在SharePoint Designer中页面无法编辑?
想编辑页面, 遇到下面这个东东, 怎么回事儿?

信息:
"This page cannot be edited in SharePoint Designer. You can edit the content in the browser, or edit the corresponding page layout in SharePoint Designer"
解决方案:
将这个页面与它的Layout页面断开. 这样, 这个页面就不在是一个ghosted的页面了, 即该页面的layout信息必须被单独一份存放在数据库中.
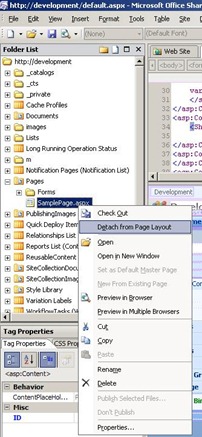
具体做法是, 在SharePoint Designer中找到这个页面, 然后右键单击, 选择"Detach from page layout".

Best practice:
尽管unghosting已经不再是一个大坏狼了, 因为它可以被取消, 你还是不应该这样做的. 这意味着页面从layout页面断开了, 而layout页面为站点中所有的页面都定义了布局. 如果你将来想要修改布局模板, 这个页面就不会跟着变了. 除非你再次attach这个页面, 但是这样做, 你对于布局的修改就丢失了.
所以, 在SharePoint2003中的最佳实践仍然有效- 如果你必须修改的话, 只在SharePoint Designer(SPD)中修改页面. 有方法在你认为你不得不使用SPD编辑页面的时候, 来避免在SPD中编辑. 比如说: 创建一个新的布局页面模板, 然后修改页面来应用你的布局模板.
Now, I hear you asking - "what about dataviews? we can only add them using SPD!". And I will cover that in my next article on the best practice of how to add a dataview using SPD to a page, without detaching it from its layout page.
现在, 我听见你在问- "那dataview咋办? 我们只能通过SPD来添加呀!" 下一篇文章我会讲到这个问题: 使用SPD向页面中添加dataview而不需要从layout上detach.
If you cannot wait until I find the time for this article, just click on the "frontpage" tag in my blog - and see how I did it with sharepoint 2003 and frontpage. The method is the same.
摘自:
SharePoint Designer Article 1 - how to edit a page?
http://www.sharepoint-tips.com/2007/04/sharepoint-designer-article-1-how-to.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律