javascript总结46: JS三大系列-方便的offset 家族
1 offset 家族
offset这个单词本身是--偏移,补偿,位移的意思。 js中有一套方便的获取元素尺寸的办法就是offset家族;
2 offset 结构介绍为:

3 offset常用属性
1 offsetWidth offsetHeight 得到对象的宽度和高度(自己的,与他人无关)
offsetWidth = width+padding+border
2 offsetLeft offsetTop 返回距离上级盒子(带有定位)左边的位置 如果父级都没有定位则以body 为准
offsetLeft 从父亲的padding 开始算 父亲的border 不算
3 offsetParent:
-1 返回改对象的父级 (带有定位) 如果当前元素的父级元素没有进行CSS定位 (position为absolute或relative,fixed), offsetParent为body。
-2 如果当前元素的父级元素中有CSS定位 (position为absolute或relative,fixed), offsetParent取最近的那个父级元素。
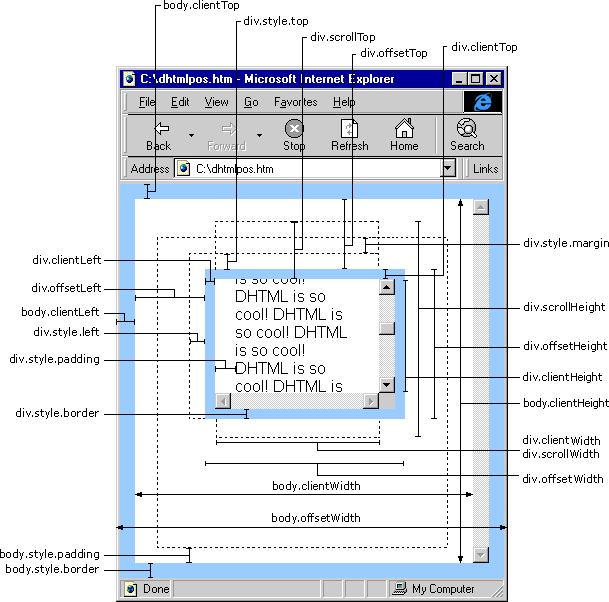
4 offsetTop & style.top 的区别
-1 最大区别在于 offsetTop 可以返回没有定位 盒子 的距离左侧的位置。 而 style.top 不可以
-2 offsetTop 返回的是数字,而 style.top 返回的 是字 符串,除了数字外还带有单位:px。
-3 offsetTop 只读,而 style.top 可读写。
-4 如果没有给 HTML 元素指定过 top 样式,则 style.top 返回的是空字符串。





