echarts在vue中的应用----引入
在vue中使用echarts如果使用的地方不在一个地方,我们需要全局引入echarts,引入方式为:在main.js文件引入( import echarts from "echarts";
Vue.prototype.$echarts = echarts;)
然后我们就可以在文件中使用echarts,echarts的使用方式有很多中,,这里我使用的是把echarts写在方法里,通过调用的方式
//附上代码
<div id="lineChart">
<!-- 线性图 -->
<div id="mainline" style="width: 1000px;height:400px;"></div>
</div>

//附上代码
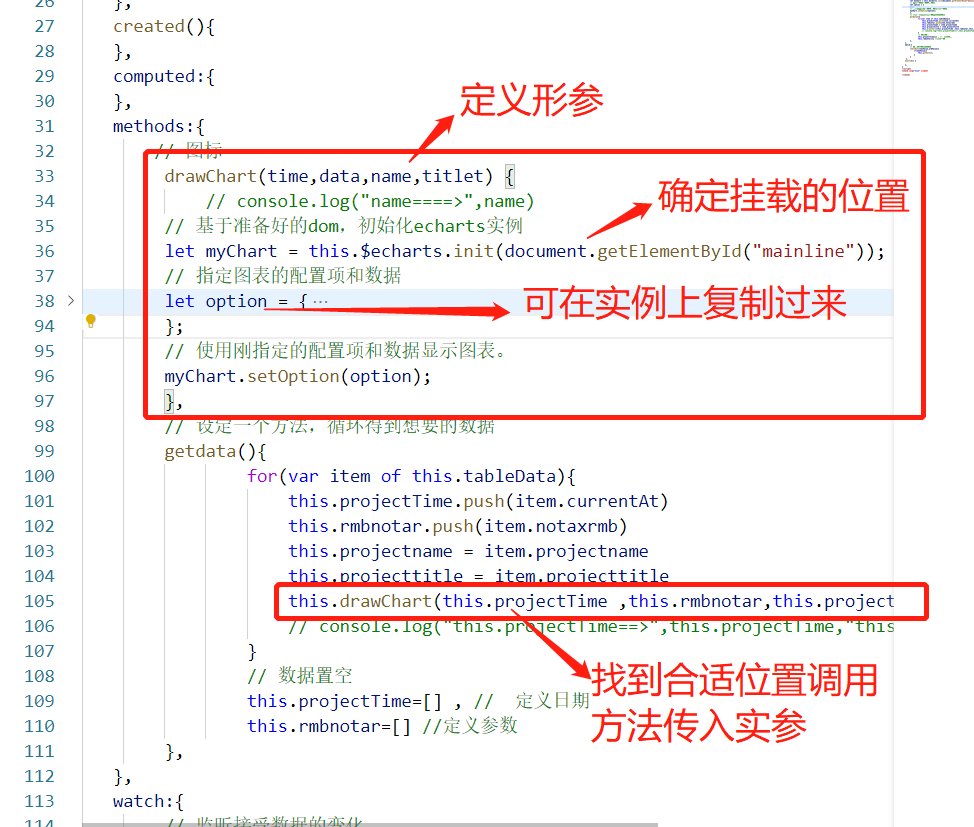
drawChart(time,data,name,titlet) {
// console.log("name====>",name)
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById("mainline"));
// 指定图表的配置项和数据
let option = {
title: {
text: titlet, //左上角出现的名称
},
tooltip: {
trigger: 'axis' //掠过会出现线
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
data: [name] //提示每条线的作用(共有几条线就写几个)
},
grid: { // 直角坐标系底板 控制图表显示位置
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
show: true,
feature: {
dataZoom: {
yAxisIndex: 'none'
},
dataView: {readOnly: false},
magicType: {type: ['line', 'bar']},
restore: {},
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
// axisLabel:{ //控制中间相隔几个值显示一个
// interval:1
// },
data: time,
},
yAxis: {
type: 'value',
// name:name,
axisLabel: {
formatter: '{value} '
}
},
series: [
{
name: name, //提示每条线代表的谁,和上面是有联系的
type: 'line',
data: data,
markPoint: { //显示最大值最小值
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
// 平均值
markLine: {
data: [
{type: 'average', name: '平均值'}
]
}
},
{
name: name, //提示每条线代表的谁,和上面是有联系的
type: "bar",
barWidth:"40%",
barMaxWidth:"60%",
// barGap:'-50%',//柱图间距
emphasis: { //点击上面提示小方块会只显示那一条柱状图
focus: 'series'
},
data: data //数据
},
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
},


