Vue + node + nginx 部署遇到的一些问题
一,部署环境
- 腾讯云服务器:2核,2G内存,win 2012 server镜像;
- Nginx:提供web和http服务,反向代理服务;
- node版本:12.14.1
二,遭遇问题
- 如何上传文件给服务器;
- node需要请求网易云API,需要设置反向代理;
- 访问服务器时,访问的是node的页面,而不是自己 VUE 打包的界面;
- 能访问到自己的界面,但还是会有跨域问题;
三,问题解决
1,如何上传文件给服务器:
上传文件使用最方便的:远程连接 -- 左下角有 显示选项 -- 本地资源 -- 详细资料 -- 可以选择自己电脑的磁盘,这样可以远程挂载到服务器,可以随便操作相当于文件夹共享;
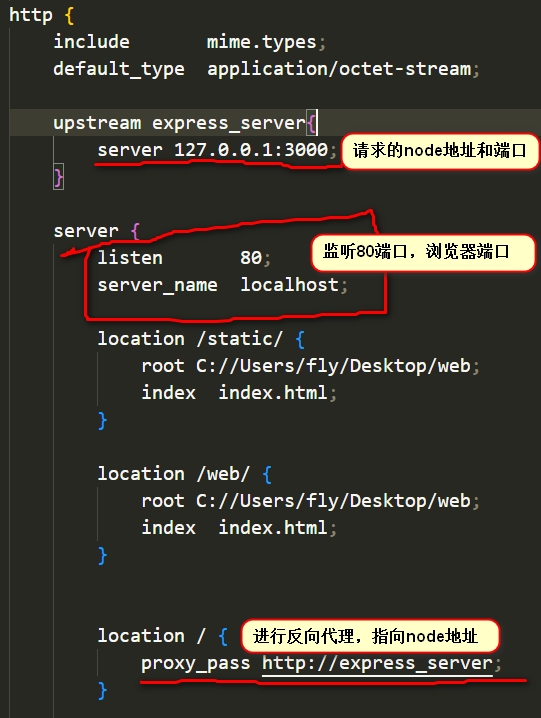
2,node需要请求网易云API,需要设置反向代理:
反向代理的设置:设置 Nginx
选择 Nginx 文件下的 conf/nginx.conf 文件,进行修改;

3,访问服务器时,访问的是node的页面,而不是自己 VUE 打包的界面:
把前端项目进行打包成 dist 文件夹后,把它放在node的静态文件夹下,一般文件夹名为 public;
如果想设置自己的文件夹,需要修改 server.js 文件 找到 app.use(express.static(path.join(_dirname,‘自己需要设置的文件路径’)));
4,能访问到自己的界面,但还是会有跨域问题:
检查自己前端项目请求的地址是否改为服务器地址,例:http://localhost:3000 改为 http;//服务器地址:3000 ;
检查 node 项目 server.js 文件,看 Access-Control-Allow-Origin 是否设置正确;



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)