[微信开发] 开发指南笔记
(1)测试号申请
https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
(2)接入指南
1、每个用户对每个公众号有一个唯一的OpenID。不管关注和取消关注多少次,这个OpenID是不变的 2、微信公众号接口必须以http://或https://开头,分别支持80端口和443端口。
(3)自定义菜单
1、自定义菜单最多包括3个一级菜单,每个一级菜单最多包含5个二级菜单。 2、一级菜单最多4个汉字,二级菜单最多7个汉字,多出来的部分将会以“...”代替。 3、创建自定义菜单后,菜单的刷新策略是,在用户进入公众号会话页或公众号profile页时,如果发现上一次拉取菜单的请求在5分钟以前,就会拉取一下菜单,如果菜单有更新,就会刷新客户端的菜单。测试时可以尝试取消关注公众账号后再次关注,则可以看到创建后的效果。
(4)接口调用次数清零接口
为帮助公众号及第三方开发者解决接口调用频率受限的问题,我们向开发者提供了接口调用次数清零的接口,每个自然月可调用10次。
(5)微信网页设计样式库
为帮助网页开发者实现与微信客户端一致的视觉体验,并降低设计和开发成本,微信团队推出了网页设计样式库:WeUI。
(6)微信 web 开发者工具
公众平台发布微信 web 开发者工具,可以在 PC 或 Mac 上模拟访问微信内网页,帮助开发者更方便地进行开发和调试。
(7)网页OAuth授权
1、确保是已认证通过的服务号/个人测试号,才能拥有oauth权限
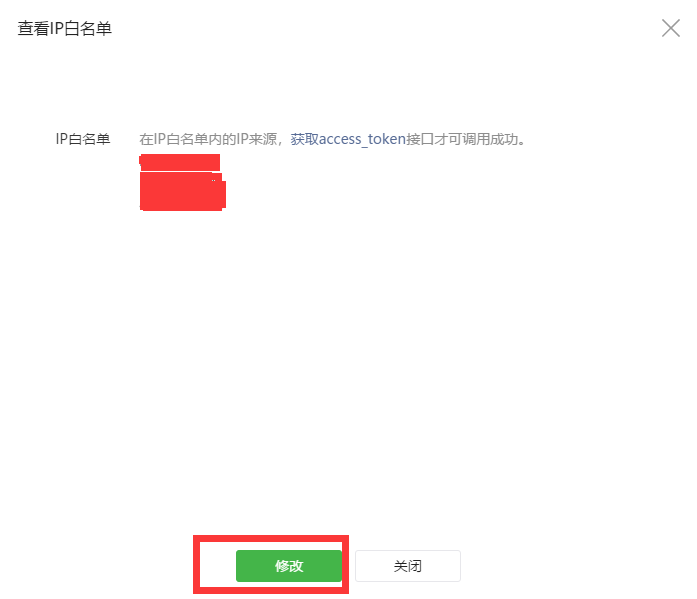
2、开发者需要开启开发模式,设置【服务器地址】【令牌】【密钥】和【允许访问的ip白名单】
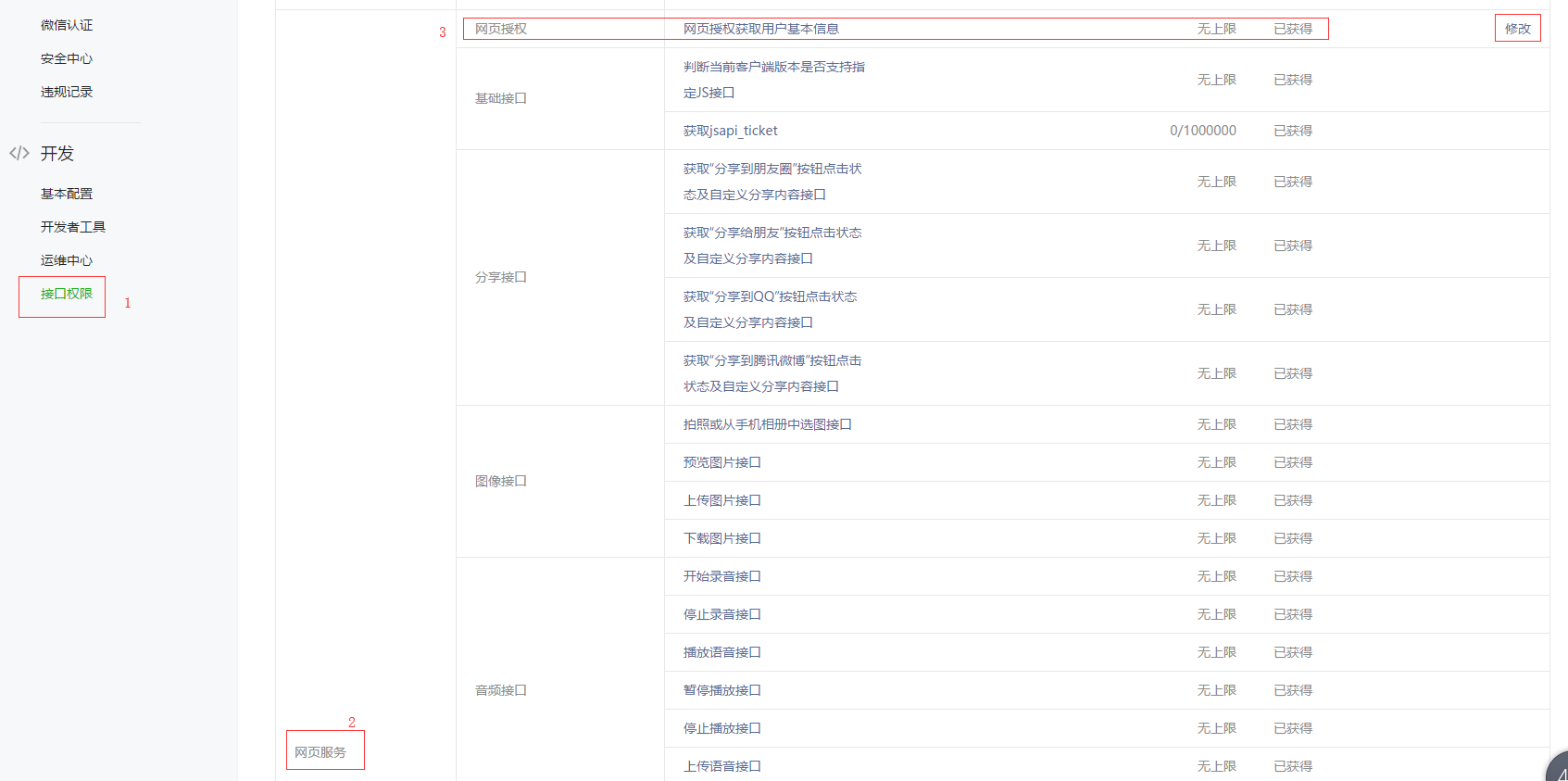
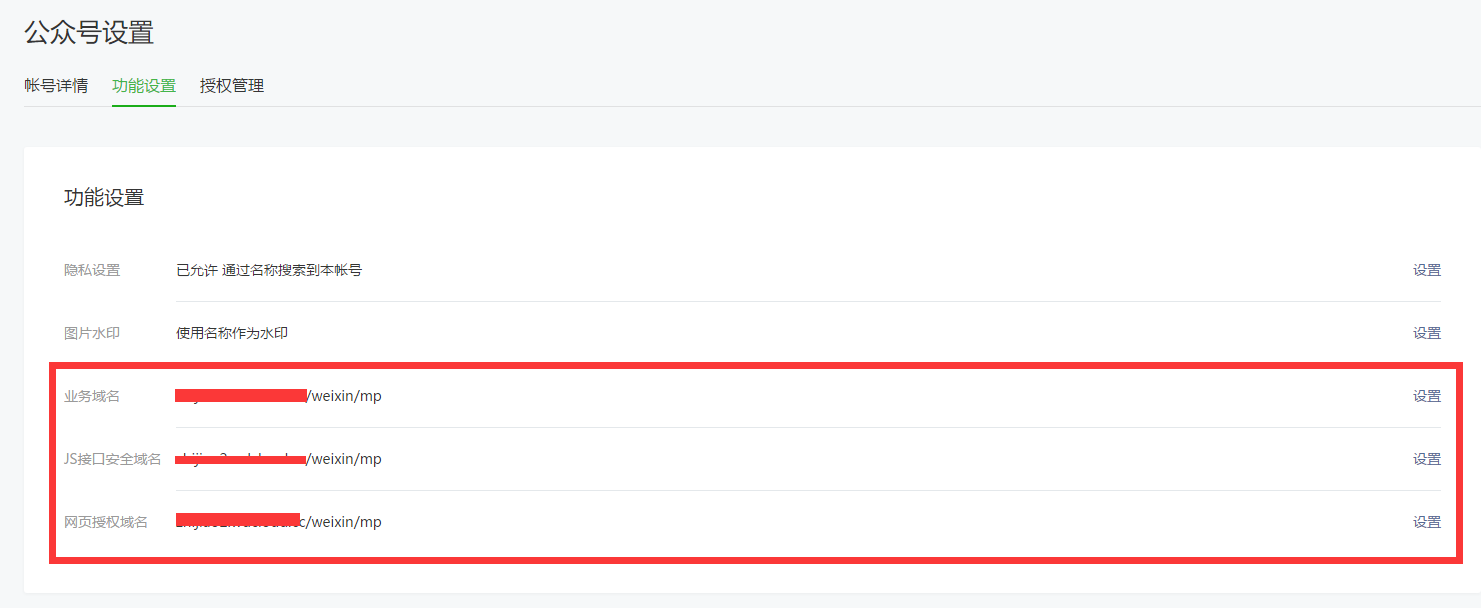
3、确保获取了网页授权接口,并至少配置【业务域名】【JS接口安全域名】【网页授权域名】
基本参数配置

查看并设置允许访问微信服务的白名单


查看网页授权接口是否以获取权限

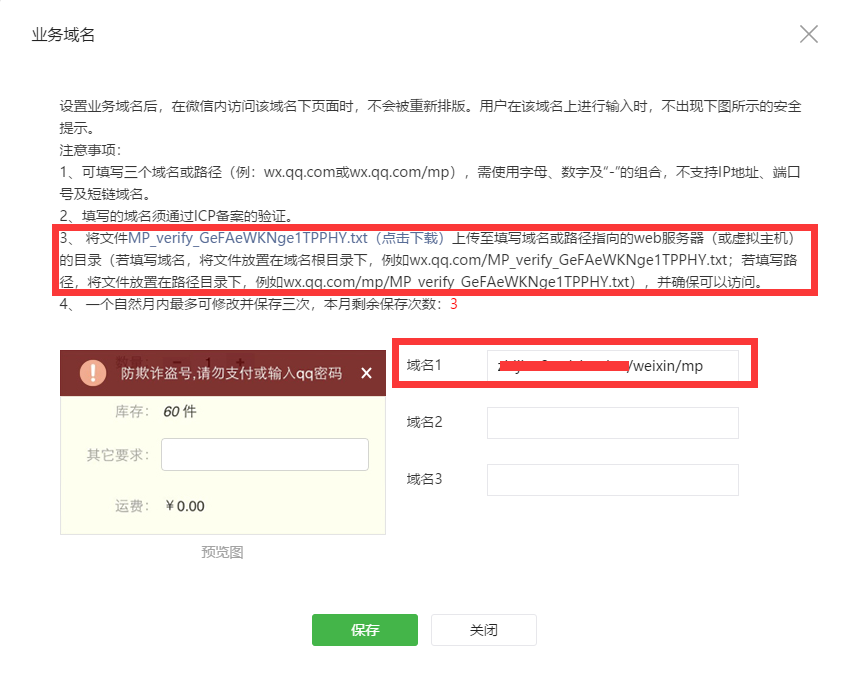
配置修改安全域名
首先下载txt文件,然后上传到业务服务器的目录中,确保文件能访问成功
然后返回配置页面配置该路径即可
下载的授权文件存储路径 【webapps/mp】

访问路径【根路径/mp】

配置路径




注意:网页授权回调安全域名必须是域名的方式而不能是IP,否则会在授权的时候弹出安全提示,并进行多次重定向,影响授权流程。
(8)模版消息
模板消息仅用于公众号向用户发送重要的服务通知,只能用于符合其要求的服务场景中,如信用卡刷卡通知,商品购买成功通知等。不支持广告等营销类消息以及其它所有可能对用户造成骚扰的消息。
关于使用规则,请注意:
1、所有服务号都可以在功能->添加功能插件处看到申请模板消息功能的入口,但只有认证后的服务号才可以申请模板消息的使用权限并获得该权限; 2、需要选择公众账号服务所处的2个行业,每月可更改1次所选行业; 3、在所选择行业的模板库中选用已有的模板进行调用; 4、每个账号可以同时使用25个模板。 5、当前每个账号的模板消息的日调用上限为10万次,单个模板没有特殊限制。【2014年11月18日将接口调用频率从默认的日1万次提升为日10万次,可在MP登录后的开发者中心查看】。
当账号粉丝数超过10W/100W/1000W时,模板消息的日调用上限会相应提升,以公众号MP后台开发者中心页面中标明的数字为准。
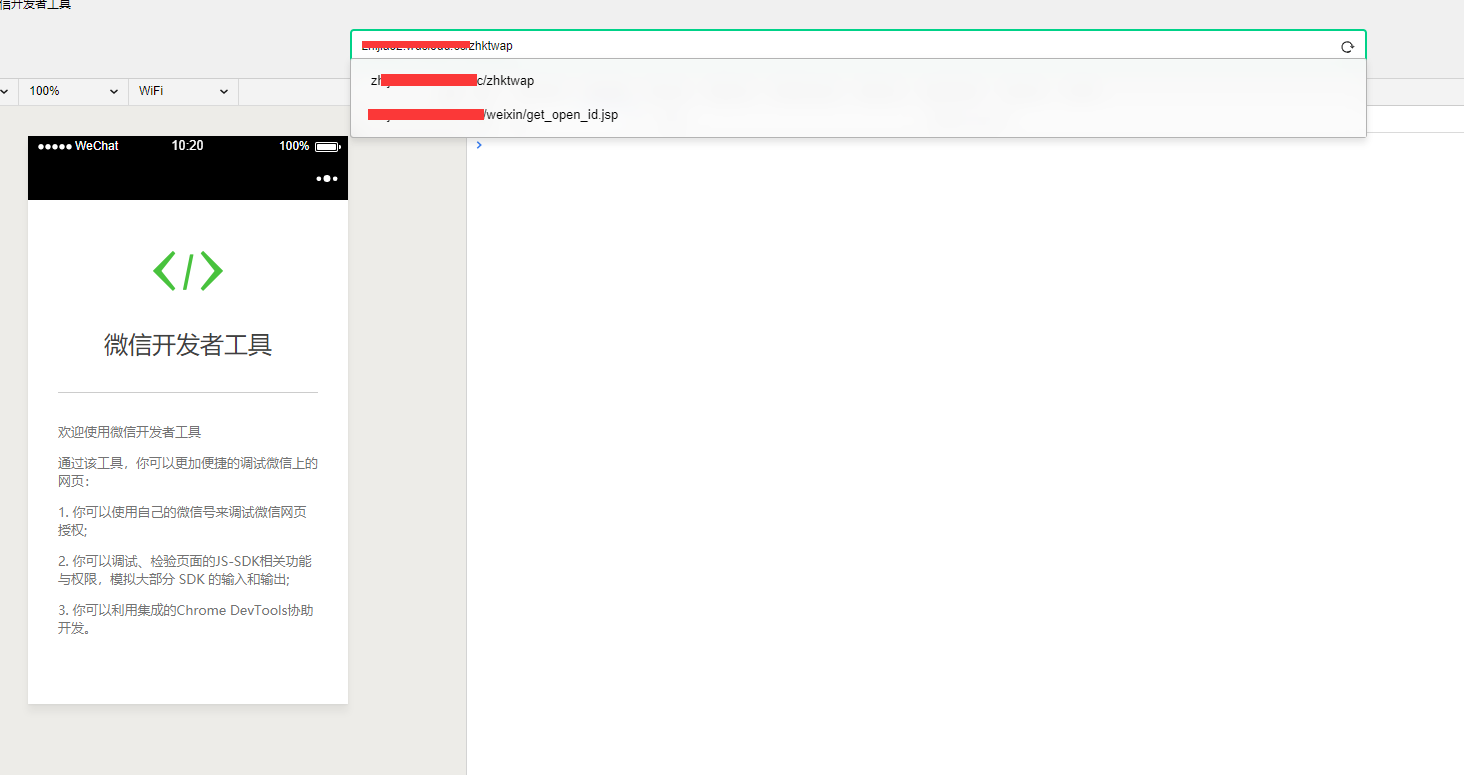
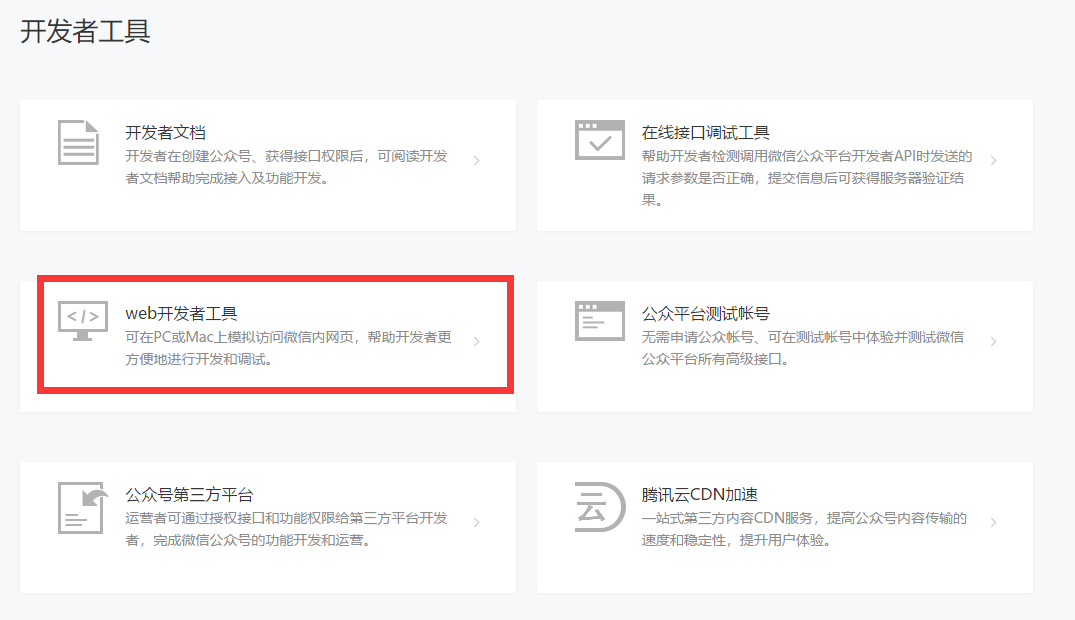
(9)web开发者工具
简介:使用工具,可以进行微信接口在线调试,提供console窗口等服务,定位问题出错信息
使用教程:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1455784140
步骤:
1、开发者先关注需要调试的微信公众号
2、下载web开发者工具,选择调试公众号网页

3、在开发工具中登录上开发者公众号
识别开发者身份
4、在微信平台管理端绑定微信开发者账号(一个公众号最多可绑定50个开发者)



5、开发者就能在工具中开始调试