一个类似京东商城那种多条件筛选效果
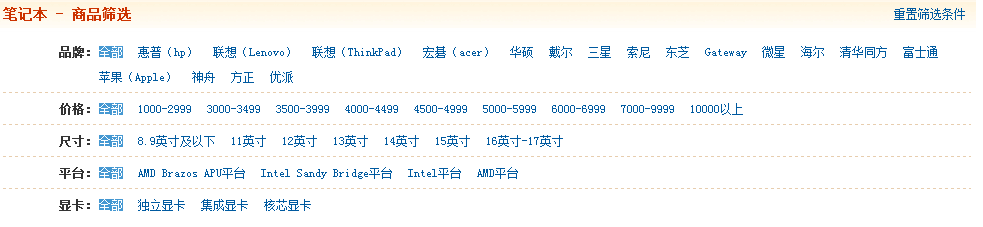
闲来无事,想做一个类似京东商城那种多条件筛选效果,京东效果如下:
由于对jquery的不熟悉,短短几行代码写了一上午。惭愧。
另外,对jquery体会最深的一点是,可以通过很多种方法达到同样的显示效果,但是本质却有着非常大的区别。例如:
通过".attr('class', 'seled')"和".addClass('seled')"都可以为选中的对象添加样式,并且达到同样的显示效果,但是这两种添加样式的方法在"$("#filter a[class='seled']")"眼中却是不一样的。
废话不多说,上代码。
对了,由于不是美工,所以测试方面没怎么在意,我选择用的都是高版本的浏览器,Chrome 13.0.782.107 m、Firefox 5.0、IE9
- HTML code
-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="http://www.w3.org/1999/xhtml"><head> <title>360buy多条件筛选</title> <styletype="text/css"> #filter { width:620px; height:auto; margin-left:auto; margin-right:auto; font-size:12px; } #filter dl { padding:0; margin-top:0; margin-bottom:0; clear:both; padding:4px 0; }#filter dt,dd { display:block; float:left; width:auto; padding:0; margin:3px 0; } #filter dt {height:14px; padding-bottom:4px; font-weight:bold; color:#333333; } #filter dd { color:#005AA0;margin-right:8px; } #filter a { cursor:pointer; } .seling { background-color:#005AA0;color:#FFFFFF; } .seled { background-color:#005AA0; color:#FFFFFF; } </style></head><body> <divid="filter"> <dl> <dt>品牌:</dt> <dd><div><a>全部</a></div></dd> <dd><div><a>惠普(hp)</a></div></dd> <dd><div><a>联想(Lenovo)</a></div></dd> <dd><div><a>联想(ThinkPad)</a></div></dd> <dd><div><a>宏基(acer)</a></div></dd> <dd><div><a>华硕</a></div></dd> <dd><div><a>戴尔</a></div></dd> <dd><div><a>三星</a></div></dd> <dd><div><a>索尼</a></div></dd> <dd><div><a>东芝</a></div></dd> <dd><div><a>Gateway</a></div></dd> <dd><div><a>微星</a></div></dd> <dd><div><a>海尔</a></div></dd><dd><div><a>清华同方</a></div></dd> <dd><div><a>富士通</a></div></dd> <dd><div><a>苹果(Apple)</a></div></dd> <dd><div><a>神舟</a></div></dd> <dd><div><a>方正</a></div></dd> <dd><div><a>优雅</a></div></dd> </dl> <dl> <dt>价格:</dt> <dd><div><a>全部</a></div></dd> <dd><div><a>1000-2999</a></div></dd> <dd><div><a>3000-3499</a></div></dd> <dd><div><a>3500-3999</a></div></dd> <dd><div><a>4000-4499</a></div></dd> <dd><div><a>4500-4999</a></div></dd> <dd><div><a>5000-5999</a></div></dd> <dd><div><a>6000-6999</a></div></dd> <dd><div><a>7000-9999</a></div></dd> <dd><div><a>10000以上</a></div></dd> </dl> <dl> <dt>尺寸:</dt> <dd><div><a>全部</a></div></dd> <dd><div><a>8.9英寸及以下</a></div></dd> <dd><div><a>11英寸</a></div></dd> <dd><div><a>12英寸</a></div></dd> <dd><div><a>13英寸</a></div></dd> <dd><div><a>14英寸</a></div></dd> <dd><div><a>15英寸</a></div></dd><dd><div><a>16英寸-17英寸</a></div></dd> </dl> <dl> <dt>平台:</dt> <dd><div><a>全部</a></div></dd> <dd><div><a>AMD Brazos APU平台</a></div></dd> <dd><div><a>Intel Sandy Bridge平台</a></div></dd> <dd><div><a>Intel平台</a></div></dd> <dd><div><a>AMD平台</a></div></dd> </dl> <dl> <dt>显卡:</dt> <dd><div><a>全部</a></div></dd> <dd><div><a>独立显卡</a></div></dd> <dd><div><a>集成显卡</a></div></dd> <dd><div><a>核芯显卡</a></div></dd> </dl> </div></body></html>
- JScript code
-
<script type="text/javascript" src="Scripts/jquery-1.4.1.min.js"></script><script type="text/javascript"> $(function () { //选中filter下的所有a标签,为其添加hover方法,该方法有两个参数,分别是鼠标移上和移开所执行的函数。 $("#filter a").hover( function () { $(this).addClass("seling"); }, function () { $(this).removeClass("seling"); } ); //选中filter下所有的dt标签,并且为dt标签后面的第一个dd标签下的a标签添加样式seled。(感叹jquery的强大) $("#filter dt+dd a").attr("class", "seled"); //为filter下的所有a标签添加单击事件 $("#filter a").click(function () { $(this).parents("dl").children("dd").each(function () { $(this).children("div").children("a").removeClass("seled"); }); $(this).attr("class", "seled"); alert(RetSelecteds()); //返回选中结果 }); alert(RetSelecteds()); //返回选中结果 }); functionRetSelecteds() { var result = ""; $("#filter a[class='seled']").each(function () { result +=$(this).html()+"\n"; }); return result; } </script>
另外,还有一些疑问,请大家帮忙解答:
请结合html看看下面代码:
$(this).parents("dl").children("dd").each(function () {
$(this).children("div").children("a").removeClass("seled");
});
$(this)获取到的是a标签,通过.parents()方法和提供的"dl"参数,可以访问到a标签的父节点的父节点……,那为什么没有childrens()方法呢(注意后面跟了s)?还有看看这行代码,$(this).children("div").children("a").removeClass("seled");简直丑死了,用了几个children()方法,有人能将上面一段代码帮我改改吗??
谢了!
确实是可以。将
$(this).children("div").children("a").removeClass("seled");
换成
$(this).find("a").removeClass("seled");
代码看上去漂亮多了。。
谢啦!


