
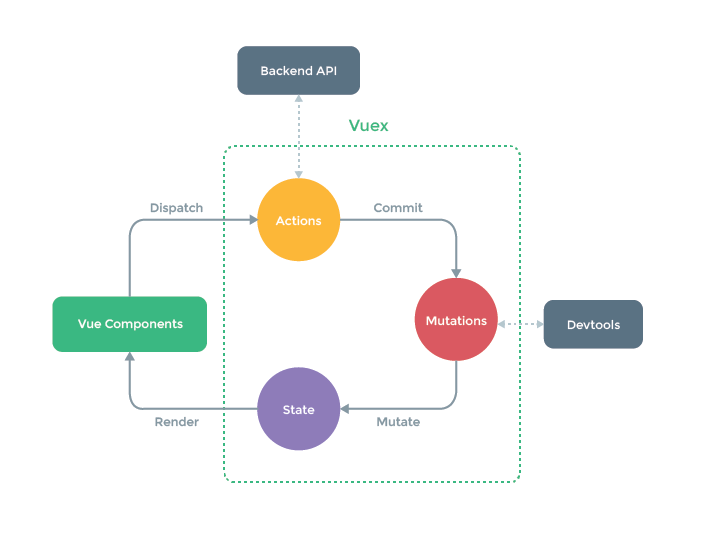
export default vuex.Store{ State, //数据库。 getters,// 是我们从数据库里取数据的 API,getters 得是一个”纯函数“ actions,//处理数据 Mutations, //把数据存入数据库的 API,用来修改state 的。 }
getters: // 获取控制变量 ctrl export function getShowPage (state) { return state.ctrl.showPage } //获取store各项信息 export function getMeta (state) { return state.meta }
mutations: // 公共控制变量 ctrl [SHOW_PAGE] (state) { state.ctrl.showPage = true }, //Mutation除了接收state 作为第一个参数外,还可以接收其他的参数 [NEW_DATA] (state, payload, id){ const newData = {id, data: payload} state.meta = Object.assign({}, {currentData: id}) state.datas = Object.assign({}, newData) },
store与state Store中至少要注入两项,state 和 mutation。 const state = {//state就是根据你项目的需求,自己定义一个数据结构 currentPage: 1, user: '0121213', change: 0, page, ctrl, meta, configs, datas } export default new Vuex.Store({ state, mutations, })
action export const updateName = function({ dispatch, state }, name) { const payload = {name} dispatch('UPDATE_PAGE', payload)//通过mutation(update_page)存储1
}
var store = {//所有 store 中 state 的改变,都放置在 store 自身的 action 中去管理 debug: true, state: { message: 'Hello!' }, setMessageAction (newValue) { if (this.debug) console.log('setMessageAction triggered with', newValue) this.state.message = newValue }, clearMessageAction () { if (this.debug) console.log('clearMessageAction triggered') this.state.message = '' } }
var vmA = new Vue({ data: { privateState: {},//每个组件可以有自己的state sharedState: store.state } })



 posted on
posted on
