vue中对日期的起止时间做限制
在写代码时,有时候我们会写像这样的样式的日期形式

此时我们就需要限制日期的起止时间,开始的日期要比中止的日期更靠前,
第一种情况当先选择开始日期的时候,终止日期的最早日期要大于等于选择的开始日期。

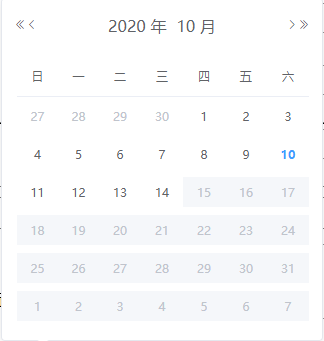
此时终止日期会这样显示(终止日期的最小日期一定大于等于开始日期时间)

第二种情况如果先选择终止日期的话,再选择开始日期,则此时开始日期的最大的日期要小于等于终止日期

此时开始日期会这样显示(最大可选择日期不超过终止日期)

在我们正常写代码时是不会出现上面这样的限制的,而是会出现可用随意设置日期的情况,当我们想要上面这样的限制的时候就需要在写代码上添加上限制
<el-form-item label="项目起止日期" prop="BeginDate" label-width="1.2rem">
<el-date-picker
type="date"
v-model="inputInfo.BeginDate"
style="width: 1.9rem"
:picker-options="pickerOptionsStart"
placeholder="选择日期">
</el-date-picker>
</el-form-item>
<span>至</span>
<el-form-item label="" prop="EndDate" label-width="0.8rem">
<el-date-picker
type="date"
v-model="inputInfo.EndDate"
style="width: 1.9rem"
:picker-options="pickerOptionsEnd"
placeholder="选择日期">
</el-date-picker>
</el-form-item>
//在data中需要写函数做限制
data() {
return {
// 项目起始日期限制
pickerOptionsStart: {
disabledDate: time => {
if (this.inputInfo.EndDate) {
return time.getTime() > new Date(this.inputInfo.EndDate).getTime()
}
}
},
// 项目终止日期限制
pickerOptionsEnd: {
disabledDate: time => {
return time.getTime() < new Date(this.inputInfo.BeginDate).getTime()-1*24*60*60*1000
}
},
}
在写代码日期时要特别写上:picker-options="pickerOptionsStart"和:picker-options="pickerOptionsEnd"两个代码,这样可以在data里对日期做到限制。
走别人不曾走过的路,才能看到别人不曾看到的风景。


