mvc隐式异步提交
1.后台代码为:
public ActionResult GetDate() { return Content(DateTime.Now.ToString()); }
在index视图下:
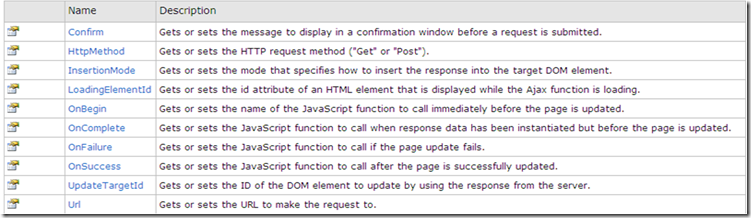
@using (Ajax.BeginForm("GetDate", new AjaxOptions() { Confirm = "大爷,您悠着点", HttpMethod = "Post", OnSuccess = "afterSuccess", UpdateTargetId = "resultDiv", InsertionMode = InsertionMode.Replace })) { <input type="submit" value="提交" /> } </div> <div id="resultDiv"></div>
运行显示时间:会把时间更新到div上面。
需要
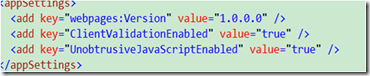
开启 Unobtrusive JavaScript Web.Config文件中默认配置:或者代码里启用: HtmlHelper.ClientValidationEnabled = true; HtmlHelper.UnobtrusiveJavaScriptEnabled = true;
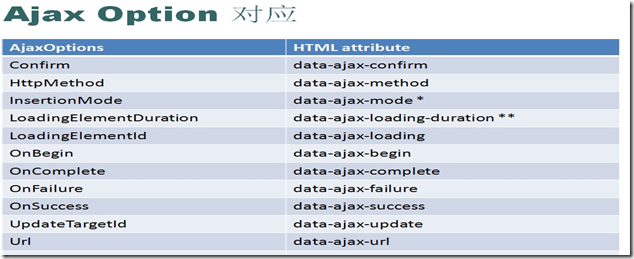
所以代码和下面的手写等效
<form action="/ajax/GetDate" method="post" data-ajax="true" data-ajax-confirm="大爷,您爽了吗" data-ajax-update="resultDiv"> <input type="submit" value="提交手写" /> </form>