vue-cli安装vue安装和配置
今天来介绍一下vue项目的自动化构建;
1.首先确定你本地安装了nodejs,nodejs下载;
在该页面下载适合你本机的程序双击安装;

2.nodejs安装成功以后,会自动安装上npm(npm是nodejs的包管理和分发工具)。也可以安装上淘宝npm镜像,命令:npm install -g cnpm -registry=https://registry.npm .taobao.org,适合国内的互联网环境;
3.接着安装vue-cli,命令: npm install -g vue-cli (-g 代表安装到全局环境);
4.然后安装webpack; 命令:npm install -g webpack;
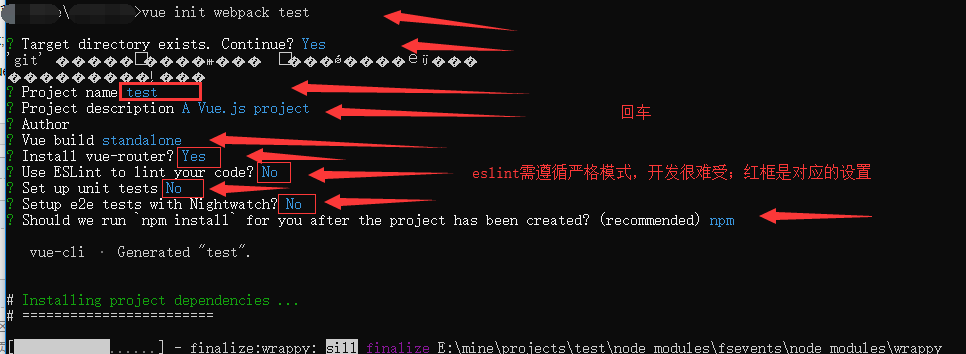
5.开始自动化构建vue项目,命令:vue init webpack projectName(自定义的项目名称);

6.然后根据指令,进入

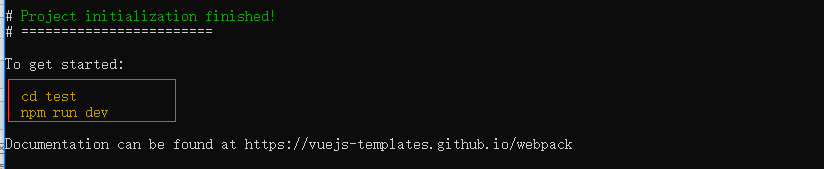
7.这时就已经搭建了一个简单的自动化构建的vue项目。具体需要添加什么在此基础上添加即可;

在浏览器地址栏里面输入localhost:8080,就可以打开vue页面;



