登录时点击回车实现和按钮相同的效果

代码为:
methods: {
//登录按钮
submitForm(formName) {
this.$refs[formName].validate(async valid => {
if (valid) {
.......
localStorage.setItem('ms_usercode',this.ruleForm.usercode);
this.$router.push('/');
} else {
console.log('error submit!!');
return false;
}
});
},
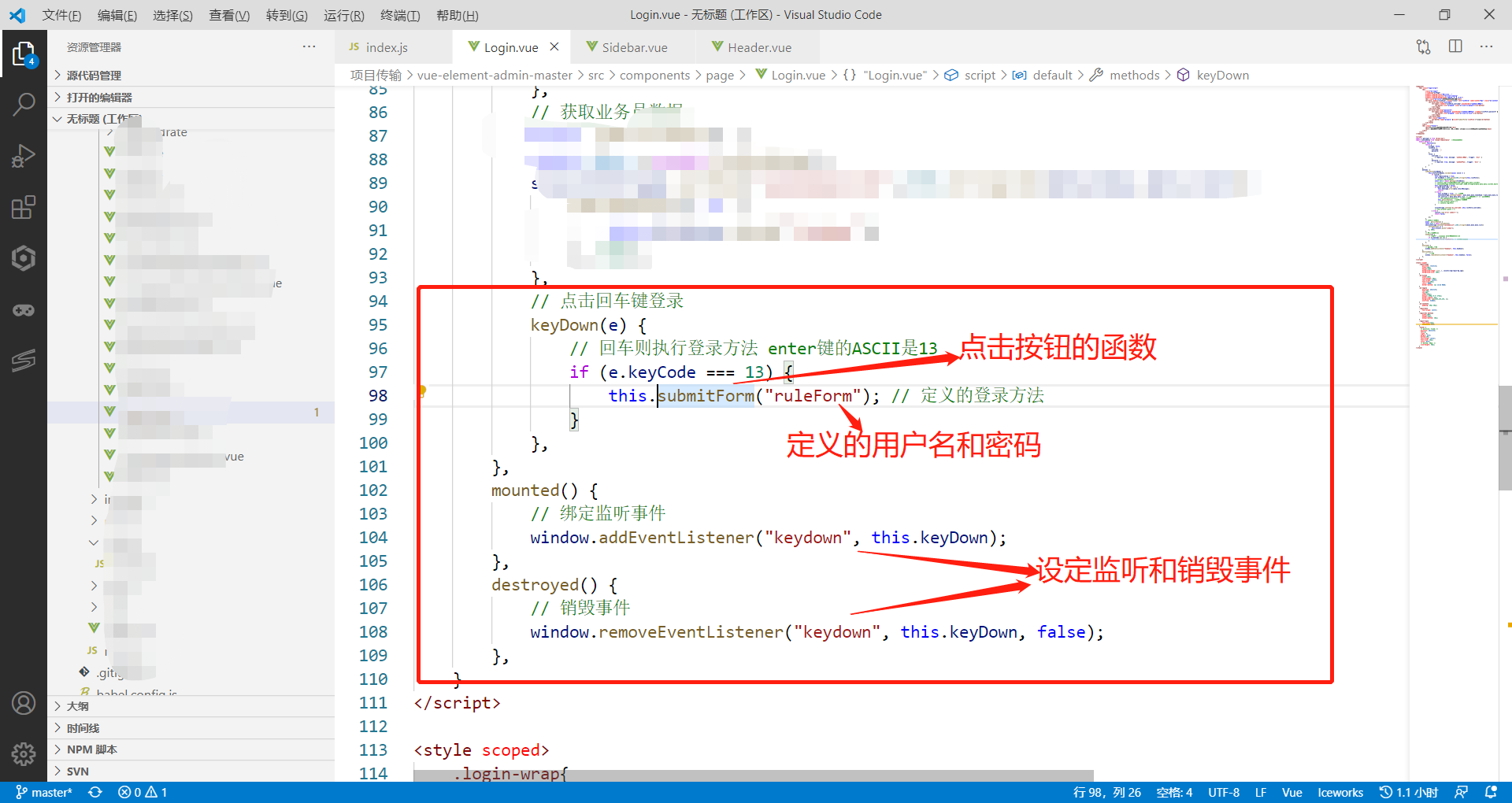
// 点击回车键登录
keyDown(e) {
// 回车则执行登录方法 enter键的ASCII是13
if (e.keyCode === 13) {
this.submitForm("ruleForm"); // 定义的登录方法
}
},
},
mounted() {
// 绑定监听事件
window.addEventListener("keydown", this.keyDown);
},
destroyed() {
// 销毁事件
window.removeEventListener("keydown", this.keyDown, false);
},

