[sso]搭建CAS单点服务器
1、下载服务器端文件
Cas Client下载:http://developer.jasig.org/cas-clients/
CAS Server:cas-server-4.0.0-release.zip
tomcat:apache-tomcat-7.0.86
2、查看java环境,确保编译和运行环境一致
C:\Users\Andy>java -version
java version "1.8.0_91"
Java(TM) SE Runtime Environment (build 1.8.0_91-b15)
Java HotSpot(TM) 64-Bit Server VM (build 25.91-b15, mixed mode)
C:\Users\Andy>javac -version
javac 1.8.0_91
3、 生成证书
这里生成了一个证书:cas.keystore 别名为cas,路径在 F:\keys\castest\cas.keystore
C:\Users\Andy>keytool -genkey -keystore "F:\keys\castest\cas.keystore" -alias cas -keyalg RSA -validity 365
输入密钥库口令:cascas
再次输入新口令:cascas
您的名字与姓氏是什么?
[Unknown]: YQ
您的组织单位名称是什么?
[Unknown]: WD
您的组织名称是什么?
[Unknown]: WD
您所在的城市或区域名称是什么?
[Unknown]: QD
您所在的省/市/自治区名称是什么?
[Unknown]: SD
该单位的双字母国家/地区代码是什么?
[Unknown]: CN
CN=YQ, OU=WD, O=WD, L=QD, ST=SD, C=CN是否正确?
[否]: y
输入 <castest> 的密钥口令
(如果和密钥库口令相同, 按回车):cascas
再次输入新口令:cascas
4、查看生成证书
C:\Users\Andy>keytool -list -v -keystore "F:\keys\castest\cas.keystore"
5、导出证书到与cas.keystore相同的路径F:\keys\castest\下
C:\Users\Andy>keytool -export -file F:/keys/castest/cas.crt -alias cas -keystore F:\keys\castest\cas.keystore
输入密钥库口令:
存储在文件 <F:/keys/castest/cas.crt> 中的证书
6、将证书导入jre
如果security中已经存在cacerts,需要先将其删除
导入时如果提示:keytool 错误: java.io.FileNotFoundException: C:\Program Files\Java\jdk1.7.0_80\jre\lib\security (拒绝访问。) 则需要给与系统用户完全控制security文件夹的权限
C:\Users\Andy>keytool -import -keystore "C:\Program Files\Java\jdk1.7.0_80\jre\lib\security\cacerts" -file F:/keys/castest/cas.crt -alias cas
输入密钥库口令:
再次输入新口令:
所有者: CN=YQ, OU=WD, O=WD, L=QD, ST=SD, C=CN
发布者: CN=YQ, OU=WD, O=WD, L=QD, ST=SD, C=CN
序列号: 7a70826d
有效期开始日期: Sat Apr 28 12:30:12 CST 2018, 截止日期: Sun Apr 28 12:30:12 CST 2019
证书指纹:
MD5: 86:44:66:66:EA:88:73:BF:A3:3A:F2:6D:20:54:EF:52
SHA1: D3:70:FE:73:42:06:98:DC:E9:9E:88:F7:10:AF:28:A0:0A:4E:27:92
SHA256: 99:76:5F:F2:9D:B7:74:AF:6B:CE:23:7A:49:80:A1:B6:4D:72:D9:79:08:7B:97:FE:CF:2B:AB:B1:E4:29:A8:0D
签名算法名称: SHA256withRSA
版本: 3
扩展:
#1: ObjectId: 2.5.29.14 Criticality=false
SubjectKeyIdentifier [
KeyIdentifier [
0000: 4E EB 4E A5 55 8A 39 40 6B 3B 7A BF 9B 6E B8 91 N.N.U.9@k;z..n..
0010: E9 9E 4E F8 ..N.
]
]
是否信任此证书? [否]: y
证书已添加到密钥库中
7、配置tomcat服务器
【如果需要启用SSL通过https协议的8443端口访问,在tomcat的server.xml中配置】
keystoreFile="F:/keys/castest/cas.keystore "
keystorePass="cascas"
=====================================================================
<Connector port="8443" protocol="org.apache.coyote.http11.Http11Protocol"
maxThreads="150" SSLEnabled="true" scheme="https" secure="true"
keystoreFile="F:/keys/castest/cas.keystore "
keystorePass="cascas"
clientAuth="false" sslProtocol="TLS" />
=====================================================================
8、 部署cas的war包
下载cas服务器端cas-server-4.0.0-release.zip,在modules目录下找到cas-server-webapp-4.0.0.war,将其复制到%TOMCAT_HOME%\webapps下,并将名称改为cas.war
9、启动服务并访问如下链接
常规http访问:http://localhost:8080/cas/login
安全https访问:https://localhost:8443/cas/login
输入默认的初始化账号和密码(在deployerConfigContext.xml中配置的):casuser / Mellon 登录
如果显示log in successful 说明服务器端已经配置成功。
可通过https://localhost:8443/cas/logout退出登录
10、配置cas用户验证数据源为mysql
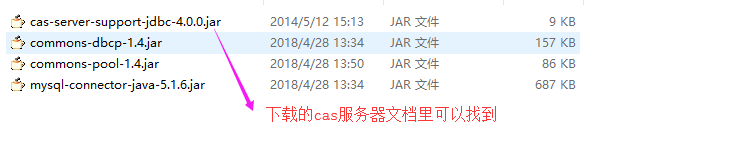
(1)添加相应的jar包(或在pom.xml中添加依赖后重新编译)需要如下4个包,放在cas.war的lib下

找到位置 id="primaryAuthenticationHandler",修改其配置内容。
并增加MD5PasswordEncoder、dataSource、selfAttributeRepository、queryAttributeMapping的配置
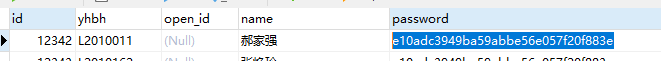
注意:这里启用了passwordEncoder加密,数据库的password存放的是md5加密后的密码串:
e10adc3949ba59abbe56e057f20f883e
如果这里不使用passwordEncoder,那么数据库的password存放的是原始密码字符串123456
才能单点登录通过
<!--yeqing update start-->
<bean id="MD5PasswordEncoder" class="org.jasig.cas.authentication.handler.DefaultPasswordEncoder" autowire="byName">
<constructor-arg value="MD5"/>
</bean>
<bean id="primaryAuthenticationHandler"
class="org.jasig.cas.adaptors.jdbc.QueryDatabaseAuthenticationHandler">
<property name="dataSource" ref="dataSource"/>
<property name="passwordEncoder" ref="MD5PasswordEncoder"/>
<property name="sql" value="select password from wd_user where yhbh = ?"/>
</bean>
<bean id="dataSource" class="org.apache.commons.dbcp.BasicDataSource">
<property name="driverClassName">
<value>com.mysql.jdbc.Driver</value>
</property>
<property name="url">
<value>jdbc:mysql://localhost:3306/test</value>
</property>
<property name="username">
<value>root</value>
</property>
<property name="password">
<value>root</value>
</property>
</bean>
<bean id="selfAttributeRepository" class="org.jasig.services.persondir.support.jdbc.SingleRowJdbcPersonAttributeDao">
<constructor-arg index="0" ref="dataSource" />
<constructor-arg index="1" value="select yhbh,password from wd_user where {0}" />
<!-- 组装sql用的查询条件属性 -->
<property name="queryAttributeMapping">
<map>
<!-- key必须是uername而且是小写否则会导致取不到用户的其它信息,value对应数据库用户名字段,系统会自己匹配 -->
<entry key="username" value="yhbh" />
<entry key="password" value="password" />
</map>
</property>
<property name="resultAttributeMapping">
<map>
<!-- key为对应的数据库字段名称,value为提供给客户端获取的属性名字,系统会自动填充值 -->
<entry key="username" value="yhbh"></entry>
<entry key="password" value="password"></entry>
</map>
</property>
</bean>
<!--yeqing update end-->
(3)测试登录

密码输入123456

11、修改 cas 服务器端自定义登录页面
有时候根据自己的业务系统需要定义单点登录的登录页,这时候按如下操作即可
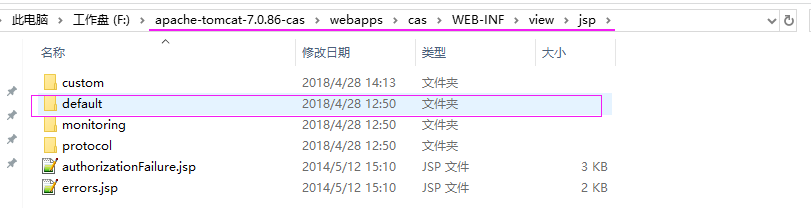
1.cas统一认证的登陆页面位于:cas目录/WEB-INF/view/jsp/default 文件夹里,其中ui/casLoginView.jsp为登陆页面
11、修改 cas 服务器端自定义登录页面
有时候根据自己的业务系统需要定义单点登录的登录页,这时候按如下操作即可
1.cas统一认证的登陆页面位于:cas目录/WEB-INF/view/jsp/default 文件夹里,其中ui/casLoginView.jsp为登陆页面
11、修改 cas 服务器端自定义登录页面
有时候根据自己的业务系统需要定义单点登录的登录页,这时候按如下操作即可
1.cas统一认证的登陆页面位于:cas目录/WEB-INF/view/jsp/default 文件夹里,其中ui/casLoginView.jsp为登陆页面

2.首先我们复制一份default文件夹 重命名为custom

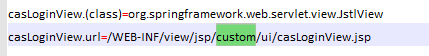
3.然后复制classes/default_views.properties 到 classes/custom_views.properties ,然后打开custom_views.properties 修改登陆页面的路径为我们复制的custom 文件夹。

修改成:

4 修改 cas目录/cas.properties 中 cas.viewResolver.basename =custom_views

到这一步我们只是将登陆页面拷贝了一份然后指向这份拷贝,接下来我们就可以随意修改我们拷贝的页面,这样做的目的是如果以后想还原回来比较方便,只需要修改引用就行。
接下来我们修改casLoginView.jsp页面:
修改的要求是:需要保留登陆form表单(但可以修改样式,虽然表单标签是带前缀的,但和普通html标签一样修改其样式,也可以将所有的信息输出删除 如<spring:message code="screen.welcome.label.netid.accesskey" var="userNameAccessKey" />)但必须保留保单中的用户名、密码输入框,确认按钮,而且最好复制其标签,修改其class属性来修改样式,修改后的casLoginView.jsp:
<!DOCTYPE html>
<%@ page pageEncoding="UTF-8" %>
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags" %>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<c:set var="ctx" value="${pageContext.request.contextPath}"/>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>CAS – Central Authentication Service</title>
<link rel="icon" href="<c:url value="/favicon.ico" />" type="image/x-icon" />
<style>
@charset "utf-8";
/* CSS Document */
* { font: 13px/1.5 '微软雅黑'; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -box-sizing: border-box; padding:0; margin:0; list-style:none; box-sizing: border-box; }
body, html { height:100%; overflow:hidden; }
body { background:#93defe; background-size: cover; }
a { color:#27A9E3; text-decoration:none; cursor:pointer; }
img{ border:none;}
.login_box{ width:1100px; margin:120px auto 0;}
.login_box .login_l_img{ float:left; width:432px; height:440px; margin-left:50px;}
.login_box .login_l_img img{width:500px; height:440px; }
.login {height:360px; width:400px; padding:50px; background-color: #ffffff;border-radius:6px;box-sizing: border-box; float:right; position:relative; margin-top:50px;
margin-right:350px;}
.login_logo{ width:120px; height:120px; border:5px solid #93defe;border-radius:100px; background:#fff; text-align:center; line-height:110px; position:absolute; top:-60px; right:140px;}
.login_name{ width:100%; float:left; text-align:center; margin-top:20px;}
.login_name p{ width:100%; text-align:center; font-size:18px; color:#444; padding:10px 0 20px;}
.login_logo img{ width:60px; height:60px;display: inline-block; vertical-align: middle;}
input[type=text], input[type=file], input[type=password], input[type=email], select { border: 1px solid #DCDEE0; vertical-align: middle; border-radius: 3px; height: 50px; padding: 0px 16px; font-size: 14px; color: #555555; outline:none; width:100%;margin-bottom: 15px;line-height:50px; color:#888;}
input[type=text]:focus, input[type=file]:focus, input[type=password]:focus, input[type=email]:focus, select:focus { border: 1px solid #27A9E3; }
input[type=submit], input[type=button] { display: inline-block; vertical-align: middle; padding: 12px 24px; margin: 0px; font-size:16px; line-height: 24px; text-align: center; white-space: nowrap; vertical-align: middle; cursor: pointer; color: #ffffff; background-color: #27A9E3; border-radius: 3px; border: none; -webkit-appearance: none; outline:none; width:100%; }
.copyright { font-size:14px; color:#fff; display:block;width:100%; float:left; text-align:center; margin-top:60px;}
#password_text{border: 1px solid #DCDEE0; vertical-align: middle; border-radius: 3px; height: 50px; padding: 0px 16px; font-size: 14px; color: #888; outline:none; width:100%;margin-bottom: 15px;display: block; line-height:50px;}
</style>
<!--[if lt IE 9]>
<script src="//cdnjs.cloudflare.com/ajax/libs/html5shiv/3.6.1/html5shiv.js" type="text/javascript"></script>
<![endif]-->
</head>
<body id="cas">
<div id="container">
<header>
<!--
<a id="logo" href="http://www.jasig.org" title="<spring:message code="logo.title" />">Jasig</a>
<h1>Central Authentication Service (CAS)</h1>
-->
</header>
<div id="content">
<!--yeqing-->
<div class="login_box">
<!-- <div class="login_l_img"><img src="" /></div>-->
<div class="login">
<div class="login_logo"><a href="#"><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1524910752212&di=bafd227560a1038b7f280b71e62b6cc2&imgtype=0&src=http%3A%2F%2Fimg.25pp.com%2Fuploadfile%2Fsoft%2Fimages%2F2015%2F0722%2F20150722050855963.jpg" /></a></div>
<div class="login_name">
<p>业务系统</p>
</div>
<form:form method="post" id="fm1" commandName="${commandName}" htmlEscape="true">
<form:errors path="*" id="msg" cssClass="errors" element="div" htmlEscape="false" />
<input name="username" type="text" value="用户名" onfocus="this.value=''" onblur="if(this.value==''){this.value='用户名'}">
<span id="password_text" onclick="this.style.display='none';document.getElementById('password').style.display='block';document.getElementById('password').focus().select();" >密码</span>
<input name="password" type="password" id="password" style="display:none;" onblur="if(this.value==''){document.getElementById('password_text').style.display='block';this.style.display='none'};"/>
<input type="hidden" name="lt" value="${loginTicket}" />
<input type="hidden" name="execution" value="${flowExecutionKey}" />
<input type="hidden" name="_eventId" value="submit" />
<input class="btn-submit" style="width:100%;" name="submit" accesskey="l" value="登录" tabindex="4" type="submit" />
</form:form>
</div>
<div class="copyright">扯淡公司 版权所有©2016-2018 技术支持电话:000-00000000</div>
</div>
<!--yeqing-->
</div> <!-- END #content -->
</div> <!-- END #container -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
<script type="text/javascript" src="https://github.com/cowboy/javascript-debug/raw/master/ba-debug.min.js"></script>
<spring:theme code="cas.javascript.file" var="casJavascriptFile" text="" />
<script type="text/javascript" src="<c:url value="${casJavascriptFile}" />"></script>
</body>
</html>
输入用户名密码,执行登陆,可以看到能登陆成功。



