[翻译文章]我们是如何做到的: SharePoint.Microsoft.com
前言: 本文来自于SharePoint Product Group的官方Blog, 原文地址为http://blogs.msdn.com/sharepoint/archive/2009/06/18/how-we-did-it-sharepoint-microsoft-com.aspx
很高兴地介绍并恭喜这一篇由Tony Tai(SharePoint产品经理)和他的团队发表的文章, 他们成功地将SharePoint的市场站点使用SharePoint技术发布了出来. 这是一个非常酷的工程, 它为所有的特性站点内容建立了基础, 通过这项工程, 我们现在可以快速地管理并发表特性站点和内容到因特网上了. 因为Tim McDaniel 和Celina Baginski对于工程特别的贡献, 我愿意将一份特别的荣誉送给他们. 好吧, 下面我就不在这里多说了, 希望你们会喜欢这篇对"How We Did It" 系列文章有杰出贡献的文章.
加油!
Dave Pae
SharePoint Technical Product Manager
---------------------------------------------------------------------------------------------------------------------------
Microsoft® Office SharePoint®产品组与Advaiya, Inc.公司一起合作, 使用SharePoint Server 2007 平台重新创建了SharePoint.Microsoft.com站点. 微软选择位于Kirkland, WA的Advaiya咨询公司跟SharePoint产品组合作, 是因为Advaiya与许多微软团队紧密合作已经有很长的历史了, 合作一起开发新策略来孕育新技术, 新内容和新解决方案.
重建站点的目标
===============
当SharePoint.Microsoft.com站点工程开始的时候, 微软和Advaiya确认了一些目标:
- 引入一个新的设计来增强用户体验, 并陈列展示SharePoint与Microsoft Office套装的独立性.
- 创建一个吸引人的环境和信息结构来帮助SharePoint的用户更容易地找到自己想要的信息.
- 合理化已经存在的发布流程, 来使得在微软的内容作者能够快速地发布新内容并更新已经存在的内容而不需要第三方的协助.
- 为不同的微软Office SharePoint的用户(客户, 开发者, 终端用户)提供动态的, 实时的内容.
- 在首页和整个站点中使用Microsoft Silverlight™, 展现Silverlight 与SharePoint优良的协同工作能力
为了达到这些目标, Advaiya 创建了几个自定义的组件, 把他们整合到了SharePoint平台上. 这篇文章描述了一些关键组件, 还有他们是如何被创建出来的, 解释了每一个组件背后的设计的基本原理和理论依据.
新的图形界面设计
===============
为了创建一个新的外观并增强用户体验, 我们为站点做了一个全新的设计. 有几处设计在工程的开始之初被做成了原型, 然后在设计回顾的会话中, 确定了哪些设计元素将要被结合到新的站点中去.
新设计代表着一个清晰的信息层次, 允许用户容易地定位页面上的信息. 在新设计得到批准后, 应用了Microsoft SharePoint Designer 2007, Microsoft Windows Live™ ID, Microsoft Expression Blend™ 2, Microsoft Visual Studio® 2008 这些工具, 将设计实现到了SharePoint框架之内.
新的信息架构
==============
经过多年的更新, 先前的微软SharePoint站点在内容上非常丰富, 但是它在增长方面和让不同用户受众比较容易地找到相关的内容方面越来越困难. 为了让站点上的信息更容易被定位, 一些工作会话开展了起来, 在这个过程中分析了内容并创建了一个新的信息架构. 这些会话定义了信息分类学--包括内容如何分门别类, 如何存储, 如何陈列. 记录细节的文档捕捉了所有在这些工作会话中做下的决定. 开发者, 内容作者和设计者在整个工程中使用这些specification文档来工作.
自定义的页面布局和样式表
=============
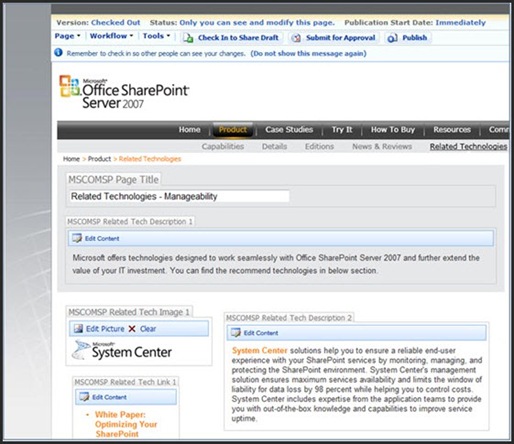
为了让内容作者拥有快速创建和更新站点内容的能力, 我们在整个站点中使用了自定义的页面布局和层叠样式表(CSS). Related Technology页面布局(图表1), 展现了与自定义页面布局还有CSS整合了的开箱即用(out-of-the-box)的SharePoint发布能力. 内容作者不需要花时间或精力来格式化输入field control中的内容, 因为嵌入页面布局中的CSS会处理格式化的工作. 这种方式节省了时间, 并且确保了整个站点外观的一致性.

图表1. 编辑模式的Related Techonolgies页面
创建站点的时候, Advaiya选择使用尽可能多的out-of-the-box组件, 有如下几个原因: 节省开发的时间和金钱, 创建一个更简单的升级路径, 和最小化用在培训内容作者的代价和上手时间. 我们还使用了自定义的CSS风格来为站点的非内容部分提供独一无二的外观. 快速启动菜单就是一个杰出的例子.

图表2. 自定义的CSS风格创建了一个独特的烙印般的快速启动菜单
首页中有受众目标的内容
================
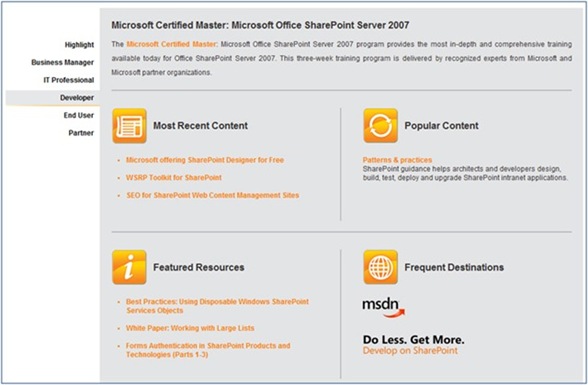
另一个有趣的需求是在首页底部展现为特定受众准备的内容. 当用户点击首页左边的选项卡时, 相关的内容不需要刷新页面就可以被展现出来. 另外, 内容作者要能够更新web浏览器中的内容, 还不需要作者有站点编码的技能.

图表3. 首页中的有受众目标的内容
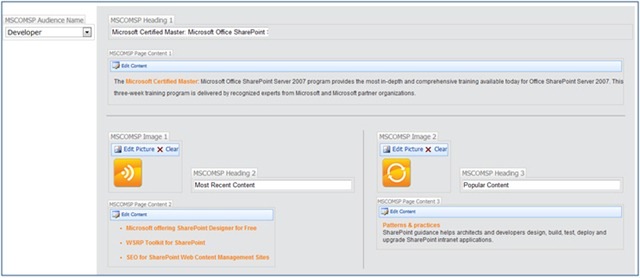
为了实现这个需求, Advaiya 创建了一个自定义的content type和页面布局, 用来存储与audience content需求相关的信息, 还用来为内容创作提供一个用户界面. 基于自定义页面布局, 我们创建了跟首页中的每个受众选项卡相关的发布页(publishing pages). 内容存储在页面布局中, 这样作者就可以容易地写作和更新, 跟踪版本, 容易地使用SharePoint提供的Web内容管理审批功能. 内容作者能够创建和编辑受众内容(audience content)而不需要使用SharePoint开箱即用的发布功能. 仅是通过认证的用户拥有权限创建, 编辑, 和删除这些页面中的内容, 而且发布审批工作流确保了仅是批准过了的内容可以出现在首页上.

图表4. 在编辑模式下的针对开发人员受众的内容页面
在首页布局中, 一个Web服务器控件会查询基于受众内容页面布局的页面们, 并且返回在页面中的field control中存储的信息. 我们使用了SPQuery对象来执行这个查询. 查询结果集的较小尺寸和这个查询仅是针对一个仅拥有8个item的列表的事实, 使得这个查询方式成为达成这个需求的最佳选择. 另外地, 我们使用了页面布局缓存功能来确保查询不会使得服务器超负荷, 还确保了每三分钟仅执行一次.
Web服务器控件得到数据之后, 它对查询返回的XML应用XSL来转换XML成为渲染这些内容所需要的HTML. 这个转换过程创建了选项卡式的导航菜单和与之相关的内容, 却不需要刷新页面.
应用在XML上的XSL存储在一个开箱即用的Style Library中的XSL Style Sheet里面. 这个方式允许设计者通过修改Style Library中的XSL Style Sheet的方式来更新首页中这个部分的外观, 并且减轻了重新编译Web服务器控件的需要.

图表5. 用来为targeted audience content(目标受众内容)实现风格化的XSL Style Sheet
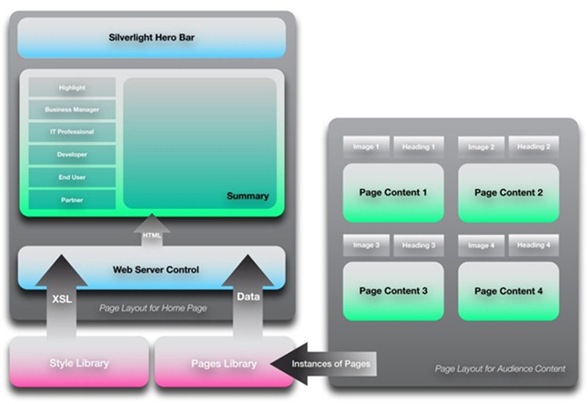
原来我们打算对匿名用户隐藏包含受众内容的六个页面. 然而, 在站点上线之后, 微软认识到发送直接到这些页面的链接可以提供额外的价值, 并且减少了用户在首页上点选这些选项卡之一的需要. 发现了这点之后, 我们修改了受众内容(audience content)页面布局, 让它看起来像首页, 并且包括首页的Silverlight hero bar(图形化菜单).

图表6. 有目标的受众内容组件(Targeted audience content components)
Silverlight 首页英雄条
==================
你很可能已经见过图形化菜单了, 也叫做hero bars(英雄条), 在其他的站点中--典型地他们被用来高亮和直接链接到新的或者时效性强的内容. 有时候, 他们是环括新内容的动画头号标题. 这项工程的目标之一就是在首页创建Silverlight hero bar. 除了提供一个良好的用户体验和给web站点的访问者一个简单的访问重要信息的方式以外, 内容还一定要是动态的, 并且容易被Microsoft内容作者来维护, 而这些内容作者并没有Silverlight的开发能力.

图表7. Silverlight首页英雄条
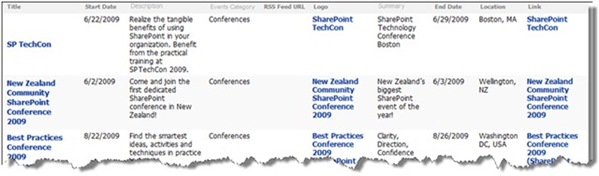
为了达成这个需求, Advaiya 创建了SharePoint列表来存储在Silverlight hero bar中展现的数据. 我们创建了三个列表: Customers, Events, 和Downloads. 这种方式允许内容作者创建和更新展现在Silverlight hero bar中的内容, 方式是通过他们熟悉的SharePoint提供的在基本web页面中编辑列表的功能. 内容作者可以选择在Silverlight hero bar中展现的标题, 描述, 链接, 图片, 还有背景图片(titles, descriptions, links, pictures, background images).

图表8. 出现在Silverlight首页英雄条中的Events列表中的数据
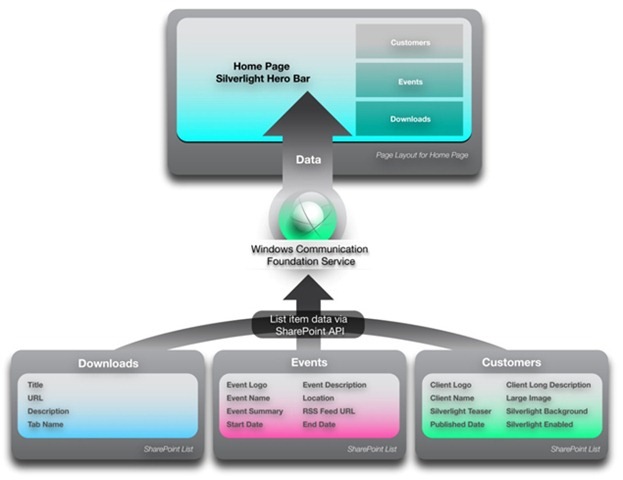
当站点上线的时候, Silverlight英雄条接收到作为初始化参数的源数据. 初始化参数是由查询列表的一个web服务器控件产生出来的. 这种方式使用了页面输出缓存的优势, 限制了列表被查询的次数为每三分钟查询一次.
我们使用Windows Communication Foundation (WCF)服务调用来取回SharePoint列表信息的方式重新设计了这个组件. 通过使用这种新方式, 我们明显地减小了首页的大小, 不论用户的浏览器是否开启了Silverlight. 为确保Web前端服务器不会被每一次页面加载时查询列表的动作而超负荷, 我们在WCF服务中缓存了查询结果. 因为Web服务器控件不会再被用来提供初始化参数了, 我们可以清除掉它.
为了适应不支持Silverlight的浏览器, 我们使用了Javascript来探测浏览器是否支持Silverlight. 如果浏览器不支持Silverlight, 那么Silverlight控件就会被隐藏, 然后一个非Silverlight版本的hero bar会在浏览器中被渲染出来.

图表10. Silverlight首页hero bar组件
Silverlight主菜单导航
=================
工程的另一个目标是使用Silverlight作为主要菜单导航(main menu navigation). Silverlight主菜单导航 控件必须是动态的, 允许内容作者通过使用开箱即用的特性来修改导航中的链接.
![]()
图表10. Silverlight 主菜单导航
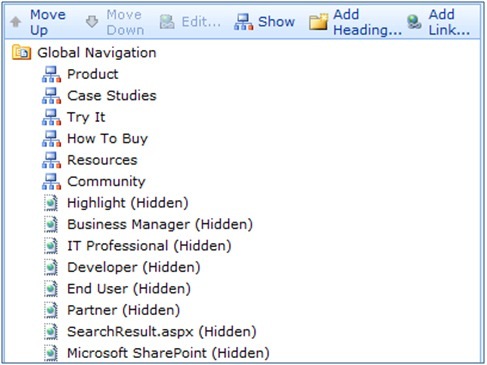
为了满足这项需求, 我们创建了一个动态的Silverlight主菜单导航控件. SharePoint开箱即用的站点地图给Silverlight提供了导航节点, 可以用来组成菜单. 这个方式允许内容作者修改Silverlight主菜单导航, 方式是通过使用SharePoint的开箱即用的导航编辑功能. 在图表11中, 你可以看到只有子站点显示在主菜单导航中, 并且动态受众内容的发布页, 搜索结果, 还有首页是隐藏的.

图表11. 开箱即用的导航设置
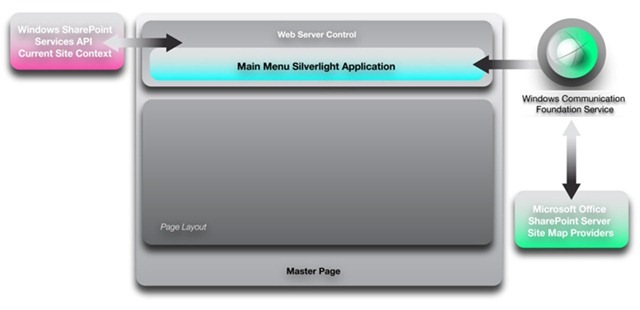
由于要使用Silverlight hero bar, 我们将初始化参数和一个WCF服务组合在一起用来加载数据, 我们设计了组件来在不同带宽和展现条件下操纵这个加载过程.

图表12. Silverlight主菜单导航组件
搜索引擎优化
=============
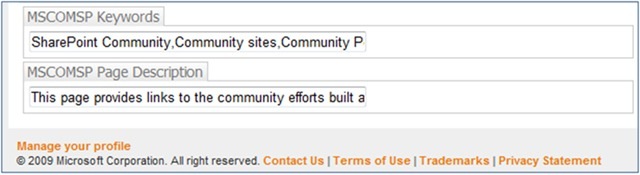
我们做了一些事情来优化站点的搜索引擎, 用来寻找内容. 这些优化的其中之一包括添加两个field control到每一个页面布局上. 这些field control允许内容作者为站点中的每一个页面指定关键字和描述性的标题.

图表13. 为关键字也页面描述的Filed control
访问者追踪和商业智能
===============
为了实现提供SharePoint产品组关于站点的访问者的细节还有其他商业智能信息的功能, Advaiya与Webtrends团队共同协作了. Webtrends 提供了分析与市场的智能化解决方案. 首先, 我们在母版页中包括了一个Webtrends的JavaScript函数, 用于跟踪每个单个的页面呈现. 为了追踪首页上的目标受众内容被查看的频率, 每次一个用户点击了受众链接当中的一个, 我们就会调用Webtrends的JavaScript函数. 这个JavaScript函数调用Webtrends 服务器, 并且报告哪一个受众选显卡被选择了.
dcsMultiTrack('DCS.dcssip', 'sharepoint.microsoft.com', 'DCS.dcsuri', '/pages/highlight.aspx', 'WT.ti', 'Microsoft Office SharePoint Server – Connecting People, Process, and Information', 'WT.dl', '0');
图表14. Webtrends的JavaScript函数, 跟踪当一个用户点击了首页上的高亮选项卡.
我们还加强了首页的Silverlight hero bar, 来跟踪站点访问者如何与它互动的. 我们在hero bar中使用了同样的JavaScript函数, 来捕捉哪一个主选显卡, 子选项卡和下载链接被用户点选了.
打包和部署
=============
为了确保站点跟从部署的最佳实践, 所有的用于支持站点的组件都被打包进SharePoint解决方案包(.wsp文件)中. 当我们铺开站点到预生产环境和生产环境的服务器场是, 我们运行了一个批处理文件(包括STSADM命令), 用来部署这个包, 安装并激活features, 创建站点集. 最后, 我们从我们的内容创作和测试环境中迁移了内容数据库到预生产环境和生产环境中, 配置了站点集管理员, 启动了匿名访问. 我们成功了, 运行没有任何问题.
结论
==============
在短短的三个月内, 我们就完成了理解现有站点内容, 创建新信息分类和站点设计, 开发组件, 迁移内容, 执行性能测试, 和部署铺开站点到生产环境中的一切工作. 在SharePoint平台上的建造允许我们在短时间内满足或超越了所有的工程目标. 产品组已经认识到了改进的内容发布模型的好处, 还认识到了站点现在每天都在很好的成长和提高.
Todd Baginski – Senior Enterprise Solutions Strategist, Advaiya, Inc.
Pratyush Mishra – Enterprise Technology Strategist, Advaiya, Inc.
Jomit Vaghela – Principal, Office Platform and Live Services, Advaiya, Inc.
Vivek Soni – Senior Associate, Advaiya, Inc.
Marshal Hagen – Software Developer, Advaiya, Inc.
Meeta Chopra – Consultant, Advaiya, Inc.
Ritu Mathur – Associate, Advaiya, Inc.
Raquel Mayer – Art Director, Advaiya, Inc.
Published Thursday, June 18, 2009 1:53 PM



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律