快速生成vue模板的设置
我们在使用vue编程的时候,总会写上vue的固定模板,所以此方法是快速生成vue模板的方法
我们使用的编程软件是Visual Studio Code,
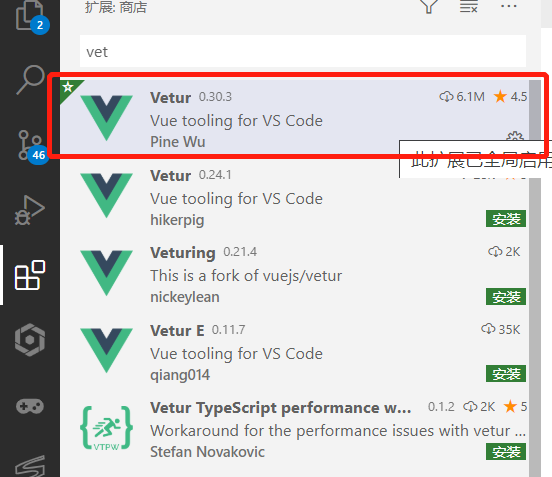
1、我们需要先安装一个插件
2、新建代码片段
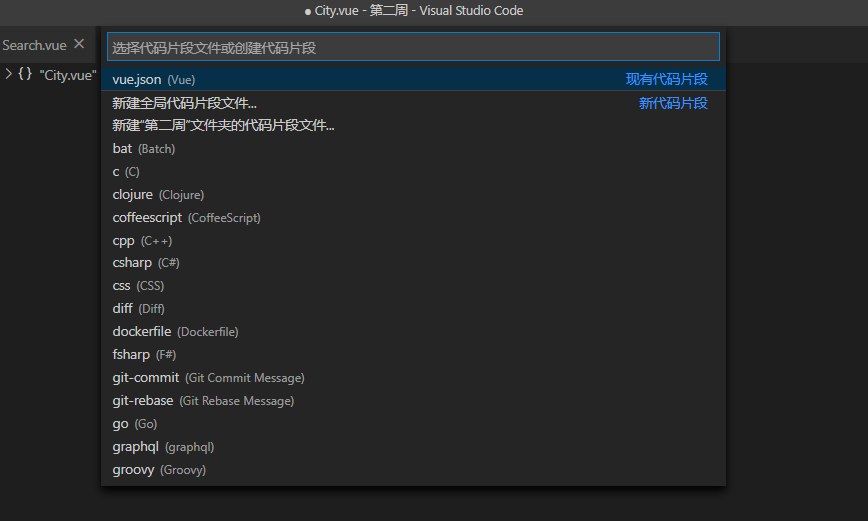
文件-->首选项-->用户代码片段-->点击新建代码片段--取名vue.json 确定
此时编程区域上面会出现如图情况,在输入框输入---->vue.json 此时会打开一个文件

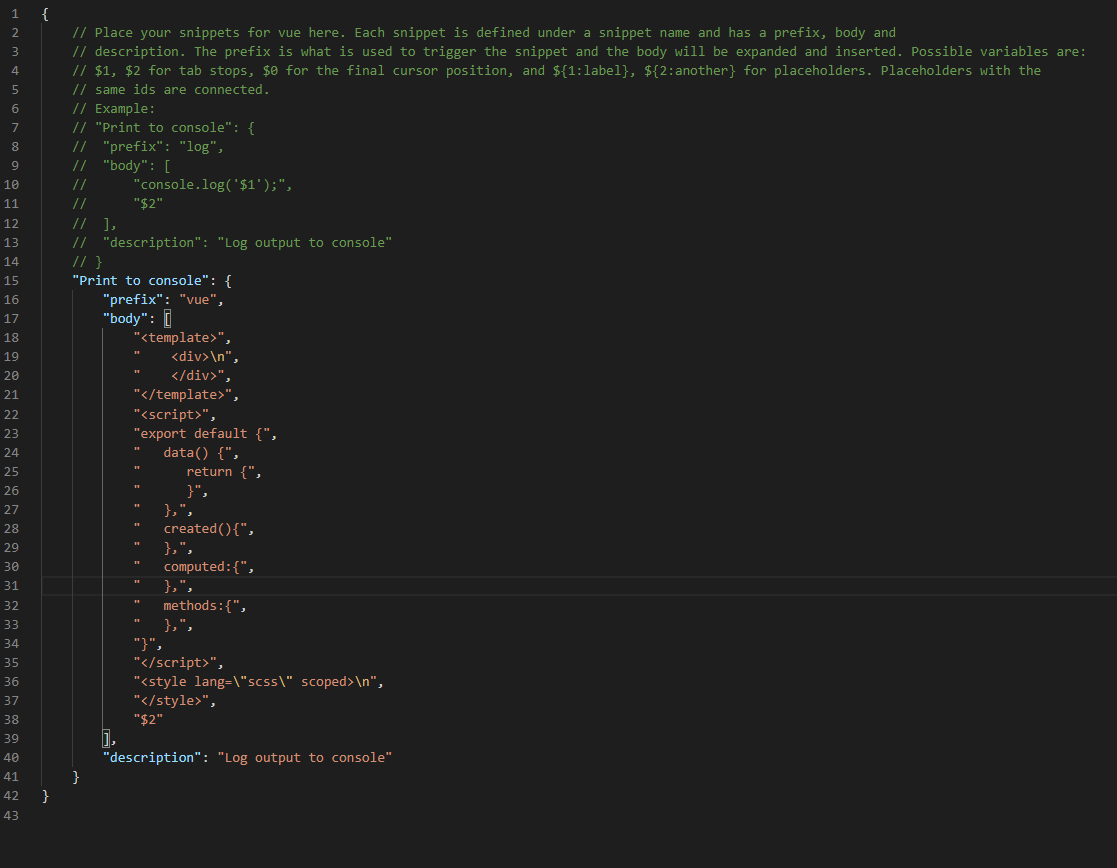
进入到如图页面以后,复制下面代码到如上图对应位置
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div>\n",
" </div>",
"</template>",
"<script>",
"export default {",
" data() {",
" return {",
" }",
" },",
" created(){",
" },",
" computed:{",
" },",
" methods:{",
" },",
"}",
"</script>",
"<style lang=\"scss\" scoped>\n",
"</style>",
"$2"
],
"description": "Log output to console"
}
完成以后记得保存重启哦,然后我们就可以在以vue为后缀的文件里输入“vue”,就可以迅速打出vue的模板了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本