UI基础style样式&Theme
利用style可以为layout中任何对象以xml方式定义外观,例如给文设置textSize,textColor等,
新建一个xml文件,任意命名例如style.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="DavidStyleText1">
<item name="android:textSize">18sp</item>
<item name="android:textColor">#EC9237</item>
</style>
<style name="DavidStyleText2">
<item name="android:textSize">14sp</item>
<item name="android:textColor">#FF7F7C</item>
<item name="android:fromAlpha">0.0</item>
<item name="android:toAlpha">0.0</item>
</style>
</resources>
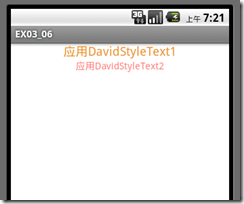
每个style通过name属性区别或调用,例如在main.xml中为两个textview分别添加这两个样式:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:background="@drawable/white"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<!-- 套用樣式1的TextView -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical|center_horizontal"
android:text="@string/str_text_view1"
/>
<!-- 套用樣式2的TextView -->
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical|center_horizontal"
android:text="@string/str_text_view2"
/>
</LinearLayout>
另外<style>元素中有一个parent属性。这个属性可以让当前样式继承一个父样式,并且具有父样式的值。当然,如果父样式的值不符合你的需求,你也可以对它进行修改,如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="subitcast" parent="@style/parentstyle">
<item name="android:textColor">#FF0000</item>
</style>
</resources>
关于theme,他的定义形式上与style一样,两者的区别在与应用地方不同,theme针对整个应用或Activity
主题对整个应用或某个Activity进行全局性影响。如果一个应用使用了主题,同时应用下的view也使用了样式,那么当主题和样式属性发生冲突时,样式的优先级高于主题。
另外android系统也定义了一些主题,例如:<activity android:theme=“@android:style/Theme.Dialog”>,该主题可以让Activity看起来像一个对话框,还有透明主题:@android:style/Theme.Translucent 。如果需要查阅这些主题,可以在文档的referenceandroid-->R.style 中查看。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name=“itcastTheme">
<item name=“android:windowNoTitle”>true</item> <!– 没标题
<item name=“android:windowFullscreen”>?android:windowNoTitle</item> <!– 全屏显示
</style>
</resources>
上面“?android:windowNoTitle”中的问号用于引用在当前主题中定义过的资源的值。下面代码显示在AndroidManifest.xml中如何为应用设置上面定义的主题:
<application android:icon="@drawable/icon" android:label="@string/app_name"
android:theme="@style/myTheme">
......
</application>
除了可以在AndroidManifest.xml中设置主题,同样也可以在代码中设置主题,如下:
setTheme(R.style.myTheme);
(结合传智资料整理)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?