegExp(lineDelimiter, "g"), " ");
ret += /,/.test(formatedCol)? `"${formatedCol}"` : formatedCol;
}
return ret;
}, "")
: row;
return (csv ? csv + lineDelimiter : "") + rowContent;
}, "");
}
const BOM = "\uFEFF";
var timestamp = new Date().getTime() // 生成时间戳
export function exportCsv(inputData, filename = "file" + timestamp + ".xlsx") { // 定义文件的名字
const csv = arrayToCsv(inputData);
if (navigator.msSaveOrOpenBlob) {
let blob = new Blob([BOM + csv], { type: "text/csv;charset=utf-8;" });
navigator.msSaveOrOpenBlob(blob, filename);
} else {
let uri = encodeURI(`data:text/csv;charset=utf-8,${BOM}${csv}`);
let downloadLink = document.createElement("a");
downloadLink.href = uri;
downloadLink.download = filename;
document.body.appendChild(downloadLink);
downloadLink.click();
document.body.removeChild(downloadLink);
}
}


