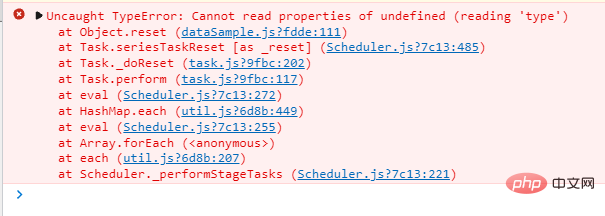
echart报错Cannot read properties of undefined (reading ‘type‘)
vue3+echart5遇到的坑Cannot read properties of undefined (reading 'type')怎么解决
WBOY
发布:2023-05-11 19:07:04
转载
461人浏览过
1、错误说明
vue3中,使用data的方式初始化echart图表
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
在窗口大小发生变化时,需要执行this.chart.resize()动态调整图表的大小,发生错误:

2、错误原因
vue3中使用proxy的方式监听响应式,this.chart会被在vue内部转换成响应式对象,从而在resize 的时候获取不到
3、解决方案
import { markRaw } from 'vue'
// 初始化
this.chartInstance = markRaw(this.$echarts.init(this.$refs.rank_ref))//获取dom元素你可以有选择地退出默认的深度响应式/只读转换模式,并将原始的,未被代理的对象嵌入状态图中。它们可以根据情况灵活运用:
-
有些值不应该是响应式的,例如复杂的第三方类实例或 Vue 组件对象。
-
当渲染具有不可变数据源的大列表时,跳过 proxy 转换可以提高性能。
所以在实例化echart时,将其指定为非响应式的即可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具