iClient for Javascript入门
这玩意的背景闲话不说,先整一个出图的入门范例。
下载地址为:
http://support.supermap.com.cn/ProductCenter/DownloadCenter/DownloadPage.aspx?id=59
解压后目录如下:
1、拷贝需要引用的资源
在本机新建一个文件夹,GettingStarted,然后把刚刚前面解压的文件夹中的resource、libs文件夹拷贝到GettingStarted文件夹中。
2、在GettingStarted文件夹下新建一个GettingStarted.html文件,然后代码如下:
<!DOCTYPE HTML> <html> <head> <title>SuperMap iClient for JavaScript:TiledDynamicRESTLayer</title> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=UTF-8"/> <!--引用需要的脚本--> <script src="libs/SuperMap.Include.js" type="text/javascript"></script> <script src="libs/GettingStarted.js" type="text/javascript"></script> </head> <body onload="dowork()"> <!--地图显示的div--> <div id="map" style="position:absolute;left:0px;right:0px;width:800px;height:500px;"> </div> </body> </html>
3、在libs文件夹下新建GettingStarted.js文件,代码如下:
var map, layerWorld; var world = "http://localhost:8090/iserver/services/map-world/rest/maps/World"; function dowork() { map = new SuperMap.Map("map", { controls: [ new SuperMap.Control.LayerSwitcher(), new SuperMap.Control.ScaleLine(), new SuperMap.Control.OverviewMap(), new SuperMap.Control.PanZoomBar(), new SuperMap.Control.Navigation({ dragPanOptions: { enableKinetic: true } })], allOverlays: true, tileSize:new SuperMap.Size(512,512) }); layerWorld = new SuperMap.Layer.TiledDynamicRESTLayer("World",world,{transparent:false,cacheEnabled:true},{transitionEffect:"null"}); layerWorld.events.on({"layerInitialized":addLayer}); } function addLayer(){ map.addLayers([layerWorld]); map.setCenter(new SuperMap.LonLat(118, 40), 3); }
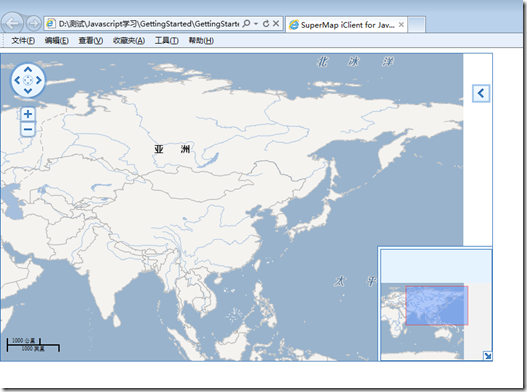
4、启动依赖的SuperMap iServer Java 6 服务,使用默认的范例数据。双击GettingStarted.html文件浏览即可,如果浏览器弹出如下图窗体
点击允许阻止内容即可。