html table 使用总结
html中的table是一个历史相当悠久的标签,它能够很方便的实现数据的表格展示。虽然table是个很基础的标签,但是想用好还是对css相关知识有要求的。
由于table标签中自带的属性操作起来略为麻烦,本文中所有的案例均使用纯css(scss)实现。
我们拿几个常见的table样式案例来进行讲解。
首先,html代码是统一的:
<table class="table"> <tr> <th>abcd</th> <th>abcd</th> <th>abcd</th> <th>abcd</th> </tr> <tr> <td>123</td> <td>123</td> <td>123</td> <td>123</td> </tr> <tr> <td>123</td> <td>123</td> <td>123</td> <td>123</td> </tr> <tr> <td>123</td> <td>123</td> <td>123</td> <td>123</td> </tr> <tr> <td>123</td> <td>123</td> <td>123</td> <td>123</td> </tr> </table>
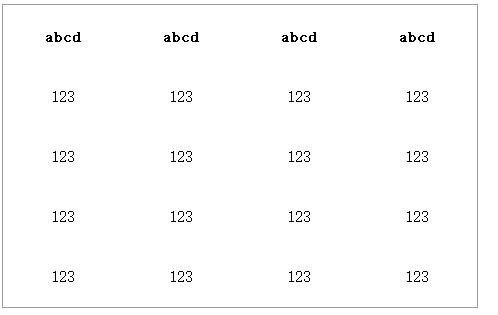
案例一:外部带边框,内部无边框。效果图:

scss:
.table{ border: 1px solid #999999; th,td{ text-align: center; padding: 20px 40px; } }
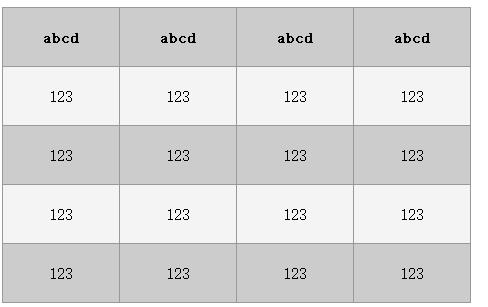
案例二:内外均带边框,并实现隔行换色。效果图:

scss:
.table{ border: 1px solid #999999; border-collapse: collapse; tr{ &:nth-child(odd){ background-color: #cccccc; } &:nth-child(even){ background-color: #f4f4f4; } } th,td{ text-align: center; padding: 20px 40px; border: 1px solid #999999; } }
该案例关键的属性是border-collapse: collapse; 它能让重复的边框折叠起来并且消除表格直接的间距。(http://www.w3school.com.cn/cssref/pr_tab_border-collapse.asp)
案例三:外部带边框,各行之间用不横跨整张表格的横线隔开。效果图:

scss:
.table{
border: 1px solid #999;
position: relative;
tr{
width: 100%;
&:after{
content: ' ';
height: 1px;
width: 90%;
margin: 0 auto;
position: absolute;
left: 0;
right: 0;
box-sizing: border-box;
border-bottom: 1px solid #bbb;
}
&:first-child:after{
height: 0;
border: 0;
}
td,th{
padding: 20px 40px;
text-align: center;
}
}
}
该案例由于分割线的效果较为特殊,无法用传统border实现,所以使用了伪类。如果想将实线换成虚线,更改伪类的border solid为dashed即可。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号