学习-08
1. 安装nodejs服务器
写好的vue工程---把我们的工程部署到该服务器上。
注意:不要安装到中文目录下

node服务器安装好。
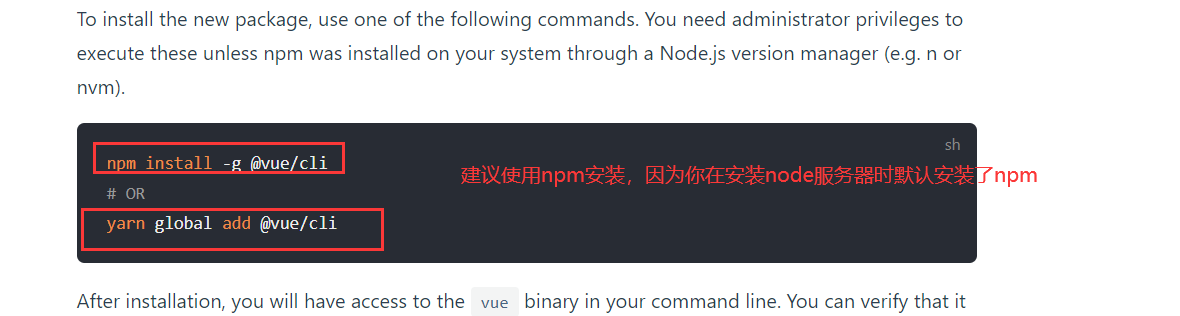
2. 安装vue脚手架--vue-cli
帮你创建vue工程---标准的
验证是否安装成功

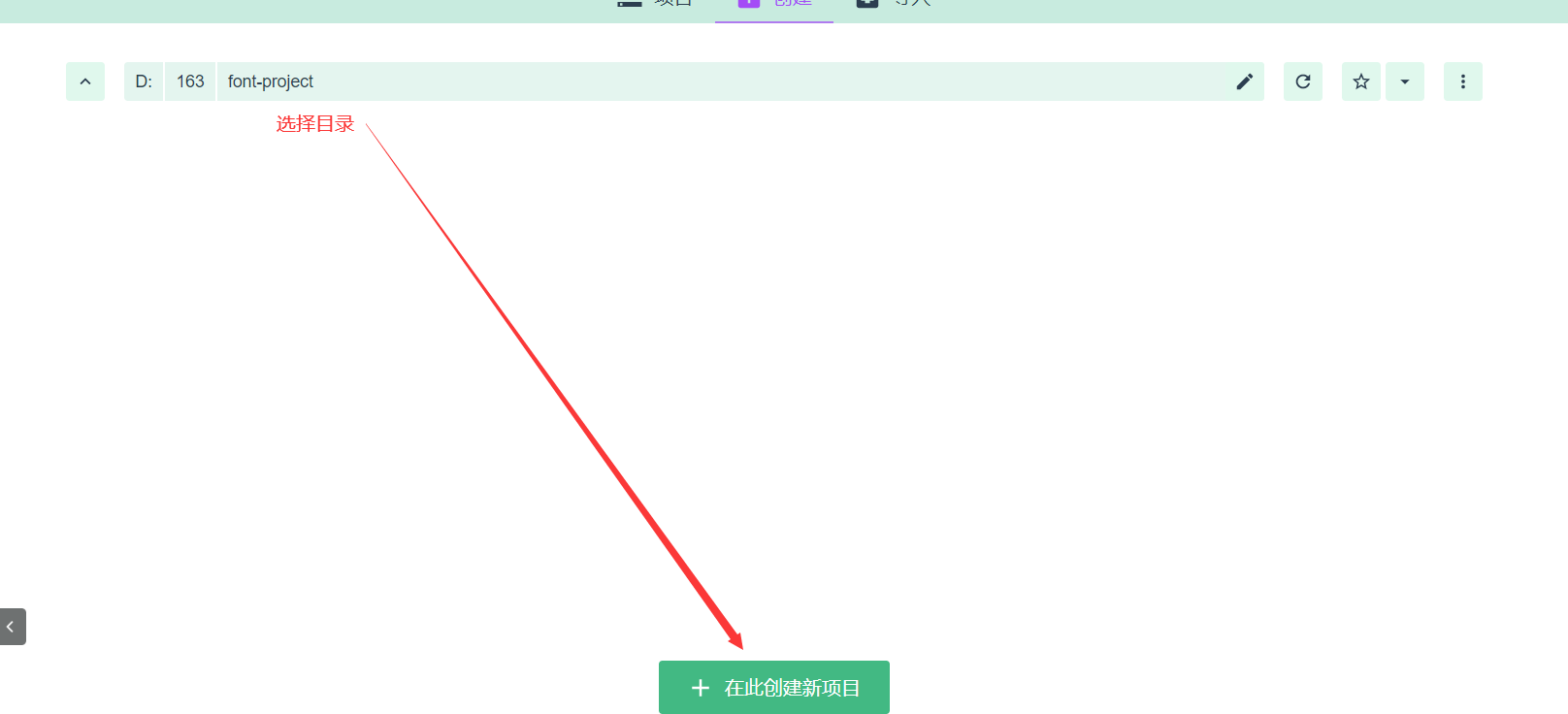
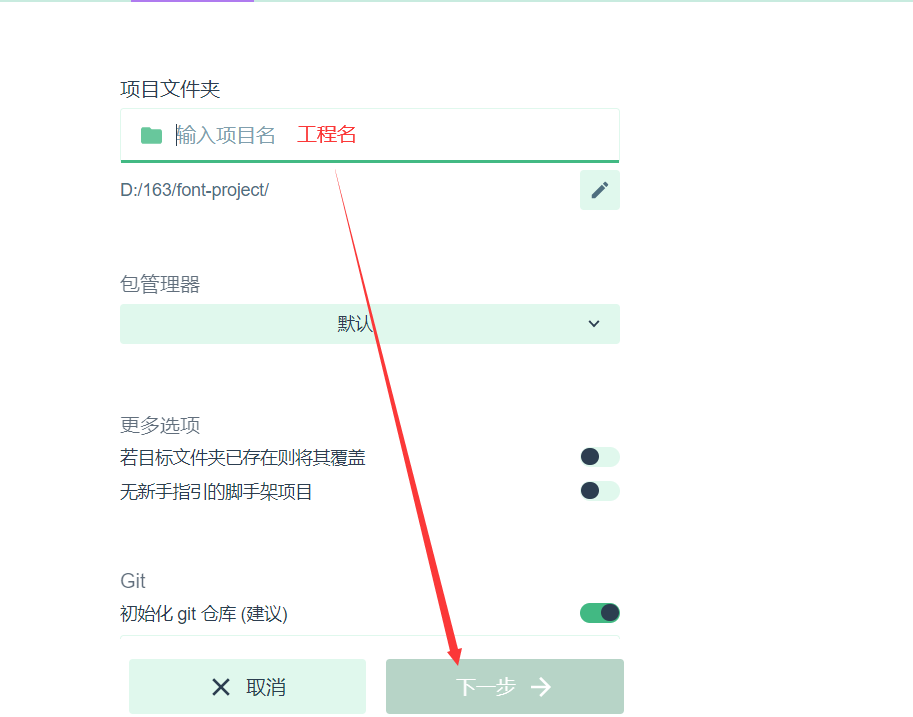
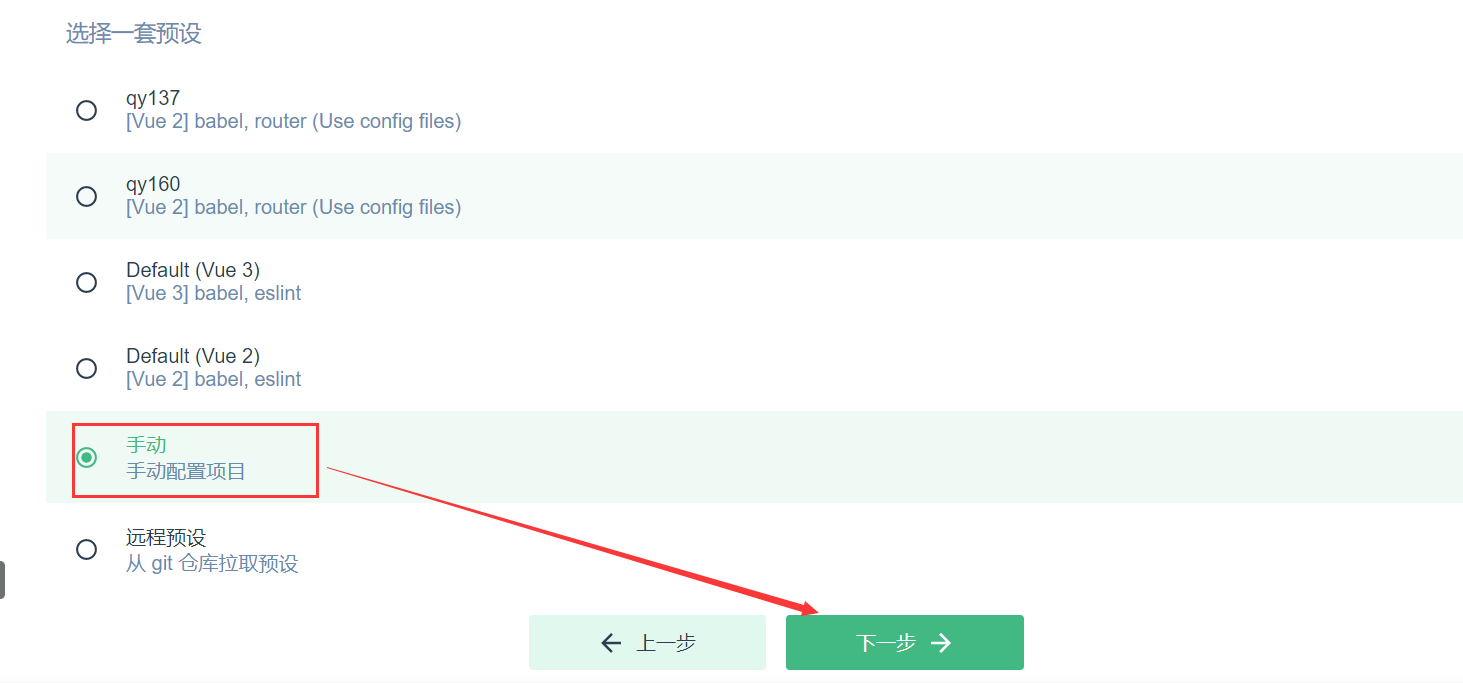
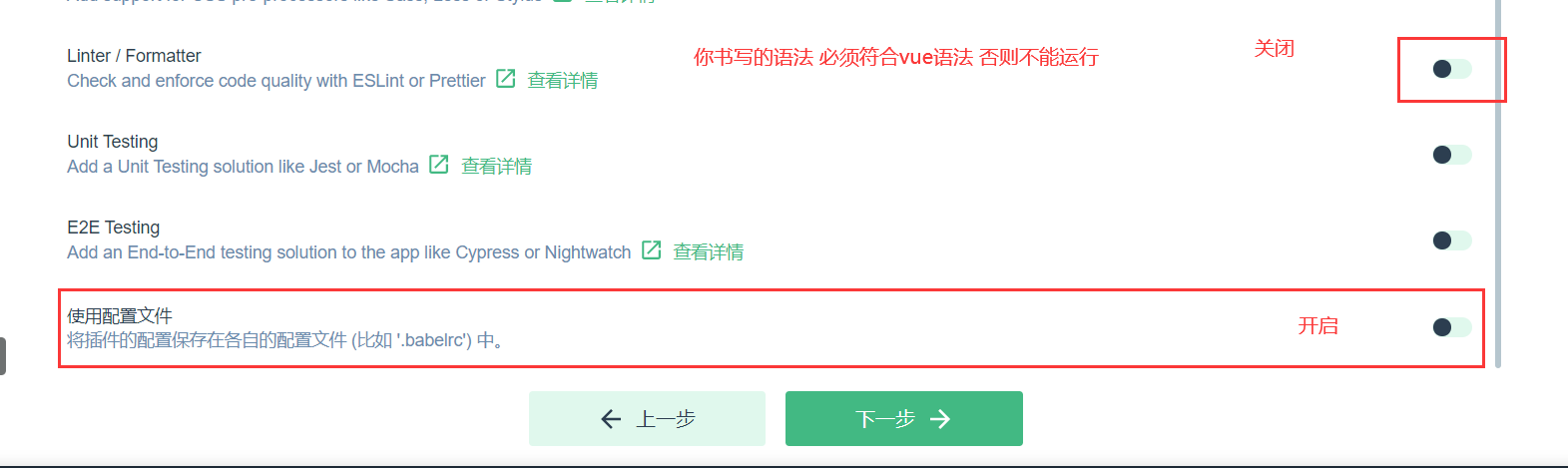
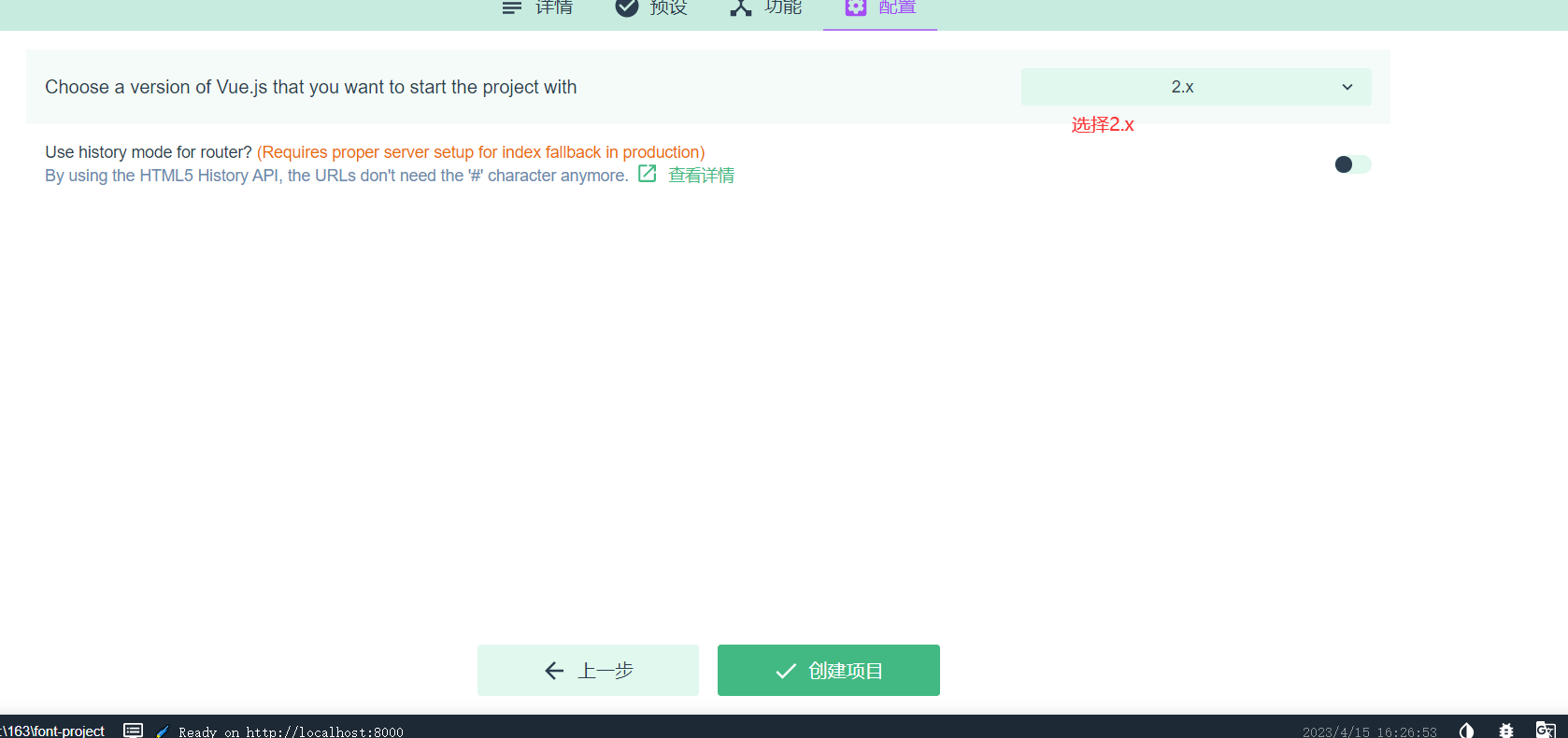
3. 使用vue脚手架创建vue工程








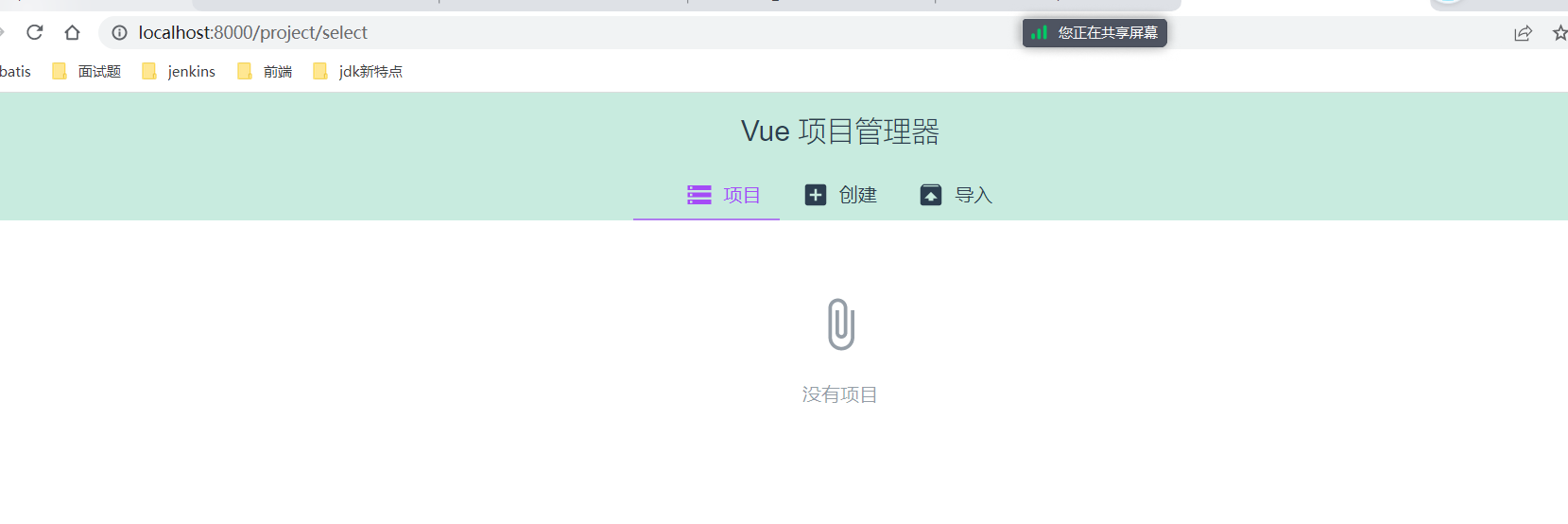
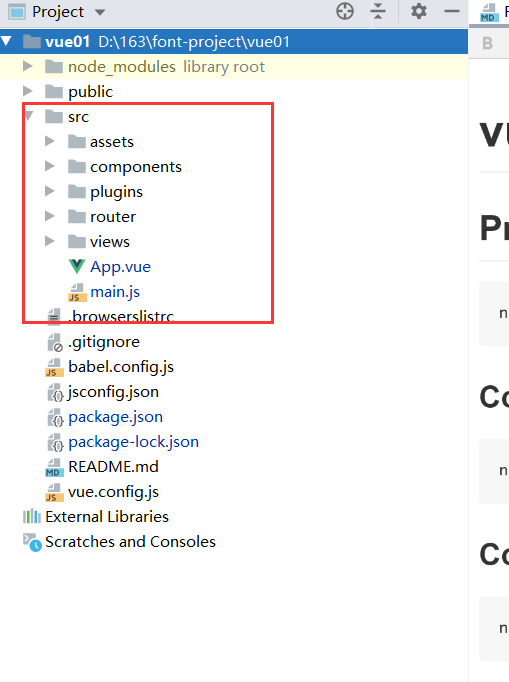
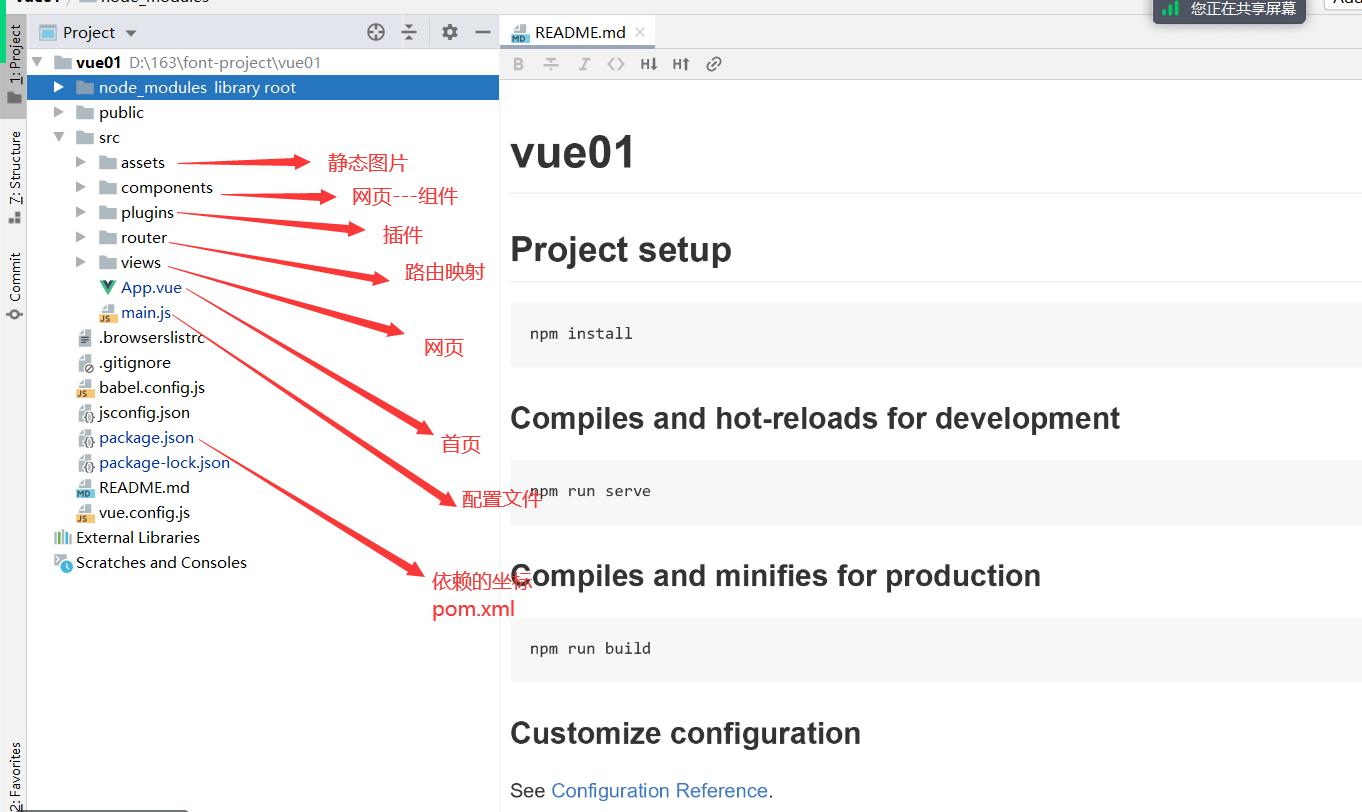
创建好vue工程后进入如下界面

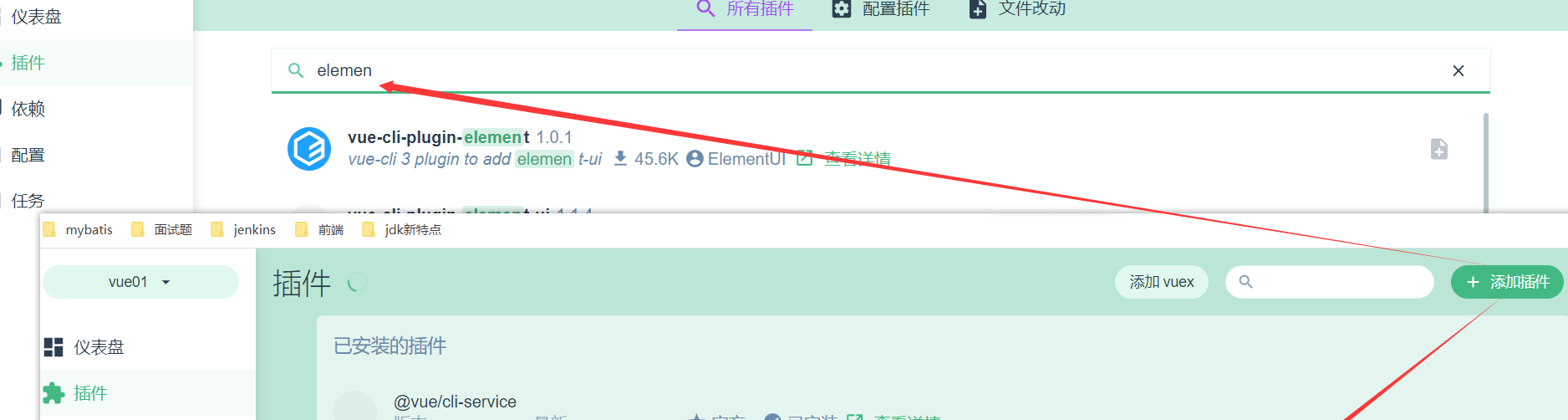
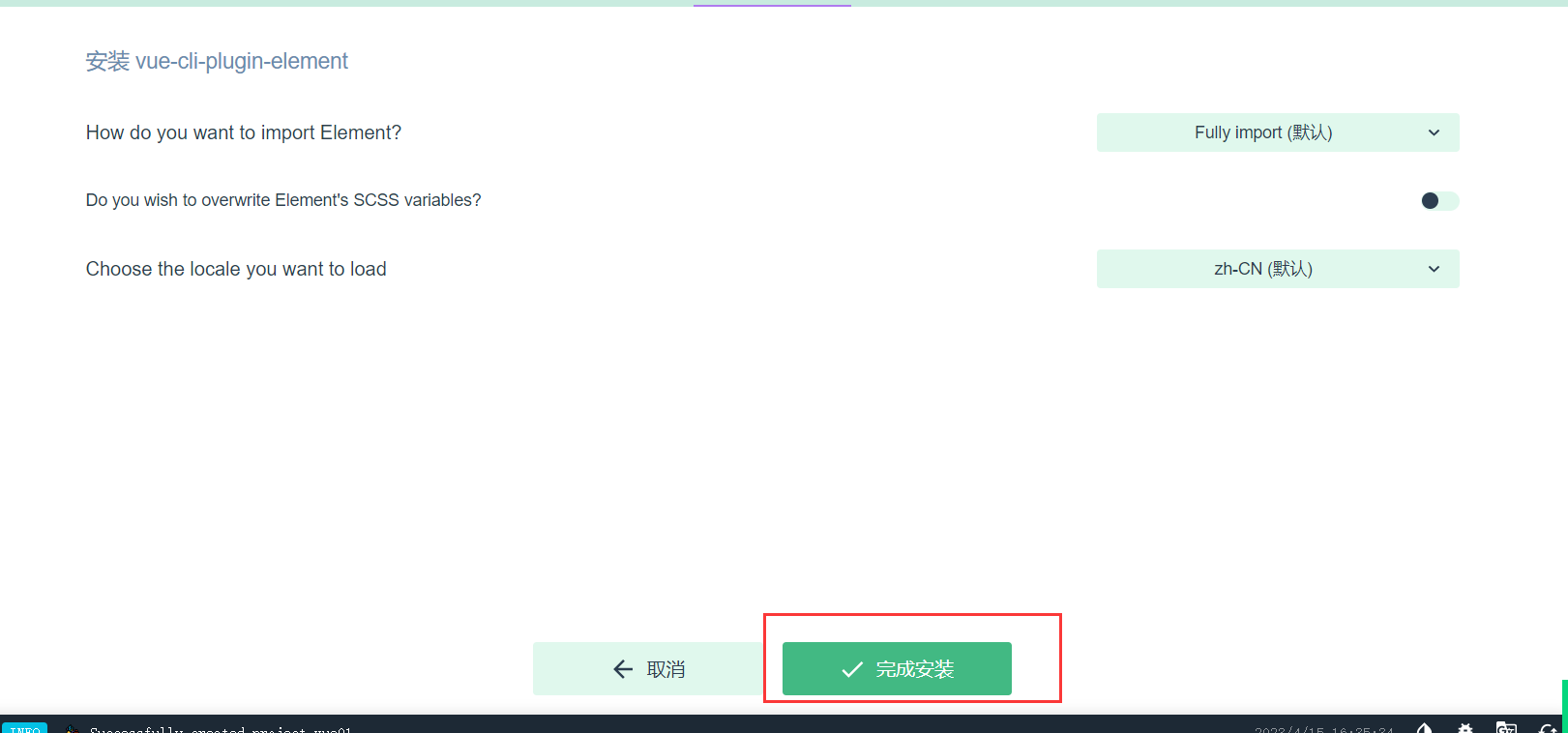
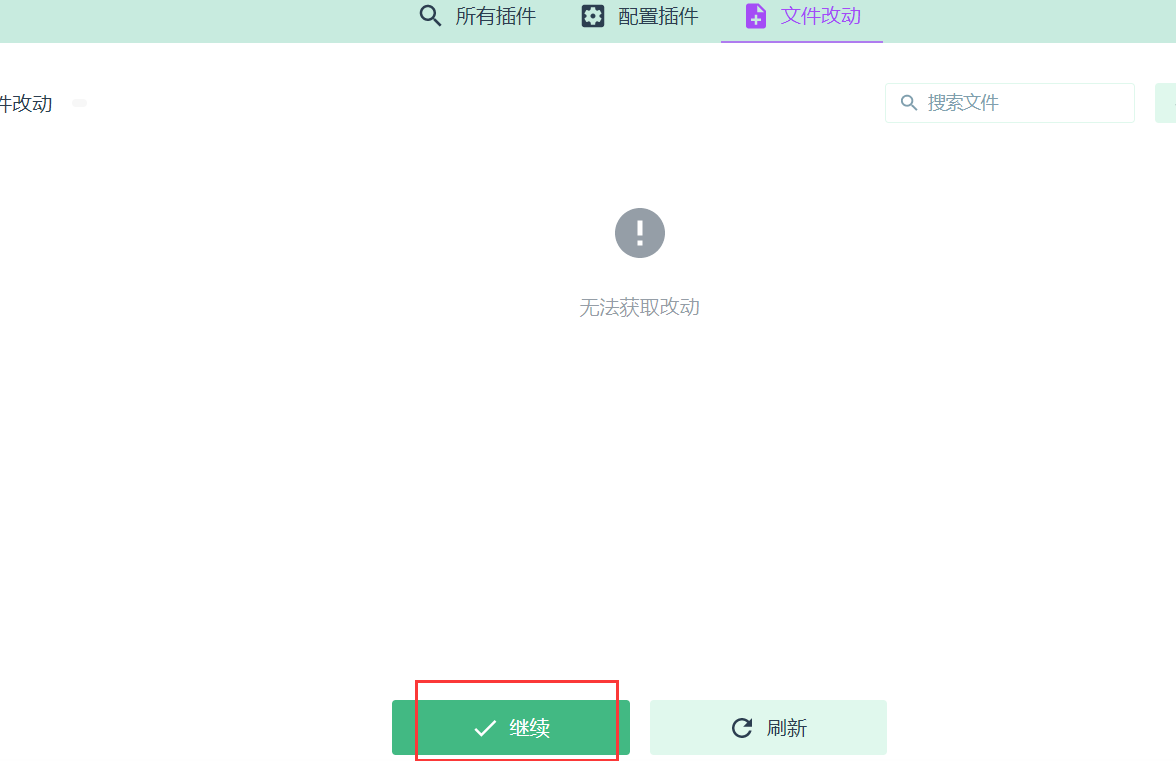
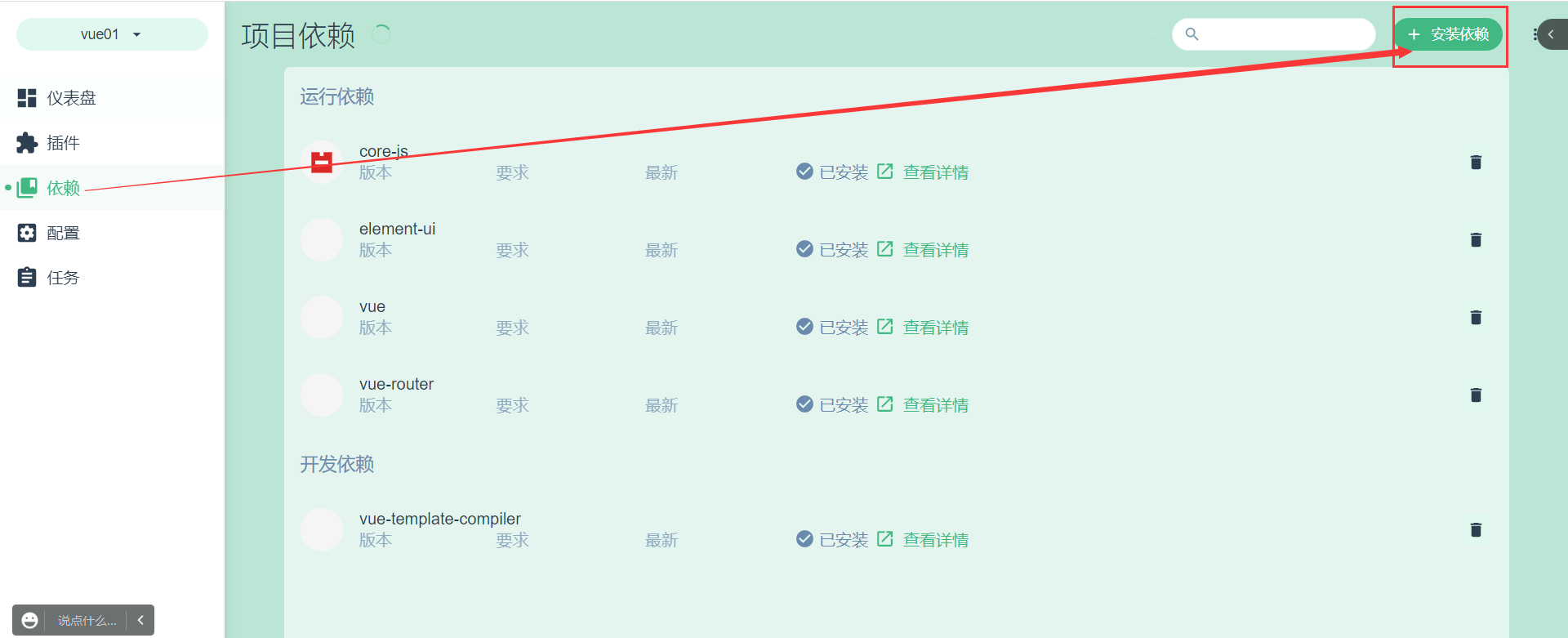
3.2 安装相关的插件以及依赖



安装axios


3.3 使用webstorm打开vue工程


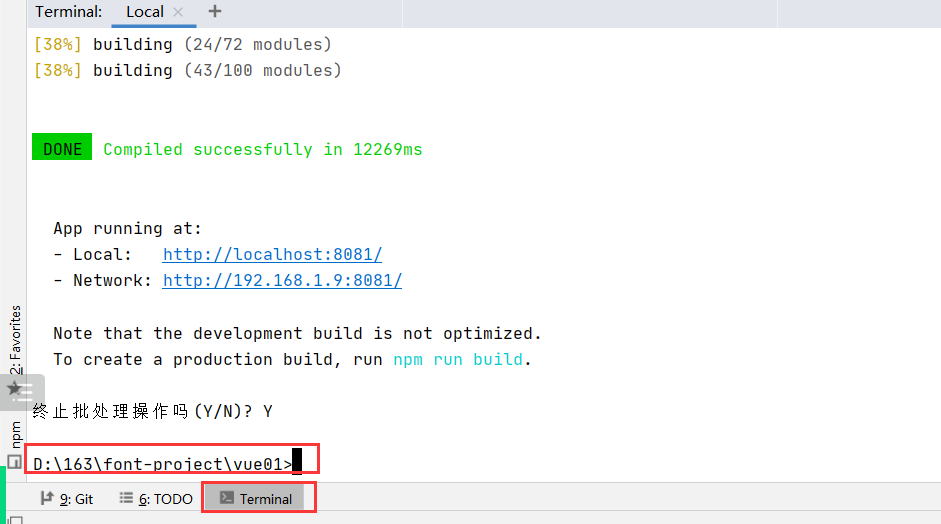
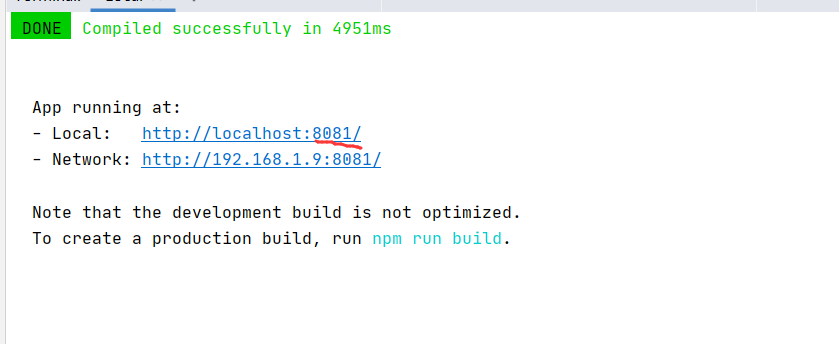
3.4 在webstorm中启动vue工程

路径一定要保证: vue工程路径
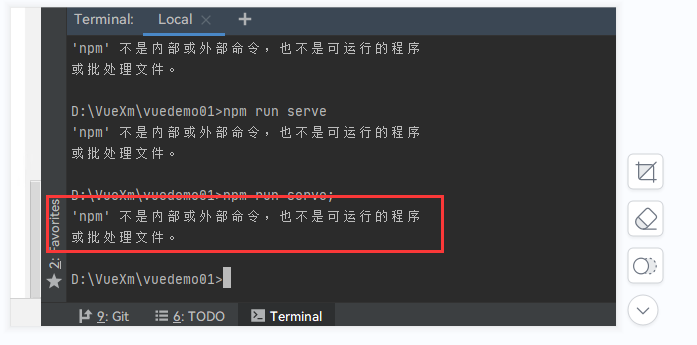
npm run serve


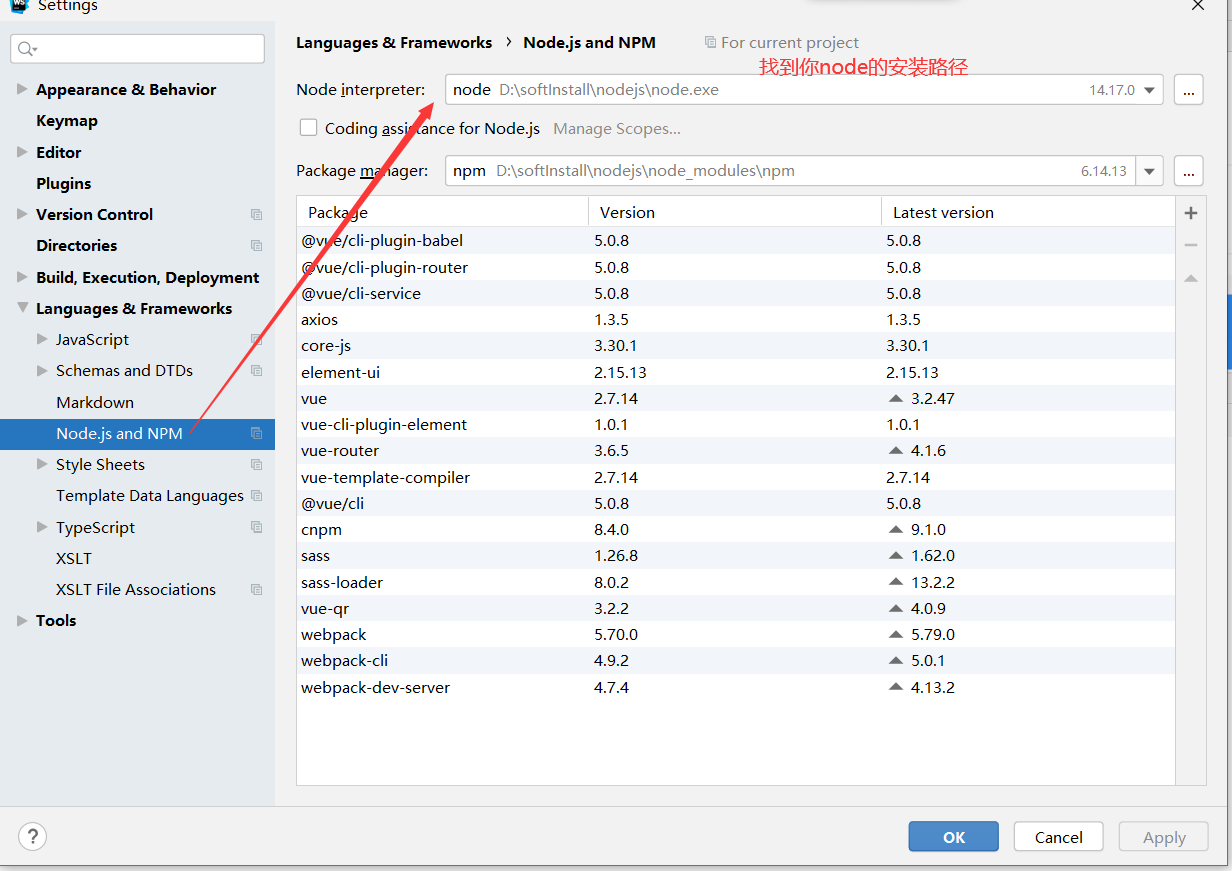
解决:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现