DWZ搭建页面快速入门
DWZ是一个开源的基于jQuery的UI框架,范例地址请参考http://j-ui.com/,其框架源码下载地址为:http://code.google.com/p/dwz/downloads/list,当前最新版本为 1.4.4。
下载完成目录如下:
其中index.html是范例主页面,双击浏览即可本地浏览DWZ所有范例。
下面我们使用DWZ搭建页面框架步骤
1、在电脑任意位置新建一个文件夹First,然后在First下面创建一个html页面,Welcome.html。
2、在First文件下新建一个scripts文件夹,然后把刚刚下载的dwz/bin目录下面的dwz.min.js拷贝、dwz/js目录speedup.js及jquery-1.7.2.min.js的到里面。
3、拷贝dwz目录下的themes文件夹,dwz.frag.xml文件拷贝到First文件夹下。
4、在页面Welcome.html添加代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=7" /> <title>简单实用国产jQuery UI框架 - DWZ富客户端框架(J-UI.com)</title> <link href="themes/default/style.css" rel="stylesheet" type="text/css" media="screen"/> <link href="themes/css/core.css" rel="stylesheet" type="text/css" media="screen"/> <link href="themes/css/print.css" rel="stylesheet" type="text/css" media="print"/> <!--[if IE]> <link href="themes/css/ieHack.css" rel="stylesheet" type="text/css" media="screen"/> <![endif]--> <script src="Scripts/speedup.js" type="text/javascript"></script> <script src="Scripts/jquery-1.7.2.min.js" type="text/javascript"></script> <script src="Scripts/dwz.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ DWZ.init("dwz.frag.xml", { loginUrl:"login_dialog.html", loginTitle:"登录", // 弹出登录对话框 statusCode:{ok:200, error:300, timeout:301}, //【可选】 pageInfo:{pageNum:"pageNum", numPerPage:"numPerPage", orderField:"orderField", orderDirection:"orderDirection"}, //【可选】 debug:false, // 调试模式 【true|false】 callback:function(){ initEnv(); $("#themeList").theme({themeBase:"themes"}); // themeBase 相对于index页面的主题base路径 } }); }); </script> </head> <body scroll="no"> <div id="layout"> <div id="header"><!--页面头部区域--> <div class="headerNav"> <a class="logo" href="http://j-ui.com">标志</a> <ul class="themeList" id="themeList"> <li theme="default"><div class="selected">蓝色</div></li> <li theme="green"><div>绿色</div></li> <li theme="purple"><div>紫色</div></li> <li theme="silver"><div>银色</div></li> <li theme="azure"><div>天蓝</div></li> </ul> </div> </div> <div id="leftside"> <div id="sidebar_s"><!--左侧拖动框--> <div class="collapse"> <div class="toggleCollapse"><div></div></div> </div> </div> <div id="sidebar"><!--左侧--> <div class="toggleCollapse"><h2>主菜单</h2><div>收缩</div></div> <div class="accordion" fillSpace="sidebar"> <div class="accordionHeader"> <h2><span>Folder</span>界面组件</h2> </div> <div class="accordionContent"> <ul class="tree treeFolder"> </ul> </div> <div class="accordionHeader"> <h2><span>Folder</span>典型页面</h2> </div> <div class="accordionContent"> <ul class="tree treeFolder treeCheck"> </ul> </div> <div class="accordionHeader"> <h2><span>Folder</span>流程演示</h2> </div> <div class="accordionContent"> </div> </div> </div> </div> <div id="container"><!--页面主窗体区域--> <div id="navTab" class="tabsPage"> <div class="tabsPageHeader"> <div class="tabsPageHeaderContent"> <ul class="navTab-tab"> </ul> </div> </div> <div class="navTab-panel tabsPageContent layoutBox"> <div class="page unitBox"> </div> </div> </div> </div> </div> <div id="footer">Copyright © 2010 DWZ团队</a> Tel:010-52897073</div><!--页面底部区域--> </body> </html>
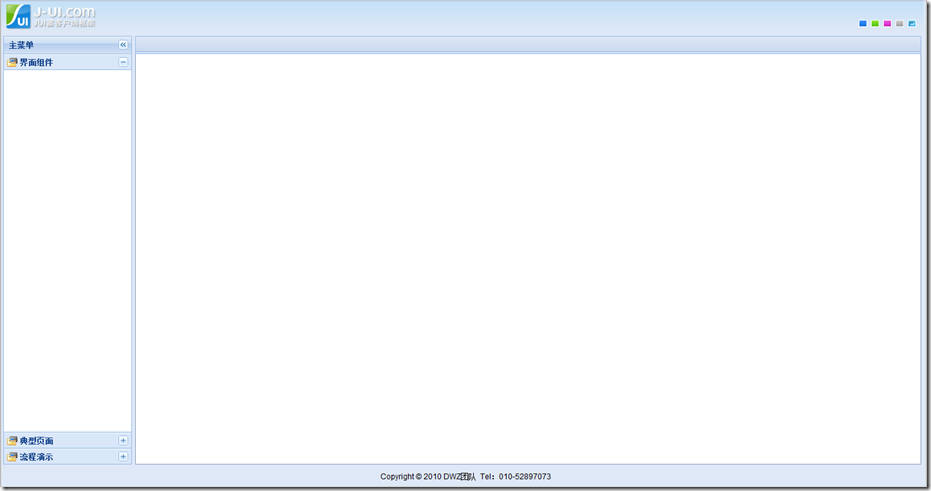
效果如下:
页面搭建起来了,就剩下往页面里面添加内容了。