VSCode(Visual Studio Code)开发工具git和vue插件安装
其实自从开始从事前端开发工作以来,我就一直使用的是Webstorm工具来开发,webstorm 还有一个好处就是他属于JetBrains下产品有自己集成的VCS,可以直接使用Git,省去了在Git Bash里面敲dos命令来操作项目、代码,非常的方便快捷,但是webstorm是一个非常耗费内存的一款工具。打开Webstorm不一会儿的功夫,360的小绿球就变成了一个小红球。电脑内存小一点的就开始卡机,甚者,死机。后来听朋友推荐了VSCode,所以试着用了一下,真的挺好用的,关键是免费的,这个诱惑就不容忽视了,下面来逐一说明:
1.首先可以去https://code.visualstudio.com/官网下载一个vscode应用程序安装(有对应的系统安装包,本人使用的是Windows系统,所以下载的是Windows包,如果你的系统是32位的,可以下载一个32位的压缩包。这个包解压后,找到.exe程序双击,就可以用是绿色版的,完全省去了安装时间);
2.打开VSCode会看到左侧有工具面板

第一个工具是文件可视区域;

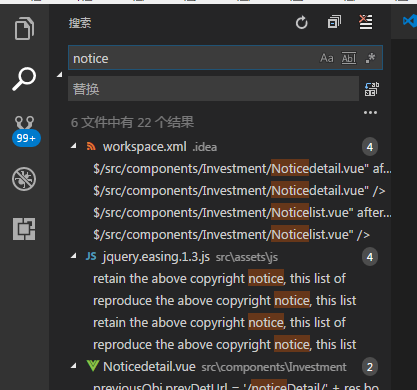
第二个工具是搜索项目中的关键词;

第三个是git管理工具:

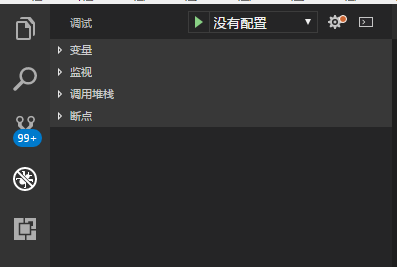
第四个是调试工具:

最后一个工具是插件管理工具(也是这次主要的展示的地方):
进入插件工具,可以看到有个扩展商店。我们首先安装Vue开发插件,在搜索框中输入“Vetur”进行搜索。

点击“安装”,安装成功后的界面如此:

同理安装Git

好了,安装好了以后,就可以安心开发了

完美




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类